

(推荐教程:html教程)
HTML页面的基本代码结构
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
</head>
<body>
内容
</body>
</html>这些由(左尖角号)、内容以及<code>>(右尖角号)组成的叫做标签(tag),三者缺一不可。在 HTML 中,使用包围标签的目的是方便将它们与普通文本进行区分。
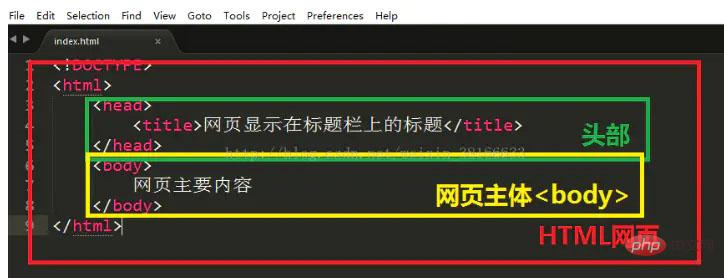
上述代码描述的是 HTML 的基本结构,主要使用了 、<code>>、<code>、<title></title> 以及 等标签。我们来分别看一下:
是 Document Type Declaration 的简称,用来声明文档,也就是告知 web 浏览器当前页面使用了哪种 HTML 版本编写代码,此处使用的是 HTML 5 的版本。声明文档必不可少,而且必须位于 HTML 文档的第一行;
表示页面编写的代码都是 HTML 代码。它是成对出现的标签,直到 结束。除了声明文档外的所有代码都必须写在 中间;
表示页面的"头部",页面的 title(标题)一般写在 中间;
<title></title> 表示页面的标题;
表示页面的"身体",页面中的绝大部分内容都可以写在 之间。
可分为几层:

第一层:
------!文档类型,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档,在html5文档中,一般写为 ;值得注意的是,不属于html标签。
-------html标签,是html文档的根标签,所有的网页标签都放在这对标签中,是所有html标签的祖先容器。
第二层:
-------头部标签,代表着html文档的头信息,是所有头部元素的容器,内部一般包含:<title></title> <script></script><style></style><meta><link>这些头部元素。
-------网页主体标签,其内部主要包含着构成网页内容的一些元素,如<p></p>,<span></span>,<div></div>,<table></table>
<code><table></table>etc. Diese Elemente werden im Inhaltsteil der Webseite angezeigt.
3. Attribute von Tags
So wie Menschen Attribute wie Größe, Gewicht, Alter usw. haben, haben auch HTML-Tags ihre eigenen Attribute wie Schriftfarbe, Breite, Höhe, Hintergrund usw. Diese Attribute werden im Allgemeinen in Form von Schlüssel-Wert-Paaren aus dem Tag entladen und sind Teil des Tags. Die Attribute jedes Tags sind nicht genau gleich. Einige Tags haben ihre eigenen eindeutigen Attribute. Wie in der Abbildung unten gezeigt:

4. HTML-Anmerkungen
In der tatsächlichen Entwicklung müssen wir einige Markierungen im HTML-Dokument vornehmen, um die zukünftige Wartung und Änderung des Codes zu erleichtern und auch anderen Programmierern das Verständnis zu erleichtern Unser Code. In HTML-Dokumenten ist das Format von Kommentaren:

Unterschiede bei Tags in HTML 2
Tags in HTML können je nach Schließzustand in zwei Typen unterteilt werden: einzelne schließende Tags und selbstschließende Tags. Werfen wir einen Blick auf die Unterschiede zwischen ihnen.
1. Einzelnes Schluss-Tag
,
und -Tags sind einzelne Schluss-Tags. Die Tags ,Das obige ist der detaillierte Inhalt vonWas ist die grundlegende Codestruktur einer HTML-Seite?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!