Kann Float mit CSS entfernt werden?
Css kann Floats entfernen; die Methode zum Entfernen von Floats in CSS: 1. Definieren Sie den Stil „overflow:hidden“ im übergeordneten Container. 2. Fügen Sie am Ende ein div- oder p-Tag mit dem Stil „clear:both“ hinzu der Float; 3. Container auf übergeordneter Ebene definieren den Stil „overflow:auto“.

Empfohlenes Tutorial: CSS-Video-Tutorial
Floating ist eine im Layout verwendete Technologie, die unser Layout erleichtern kann.
1. Floating-Einstellungen: CSS-Attribut float: links/rechts/keine links schwebend/rechts schwebend/nicht schwebend (Standard)
2 Das Prinzip des Schwebens:
Das Herausnehmen des aktuellen Elements aus dem normalen Fluss ist gleichbedeutend damit, es zu schweben. Die schwebende Box kann sich nach links und rechts bewegen, bis ihre Außenkante auf die Kante der enthaltenden Box oder einer anderen schwebenden Box trifft
3. Die Auswirkungen des Floatings:
Ändert das Layout benachbarter Elemente, wodurch das Layout verwirrend wird.
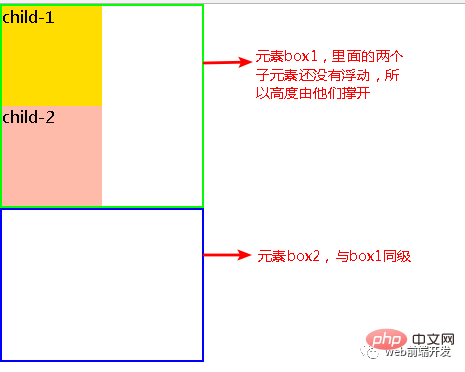
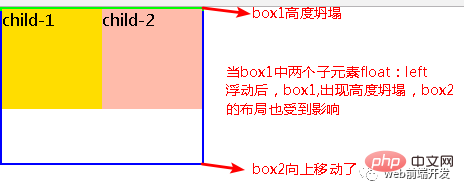
Da die schwebenden Elemente außerhalb des normalen Flusses liegen, kommt es zu einem hohen Grad an Kollaps: Die ursprüngliche Höhe des übergeordneten Containers wird durch die internen Elemente gedehnt. Wenn die internen Elemente jedoch aus dem normalen Fluss schweben und schweben, kollabiert die Höhe des übergeordneten Containers und wird zu 0 Pixel.
Wie unten gezeigt:
5 Möglichkeiten, Floats zu löschen
1. Parent div definiert overflow:hidden
<style type="text/css">
.div1{background:#000080;border:1px solid red;width:98%;overflow:hidden}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>Prinzip: Bei Verwendung von overflow:hidden überprüft der Browser automatisch die Höhe des schwebenden Bereichs.
Vorteile: Einfach, weniger Code und gute Browserunterstützung.
Nachteile: Breite oder Zoom: 1 muss definiert werden und kann nicht mit Position verwendet werden, da die überschrittene Größe ausgeblendet wird.
Vorschläge: Es wird nur Freunden empfohlen, die Position nicht verwendet haben oder overflow:hidden nicht verstehen.
2. Fügen Sie am Ende ein leeres div-Tag hinzu: clear:both
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.rightright{float:rightright;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style><div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>Prinzip: Fügen Sie ein leeres p hinzu und verwenden Sie „clear:both“ (durch CSS verbessert), um den Float zu löschen, sodass das übergeordnete p automatisch die Höhe erhalten kann.
Vorteile: Einfach, weniger Code, gute Browserunterstützung und weniger anfällig für seltsame Probleme.
Nachteile: Viele Anfänger verstehen das Prinzip nicht; Wenn auf der Seite viele schwebende Layouts vorhanden sind, werden viele Leerzeichen hinzugefügt, was dazu führt, dass sich die Leute sehr unwohl fühlen.
Vorschläge: Bei dieser Methode handelt es sich um eine in der Vergangenheit vorwiegend eingesetzte Methode zur Löschung von Floats.
3. Übergeordnetes Div definiert die Höhe
<style type="text/css">
.div1{background:#000080;border:1px solid red;height:200px;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>Prinzip: Durch manuelles Definieren der Höhe des übergeordneten p wird das Problem gelöst, dass das übergeordnete p die Höhe nicht automatisch ermitteln kann.
Vorteile: Einfach, weniger Code, leicht zu beherrschen.
Nachteile: Es ist nur für Layouts mit fester Höhe geeignet. Wenn die Höhe vom übergeordneten p abweicht, treten Probleme auf.
Vorschläge: Nicht empfohlen, nur für Layouts mit fester Höhe empfohlen.
4. Überlauf der übergeordneten Div-Definition:auto
.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}Prinzip: Wie bei 1 überprüft der Browser bei Verwendung von overflow:auto automatisch die Höhe des schwebenden Bereichs.
Vorteile: Einfach, weniger Code und gute Browserunterstützung.
Nachteile: Wenn die interne Breite und Höhe das übergeordnete p überschreiten, wird eine Bildlaufleiste angezeigt.
Vorschläge: Nicht empfohlen. Verwenden Sie es, wenn Bildlaufleisten angezeigt werden sollen oder um sicherzustellen, dass Bildlaufleisten nicht in Ihrem Code angezeigt werden.
5. Parent div definiert Pseudoklassen: after und zoom
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>Vorteile:
Der Browser verfügt über eine gute Unterstützung und ist nicht anfällig für seltsame Probleme (derzeit:
Wird von großen Websites verwendet, wie zum Beispiel:
Tencent, NetEase, Sina usw.).
Mangel:
Es gibt viel Code und viele Anfänger verstehen das Prinzip nicht, um von Mainstream-Browsern unterstützt zu werden.
Anregung:
Zur Verwendung wird empfohlen, öffentliche Klassen zu definieren, um den CSS-Code zu reduzieren.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonKann Float mit CSS entfernt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen