Welche Arten von CSS-Attributen gibt es in DW?
Es gibt acht Kategorien von CSS-Attributen, nämlich: 1. Typ;

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3, dieser Artikel gilt für alle Computermarken.
Empfohlen: „Dreamweaver Tutorial“
Stellen Sie zunächst die Eigenschaften von CSS-Stilen vor:
Die CSS-Stileigenschaften sind in acht Kategorien unterteilt: Typ, Hintergrund, Block, Rahmen, Liste, Positionierung, Verlängerung.
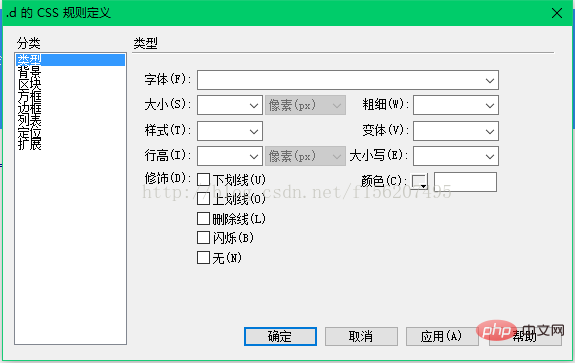
Typ definiert hauptsächlich Schriftart, Größe, Farbe, Zeilenhöhe und Dekoration des Textes usw. Wie in der Abbildung gezeigt:

Methode 1:
Der Inline-Stil kann über das Stilattribut, also den Wert, direkt in das HTML-Tag eingefügt werden, das das Objekt definiert Wenn das Stilattribut ein Inline-Stil ist, verwenden Sie das folgende Format:
Zum BeispielThis is the content,
Die Verwendung von Inline-Stilen hat die folgenden Vor- und Nachteile:
Nachteile:
1. Inline-Stile stehen in Konflikt mit dem, was angezeigt werden muss. Der Inhalt wird gemischt, was die Wartung von Webseiten sehr mühsam macht.
2 Die Verwendung von Inline-Stilen erfordert das Auswendiglernen einer großen Anzahl von CSS-Stilattributnamen, sodass Inline-Stile selten verwendet werden Übung
3. CSS-Stile unterscheiden sich von denen von HTML-Tags. Beispielsweise heißt das CSS-Stilattribut, das die Textgröße angibt, der Name „font-size“, während das Attribut, das die Textgröße angibt, „font-size“ heißt Größe
4. Es ist besser, internes Styling zu verwenden
Vorteile:
1. Diese Verwendung kann für fast jedes HTML-Tag verwendet werden
Methode 2:
Interne Stile übernehmen:
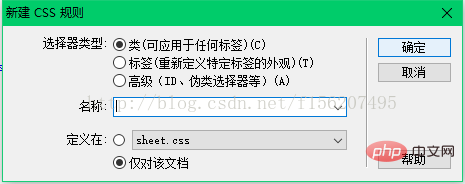
im Stilfenster von DW (Drücken Sie Umschalt+F11, um es aufzurufen) Klicken Sie auf das Pluszeichen, um einen neuen allgemeinen Stil zu erstellen, wie in der Abbildung gezeigt:

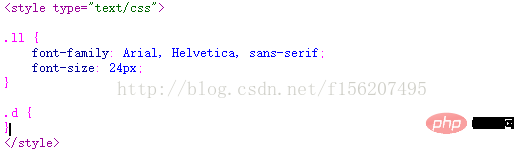
Schließen Sie dann die Einstellung des Stils ab und die Definition des Stils wird im Codefenster angezeigt.
Wie im Bild gezeigt:

Sie können das „·“ vor dem Stilnamen in „#“ ändern. In diesem Fall müssen Sie das id-Attribut anstelle der Klasse verwenden Attribut, um auf den „#“-Stil zu verweisen.
Die Darstellung ist wie folgt:

Methode drei:
Extern übernehmen Stil:
Interne Stile beziehen sich auf die Kopfzeile von Das Seitendokument Der erstellte CSS-Stil kann von allen HTML-Tags auf dieser Seite referenziert werden. Wenn Sie einen Stil erstellen möchten, der von allen Seiten verwendet werden kann, müssen Sie einen externen Stil erstellen.
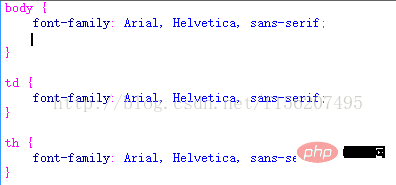
Ein externer Stil ist eine Textdatei mit der Dateierweiterung .CSS, die die Definition vieler Stile enthält. Verwenden Sie in DW das Menü „Datei“ → „Neu“ → „Allgemein“ → „CSS-Stylesheet“. um das Bearbeitungsfenster der CSS-Stildatei aufzurufen. Wie im Bild gezeigt:

