
So fordern Sie Back-End-Daten mit vue an: Erstellen Sie zunächst die Schnittstellen-JS-Datei im API-Ordner. Bestimmen Sie dann die Basis-URL und das URL-Suffix. Geben Sie schließlich den Code ein, der zum Abrufen der Daten erforderlich ist.

Die Betriebsumgebung dieses Tutorials: Windows10-System, vue2.9, dieser Artikel gilt für alle Computermarken.
【Empfohlene verwandte Artikel: vue.js】
Vue-Methode zum Anfordern von Backend-Daten:
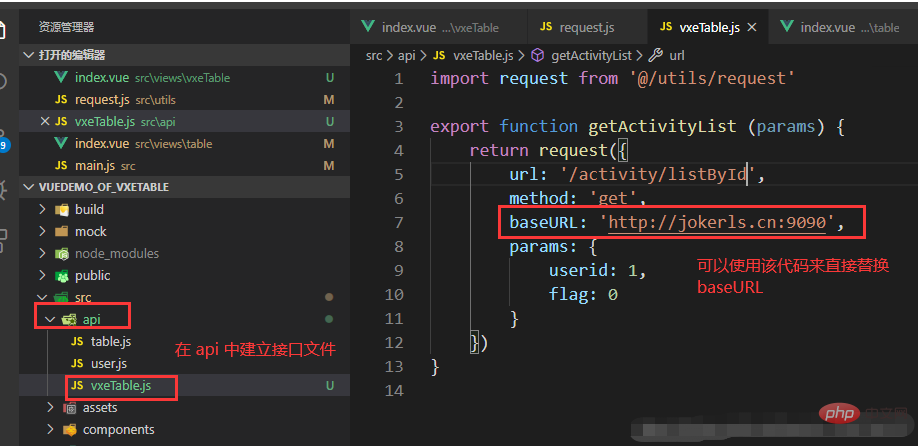
1. Erstellen Sie im API-Ordner eine Schnittstellen-JS-Datei (Beispiel: vxetable.js)
2. Bestimmen Sie die Basis-URL (Schnittstellenadresse, wenn kein Server vorhanden ist, kann sie lokal sein) und das URL-Suffix (d. h. den Schnittstellenpfad in der Steuerungsschicht) (jokerls.cn:9090 im Beispiel ist die Beispielschnittstellenadresse)

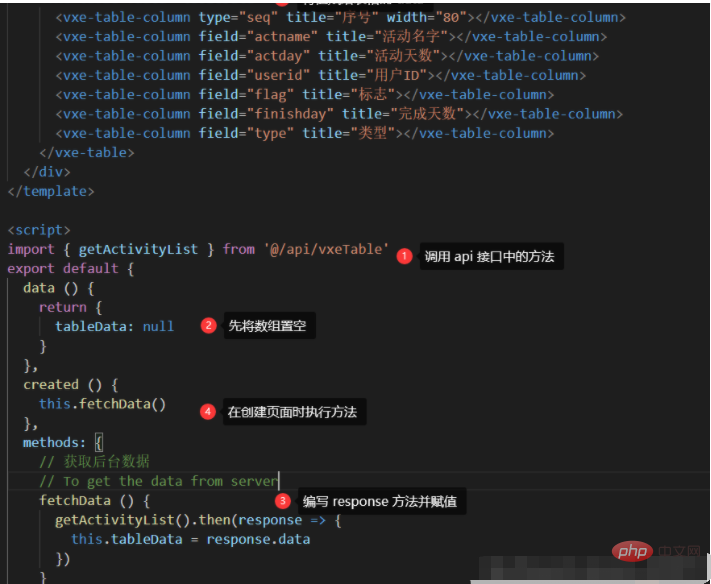
3. Für Seiten, die Daten abrufen müssen, befolgen Sie die folgenden Schritte

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo fordern Sie Backend-Daten in Vue an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue