
Vue-Beauty ist eine Vue-Komponentenbibliothek im [ant-design]-Stil, die vor [ant-design-vue] als Übergangszustands-Plug-in von inoffiziellen Komponenten zu offiziellen Komponenten geboren wurde.

【Empfehlung für einen verwandten Artikel: vue.js】
vue-beauty ist eine Vue-Komponentenbibliothek im Ant-Design-Stil, die vor Ant-Design-Vue geboren wurde. Als Übergangsstatus-Plug-in von inoffiziellen Komponenten zu offiziellen Komponenten finden Sie hier eine Aufzeichnung der Verwendung seiner dateTable-Komponente.
dateTable wird verwendet, um die asynchron vom Server erhaltene Datenliste anzuzeigen.
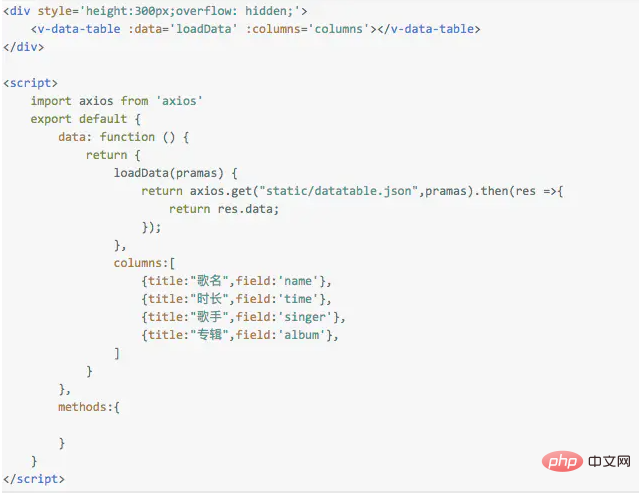
Beziehen Sie sich auf das offizielle Dokument, seine grundlegende Verwendung:

Folgendes müssen Sie bei der Verwendung beachten:
Das zurückgegebene Datenformat muss gemäß den im offiziellen Dokument angegebenen Beispielfeldern zurückgegeben werden. Andernfalls kann die Datentabelle nicht auf den Wert ermittelt werden. Und das zurückgegebene Objekt muss ein Versprechensobjekt sein.
{
"result":[
{
"name": "高级动物",
"time": "03:37",
"singer": "窦唯",
"album": "摇滚中国乐势力"
},
{
"name": "谁伴我闯荡 - (电影《Beyond日记》插曲)",
"time": "04:13",
"singer": "Beyond",
"album": "25周年精选"
},
.....
],
"totalCount":11,
"pageSize":10,
"pageNo":1
}Da HTML5 das Schreiben von Camel Cases nicht unterstützt, stellen Sie beim Schreiben der offiziellen API in Tags sicher, dass Sie diese in eine Dash-Verbindung ändern. Nehmen Sie als Beispiel pageSize:

sollte in Form von Seitengröße geschrieben werden
<v-data-table ref="xtable" :data='loadData' :columns='columns' :page-size="pageSize">
Die Reload-Methode von dataTable wird direkt von der ersten Seite der Tabelle geladen
pageSize in dataTable muss sein im pageSizeOptions-Array festlegen Andernfalls werden auf der Seite Probleme angezeigt
Nicht alle Ereignisse werden von den Komponenten unterstützt. Informationen zu bestimmten Komponenten, die welche Ereignisse unterstützen, müssen Sie auf der offiziellen Website-API überprüfen
Verwandt kostenlose Lernempfehlungen: Javascript (Video)
Das obige ist der detaillierte Inhalt vonWas ist Vue-Beauty?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kaufen und verkaufen Sie Bitcoin auf Okex
So kaufen und verkaufen Sie Bitcoin auf Okex
 Der Computer kann nicht kopieren und einfügen
Der Computer kann nicht kopieren und einfügen
 Einführung in allgemeine Befehle von Postgresql
Einführung in allgemeine Befehle von Postgresql
 Inländische Bitcoin-Kauf- und Verkaufsplattform
Inländische Bitcoin-Kauf- und Verkaufsplattform
 Nginx-Neustart
Nginx-Neustart
 So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
 So starten Sie die Oracle-Datenüberwachung
So starten Sie die Oracle-Datenüberwachung
 Verwendung der Insert-Anweisung
Verwendung der Insert-Anweisung