Welche UI-Frameworks basieren auf Bootstrap?
Zu den auf Bootstrap basierenden UI-Frameworks gehören: 1. AdminLTE-Framework; 3. Clearmin-Framework; 5. Echats-Framework;

RECMIMMIVENDE: "Bootstrap Tutorial"
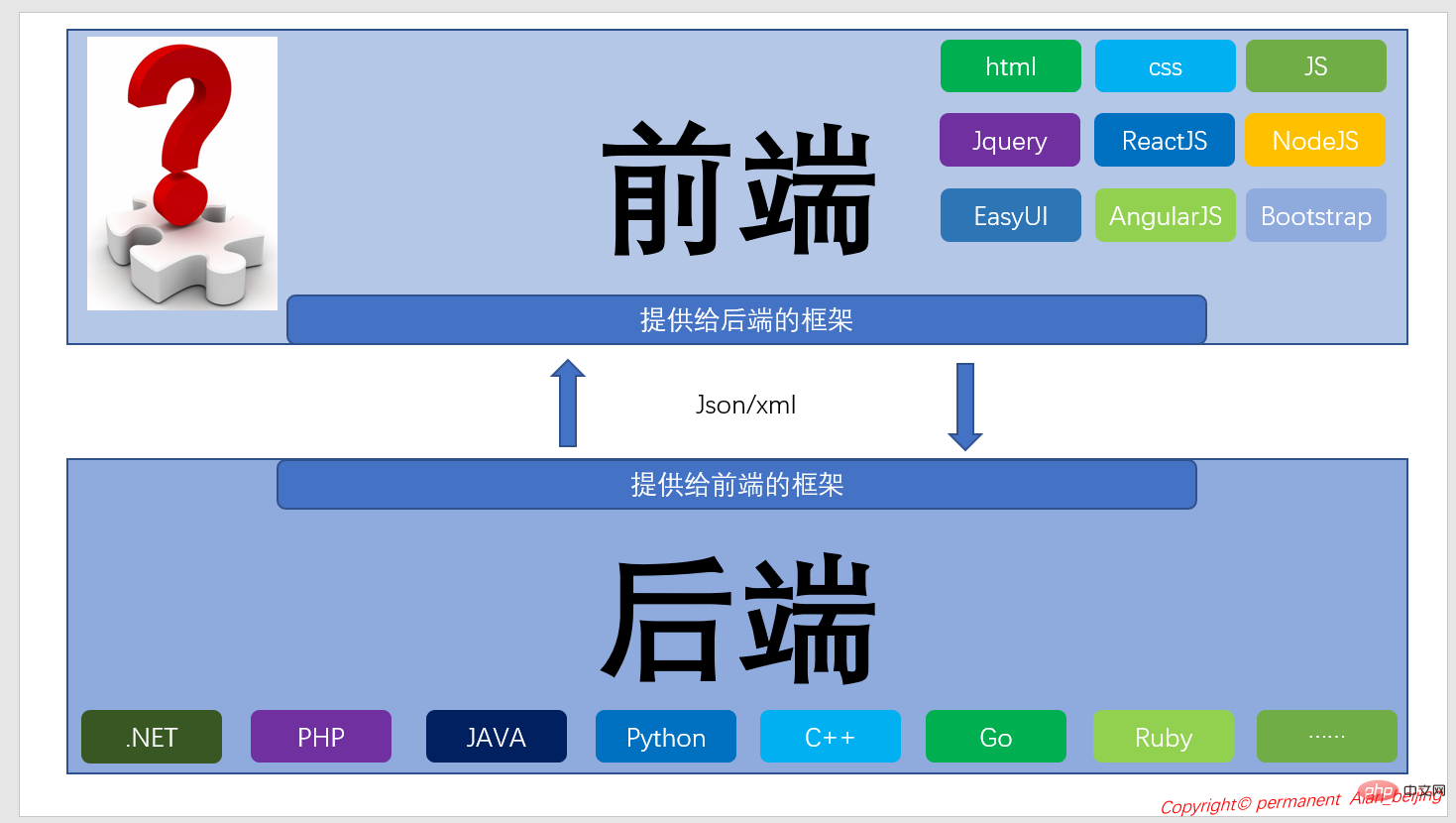
a Kurzdiskussion mehrerer Mainstream-Front-End-Front-End-Frontworks basierend auf dem Bootstrap Framework Die Technologieauswahl ist ein unverzichtbares Bindeglied und spielt eine entscheidende Rolle in der Softwarearchitektur. Man kann sagen, dass sich die Qualität der Technologieauswahl direkt auf den Erfolg oder Misserfolg des Projekts oder Produkts auswirkt. Daher müssen Sie bei der Softwarearchitektur über Technologie nachdenken Auswahl.