Im obigen Fenster gibt es drei HTML-Tags (body, td und th repräsentieren das Thema, die Tabellenzellen- bzw. Tabellenzeilenstile. Sie werden automatisch auf den Hauptteil des Dokuments, die Tabellenzellen und die Tabellenzeilen angewendet. Zeile, die im Wesentlichen das Erscheinungsbild von HTML-Tags neu definiert. Hinweis: Beim Erstellen eines neuen HTML-Dokuments beträgt die im Hauptteil der Seite eingegebene Textgröße standardmäßig 16 Pixel.
Um auf die gängigen CSS-Stile zu verweisen In der Style-Datei müssen Sie das -Tag am Kopf der Seite im folgenden Format verwenden:
rel="stylesheet" Gibt die Beziehung zwischen der referenzierten Datei und der aktuellen Seite an, d. h. die referenzierte Datei ändert die aktuelle Seitendatei; das href-Attribut legt die referenzierte CSS-Stildatei fest.
Dann können Sie diesen CSS-Stil auf jedes neue Dokument anwenden. Die Darstellung ist wie folgt:

Das obige ist der detaillierte Inhalt vonWelche Arten von CSS-Attributen gibt es in DW?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
Video mit Dreamweaver einbetten: Fügen Sie ein Videoelement ein. Wählen Sie eine Videodatei aus und laden Sie sie hoch. Legen Sie Videotyp, URL, Größe, automatische Wiedergabe und Steuerelemente fest. Video einfügen. Optional: Passen Sie das Erscheinungsbild des Videos an.
 So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
Das Anpassen des Zeilenabstands in Dreamweaver erfolgt in vier Schritten: Wählen Sie den Text aus, öffnen Sie das Absatzbedienfeld, passen Sie die Optionen für den Zeilenabstand an und klicken Sie abschließend auf „OK“, um die Änderungen zu übernehmen.
 So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
Um ein Bild in Dreamweaver einzufügen, klicken Sie auf das Menü „Einfügen“ und wählen Sie „Bild“, navigieren Sie dann zur Bilddatei und wählen Sie sie aus. Andere Methoden umfassen das Ziehen und Ablegen von Dateien oder das direkte Einfügen von HTML-Code. Das Anpassen von Eigenschaften umfasst das Ändern von Größe und Ausrichtung, das Hinzufügen von Rahmen und die Eingabe von Alternativtext.
 So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
Um Dreamweaver auf Chinesisch einzustellen, gehen Sie folgendermaßen vor: Öffnen Sie Dreamweaver; ändern Sie die Sprache der Benutzeroberfläche in den Einstellungen. Starten Sie Dreamweaver neu, um die Spracheinstellungen zu überprüfen.
 So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
Sie können Schriftarten in Dreamweaver festlegen, indem Sie im Bedienfeld „Eigenschaften“ eine Schriftart, -größe und -farbe auswählen. Verwenden Sie CSS, um Schriftarten für Ihre gesamte Website oder bestimmte Elemente festzulegen. Legen Sie die Schriftart direkt im HTML-Code fest, indem Sie den Tag „font“ verwenden.
 So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
Um die Textgröße in Dreamweaver festzulegen, gehen Sie wie folgt vor: Wählen Sie den Text aus. Gehen Sie zum Menü „Text“. Wählen Sie die Schriftgröße. Wählen Sie die gewünschte Größe. Drücken Sie zum Speichern die Eingabetaste
 So fügen Sie ein Textfeld in Dreamweaver hinzu
Apr 09, 2024 am 01:15 AM
So fügen Sie ein Textfeld in Dreamweaver hinzu
Apr 09, 2024 am 01:15 AM
Fügen Sie in Dreamweaver ein Textfeld hinzu: Öffnen Sie ein neues Dokument und fügen Sie ein Tabellentextfeld ein. Legen Sie über das Bedienfeld „Eigenschaften“ Textfeldeigenschaften fest, einschließlich Name, Höhe, Breite und Umbruch. Doppelklicken Sie auf das Textfeld, um Text einzugeben, und verwenden Sie die Textbearbeitungsfunktion, um den Textstil festzulegen. Passen Sie das Erscheinungsbild und Verhalten von Textfeldern mit CSS an. Verwenden Sie die Registerkarte „HTML“ des Eigenschaftenfensters, um den Textfeldcode anzuzeigen und zu bearbeiten.




