So aktualisieren Sie Komponenten in vue.js
So aktualisieren Sie Komponenten in vue.js: Fügen Sie zuerst das Schlüsselattribut zum Tag [router-view] hinzu und fügen Sie den schlüsselgebundenen Wert in den Statusverwaltungscontainer ein. Lösen Sie dann die Änderung des Schlüsselwerts durch Mutationen oder Aktionen aus der Zustandsverwaltungscontainer.

Die Betriebsumgebung dieses Tutorials: Windows10-System, vue2.9, dieser Artikel gilt für alle Computermarken.
【Empfohlene verwandte Artikel: vue.js】
vue.js-Methode zum Aktualisieren von Komponenten:
Während des Entwicklungsprozesses, d. h. nach der Eingabe von Daten in die in meinem Router gerenderte Komponente, ist ein Problem aufgetreten -view: Ich klicke auf die Schaltfläche „Router-Link“ in der Navigationsleiste außerhalb der Routing-Ansicht, um die Daten in der Router-Ansicht zu löschen, was bedeutet, dass die Komponente neu gerendert wird.
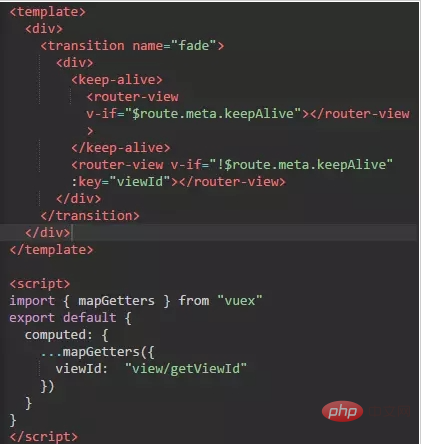
vm.$forceUpdate() Diese Methode ermöglicht das erneute Rendern der Komponente, wenn die aktuelle Komponente diese Methode aufruft. Fügen Sie das Schlüsselattribut zum Router-View-Tag hinzu, platzieren Sie den an den Schlüssel gebundenen Wert im Zustandsverwaltungscontainer und lösen Sie Änderungen am Schlüsselwert durch Mutationen oder Aktionen des Zustandsverwaltungscontainers aus, um den Zweck des erneuten Renderns der Komponente zu erreichen . Der relevante Implementierungscode lautet wie folgt
// store/view.js
const state = {
viewId: 1
};
const getters = {
getViewId: state => {
return state.viewId;
}
};
const mutations = {
setViewId: (state, payload) => {
state.viewId++;
}
};
const actions = {
setViewId: (context, payload) => {
context.commit("setViewId", payload);
}
};
export default {
namespaced: true,
state,
getters,
mutations,
actions
};Platzieren Sie die Layout-Komponente des Router-Ansichtsetiketts

, um die Ansichts-ID auszulösen, sodass die der Router-Ansicht entsprechende Routing-Komponente aktualisiert wird, z. B. die Navigationsleistenkomponente .
methods: {
fresh() {
this.$store.dispatch("view/setViewId")
}
}Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo aktualisieren Sie Komponenten in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.




