So erreichen Sie abgerundete Ecken im Bootstrap
So implementieren Sie abgerundete Ecken mit Bootstrap: Öffnen Sie zuerst die entsprechende Codedatei und fügen Sie dann direkt den Klassenstil „
“ hinzu zu Nur im Unterricht.

Empfohlen: „Bootstrap-Tutorial“
Die Betriebsumgebung dieses Tutorials: Windows 10-System, Bootstrap-Version 3.0. Diese Methode ist für alle Computermarken geeignet.
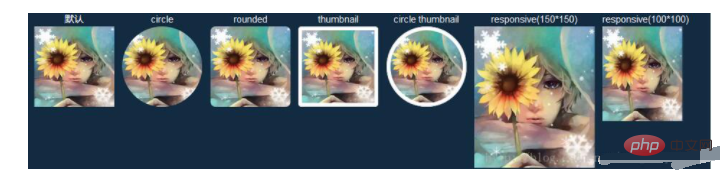
Bootstrap implementiert abgerundete Ecken, abgerundete Avatare und reaktionsfähige Bilder.
Bootstrap bietet vier Stile für die <img class="img-circle lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="So erreichen Sie abgerundete Ecken im Bootstrap" >-Klasse:
.img-rounded: abgerundete Ecken (IE8 wird nicht unterstützt), hinzufügen border-radius:6px, um abgerundete Ecken des Bildes zu erhalten;
.img-circle: kreisförmig (nicht unterstützt von IE8), fügen Sie border-radius:50% hinzu, um das gesamte Bild kreisförmig zu machen.
.img-thumbnail: Miniaturbildfunktion, etwas Polsterung und einen grauen Rand hinzufügen.
.img-responsive: Bildresponsiv (skaliert gut auf übergeordnete Elemente).
Verwendung:
Fügen Sie den Klassenstil direkt zur Klasse hinzu:
<img class="img-circle lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="So erreichen Sie abgerundete Ecken im Bootstrap" >
Der Effekt ist wie folgt:

Sie können die Auswirkungen der Verwendung verschiedener Stile auf dem Bild sehen. Es ist sehr einfach zu verarbeiten das Bild. Einfach und bequem. Manchmal können wir je nach Bedarf, zum Beispiel wenn wir einen kreisförmigen Avatar mit Innenrändern und grauen Rändern verwenden müssen, die beiden Stile Kreis und Miniaturansicht überlagern. Der Effekt ist wie im Kreis-Miniaturbild oben gezeigt.
img-responsiveMachen Sie unsere Bilder responsiv. Die sogenannte Responsivität bedeutet, dass sie sich mit der Veränderung eines bestimmten Elements verändert und dadurch eine adaptive Wirkung erzielt wird.
Die beiden responsiven Bildcodes im obigen Bild lauten wie folgt:
<figure style="width: 150px;height: 150px;"> <figcaption>responsive(150*150)</figcaption> <img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/> </figure> <figure style="width: 100px;height: 100px;"> <figcaption>responsive(100*100)</figcaption> <img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/> </figure>
Hier legen wir nicht die Größe des Bildes fest, sondern die Größe des Elements, das es umhüllt, die Figur ist 150 Pixel groß*. 150px oder 100px*100px, das Bild kann eine schöne Erweiterung der übergeordneten Elementfigur sein.
Das obige ist der detaillierte Inhalt vonSo erreichen Sie abgerundete Ecken im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Lösungen für den verstümmelten Code der Bootstrap-Tabelle, wenn Sie AJAX verwenden, um Daten vom Server zu erhalten: 1. Legen Sie die korrekte Zeichenkodierung des serverseitigen Codes (z. B. UTF-8) fest. 2. Stellen Sie den Anforderungsheader in der AJAX-Anforderung ein und geben Sie die akzeptierte Zeichenkodierung an (Akzeptanz-Charge). 3. Verwenden Sie den "Unscape" -Verwandler der Bootstrap -Tabelle, um die entkommene HTML -Entität in Originalzeichen zu dekodieren.




 “ hinzu zu Nur im Unterricht.
“ hinzu zu Nur im Unterricht. 