
Vue.js-Komponente implementiert die Parent-to-Child-Methode: Zuerst erstellt die untergeordnete Komponente eine Eigenschaft in props, um den von der übergeordneten Komponente übergebenen Wert zu empfangen, und registriert dann die untergeordnete Komponente in der übergeordneten Komponente das untergeordnete Komponenten-Tag Das in props erstellte Attribut weist dem Attribut schließlich den Wert zu, der an die Unterkomponente übergeben werden muss.

【Empfohlene verwandte Artikel: vue.js】
vue.js Komponentenmethode zur Implementierung der Eltern-Kind-Übertragung:
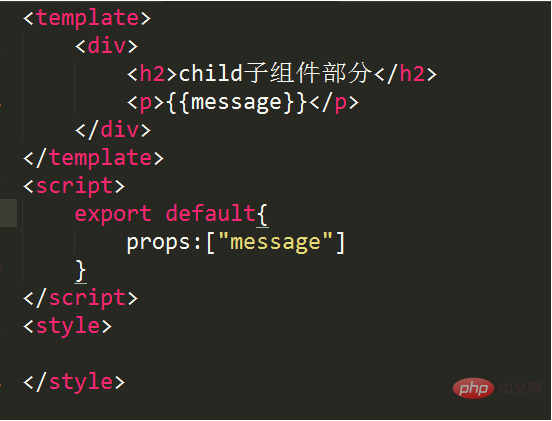
1. Erstellen Sie eine untergeordnete Komponente und erstellen Sie eine neue unter den Ordner src/components/ A Child.vue
2. Erstellen Sie props in Child.vue und erstellen Sie dann eine Eigenschaft mit dem Namen message

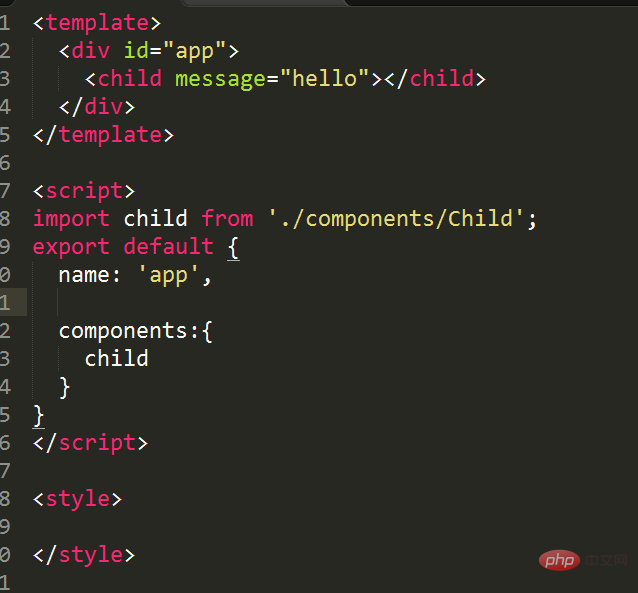
3. Registrieren Sie die Child-Komponente in App.vue und fügen Sie das untergeordnete Tag hinzu die Vorlage. Fügen Sie das Nachrichtenattribut hinzu und weisen Sie einen Wert zu. Speichern Sie die geänderte Datei und zeigen Sie den Browser an. 5. Wir können den Nachrichtenwert weiterhin dynamisch binden time the browser Kostenlose Lernempfehlungen zum Thema 中

Javascript (Video)
(Video)
Das obige ist der detaillierte Inhalt vonSo übergeben Sie vue.js-Komponenten vom übergeordneten zum untergeordneten Element. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Fünf Hauptkomponenten eines von Neumann-Computers
Fünf Hauptkomponenten eines von Neumann-Computers
 So legen Sie den CAD-Punktstil fest
So legen Sie den CAD-Punktstil fest
 Kann der Appdata-Ordner gelöscht werden?
Kann der Appdata-Ordner gelöscht werden?
 Ethereum-Browser fragt digitale Währung ab
Ethereum-Browser fragt digitale Währung ab
 Universeller PCI-Gerätetreiber
Universeller PCI-Gerätetreiber
 Computer Software
Computer Software