Das traditionelle Modell der Kopplung von Front- und Back-End kann den Anforderungen von Big Data und hoher Parallelität in der aktuellen Umgebung nicht gerecht werden. Beispielsweise wird das WebForm-Modell nach und nach durch MVC ersetzt Zwei Punkte darin. Wichtige Gründe:MVC trennt das Front- und Backend vollständig und MVC bietet eine bessere Vielseitigkeit. Aus Sicht der Architektur abstrahieren wir die Softwarearchitektur in zwei Teile, nämlich das Front-End und das Back-End, die beide Daten über Schnittstellen übertragen. Aber in diesem Artikel werde ich nicht über Architektur sprechen, sondern nur einige weitere gängige Front-End-Frameworks auf Basis von Bootsrap mit Ihnen teilen. ... Falle3 Framework 4. Leichtgewichtig
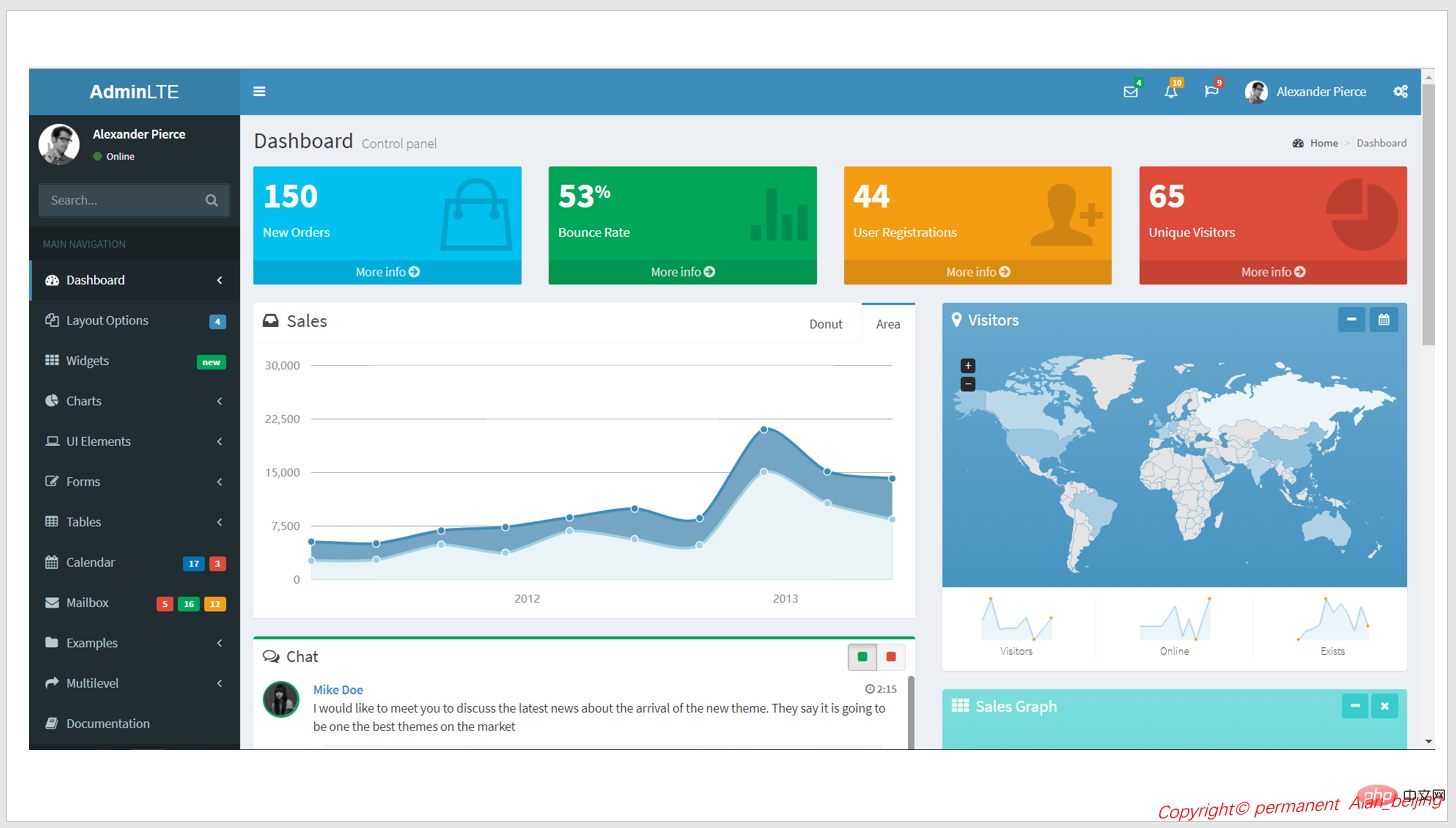
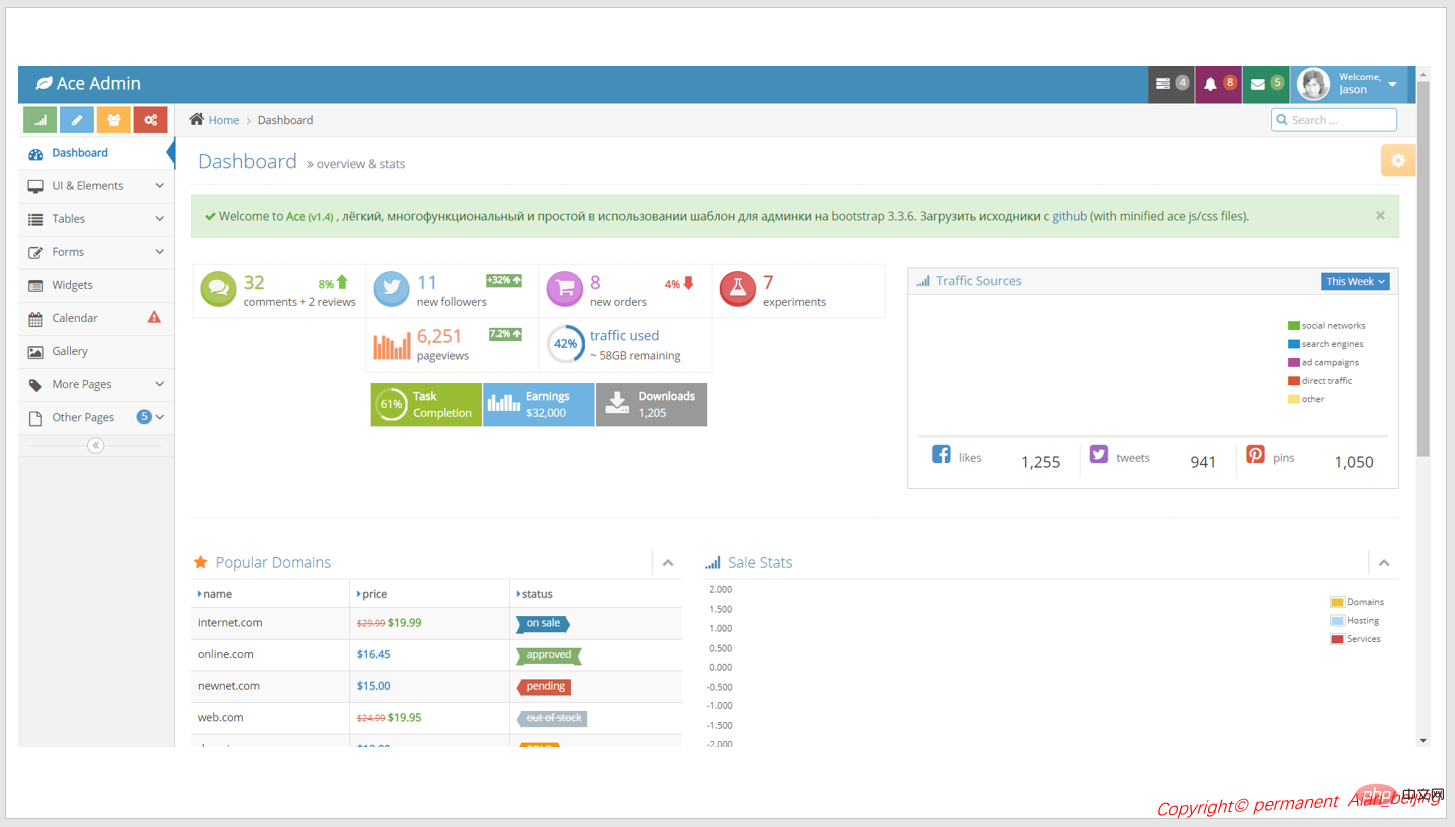
5. Vollständig reaktionsfähig, unterstützt Anpassung6.github: https://github.com/almasaeed2010/AdminLTE (2) ACE-Framework 1 .Referenz-URL: http ://ace.jeka.by/
2. Backend-Vorlage entwickelt von Twitter Bootstrap3 
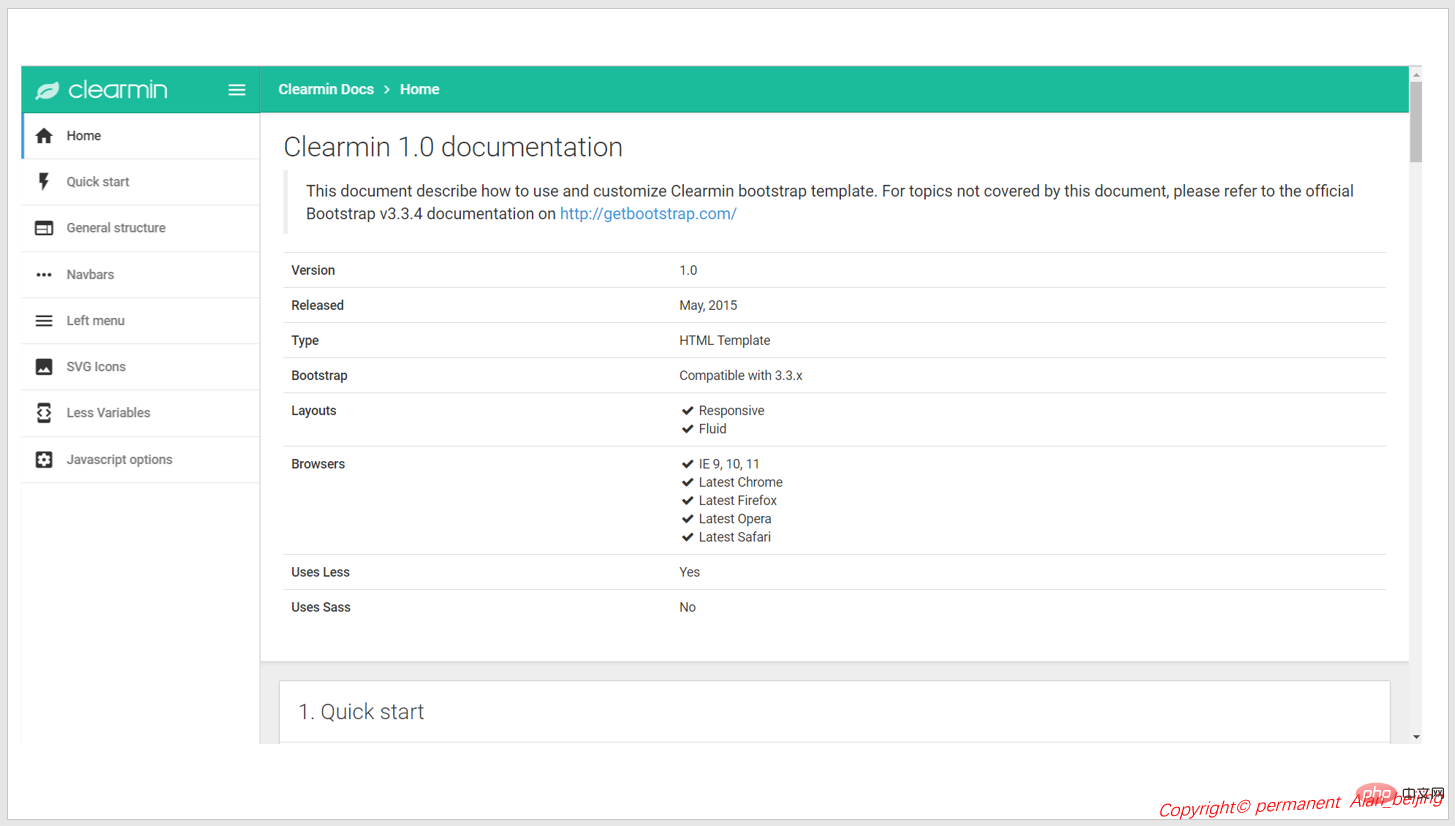
4.github: https://github.com/bopoda/ace (drei) Clearmin
1. Referenz-Website: http://cm.paomedia.com/
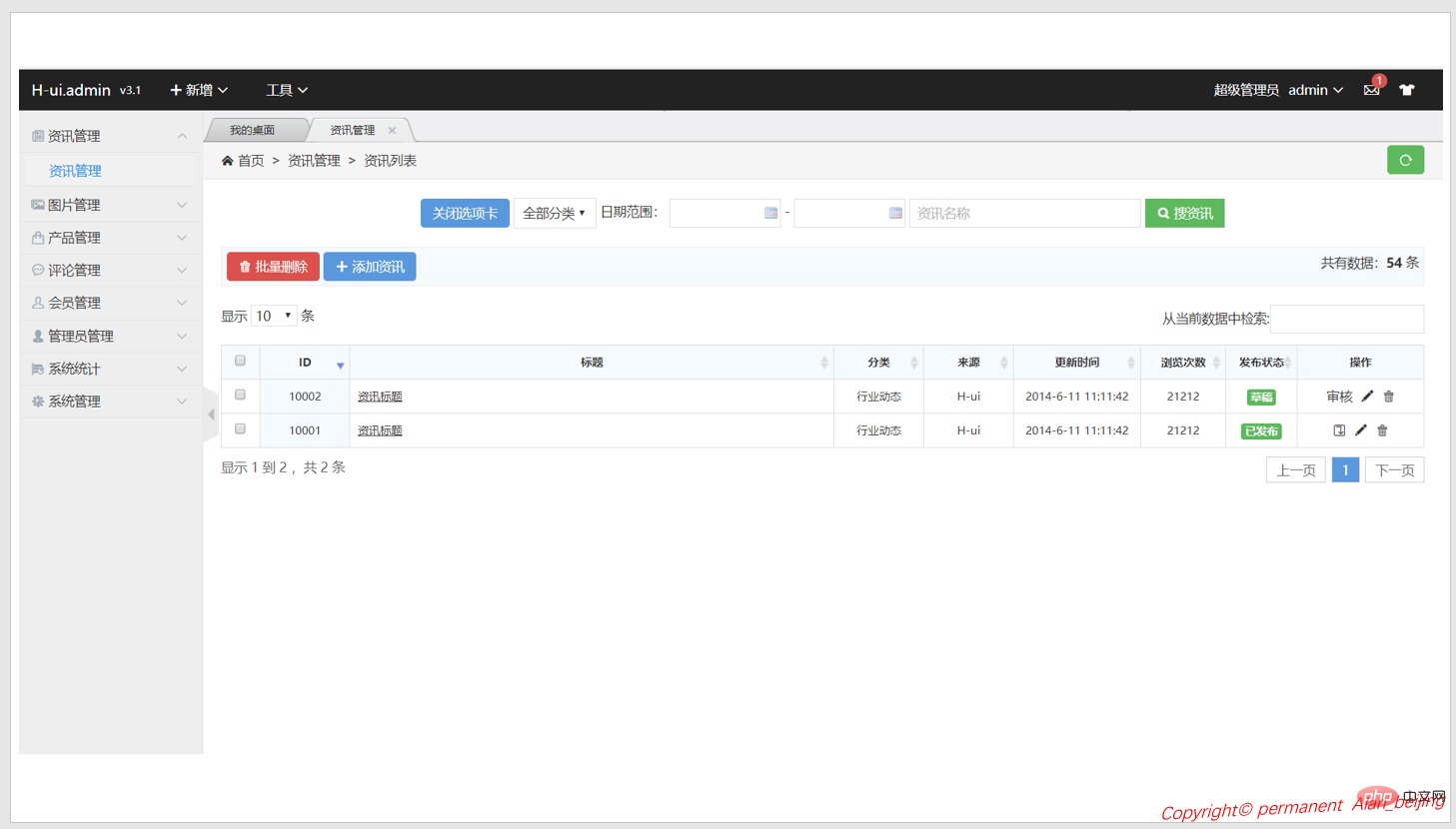
1. Referenz-Website: http://www.h-ui.net/H-ui.admin.shtml
2.H-ui.admin verwendet H-ui-Frontend. Die leichtgewichtige Website Die vom Framework entwickelte Backend-Vorlage verwendet die native HTML-Sprache, die völlig kostenlos, einfach und flexibel ist und eine gute Kompatibilität aufweist, sodass Sie schnell kleine und mittlere Website-Backends erstellen können
(5) Echats

1. Referenz-URL: http://echarts.baidu.com/
2. Entwickelt vom Baidu-Team, vollständig mit js entwickelt, leistungsstarke Funktionen, verschiedene Arten von Berichten
Drei Echarts-Architekturdiagramme
1. Unterstützt a Vielzahl von automatischen Berichtsumschaltungen, wie z. B. Linie, Balken usw.; 2. Mit Schaltflächen zum Ausblenden/Einblenden;
(2) Front-End-Code
1. Definieren Sie einen p-Container
1 <p id="EchartsBarDemo" style="width:100%;height:600px"></p>
3. Option zur myCharts-Instanz hinzufügen
1 var myChart = echarts.init(document.getElementById('EchartsBarDemo'));var option = {
title: {
text: 'XXX高三6月学生总分统计',
subtext: '虚拟数据'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['文科', '理科']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['300以下', '300-400', '400-500', '500-550', '550-600', '600-650', '650以上']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '理科',
type: 'bar',
data: LiKeScores,
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '文科',
type: 'bar',
data: WenKeScores,
markPoint: {//标注点
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: { //水平线
data: [
{ type: 'average', name: '平均值' } //水平线表示平均值
]
}
}
]
}(4) Vollständiger Quellcode
1. Front-End
myChart.setOption(option); // 设置加载等待隐藏 myChart.hideLoading();
2
Das obige ist der detaillierte Inhalt vonWelche UI-Frameworks basieren auf Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen






