Was ist die bidirektionale Bindung von vue.js?
vue.js bidirektionale Bindung: Die Accessor-Eigenschaft ist eine spezielle Eigenschaft im Objekt. Sie kann nicht direkt im Objekt festgelegt werden, sondern muss separat über die Methode [defineProperty()] definiert werden.

Die Betriebsumgebung dieses Tutorials: Windows10-System, vue2.9, dieser Artikel gilt für alle Computermarken.
【Empfohlene verwandte Artikel: vue.js】
1. Accessor-Eigenschaften
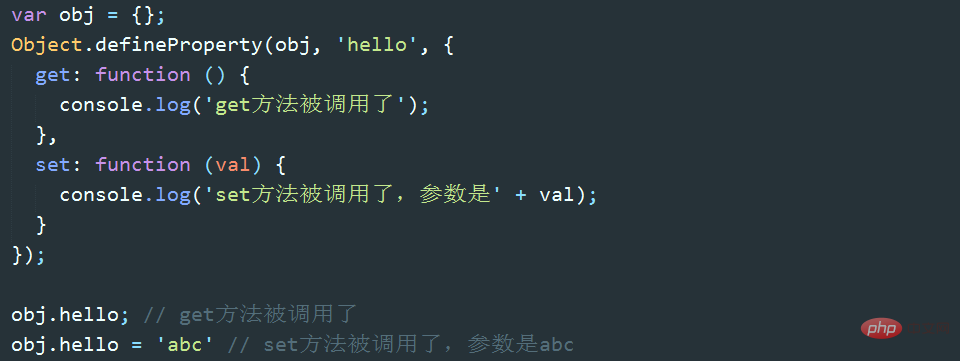
Accessor-Eigenschaften sind eine spezielle Eigenschaft im Objekt. Sie können nicht direkt im Objekt festgelegt werden, sondern müssen über defineProperty festgelegt werden ()-Methode wird individuell definiert.
var obj = { };
// 为obj定义一个名为 hello 的访问器属性
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
}) Obj.hello // Es kann den „Wert“ des Accessor-Attributs lesen obj.hello // 可以像普通属性一样读取访问器属性
访问器属性的"值"比较特殊,读取或设置访问器属性的值,实际上是调用其内部特性:get和set函数。
obj.hello // 读取属性,就是调用get函数并返回get函数的返回值
obj.hello = "abc" das Accessor-Attribut des Accessors als normale Attribute: Rufen Sie die Funktionen ab. 
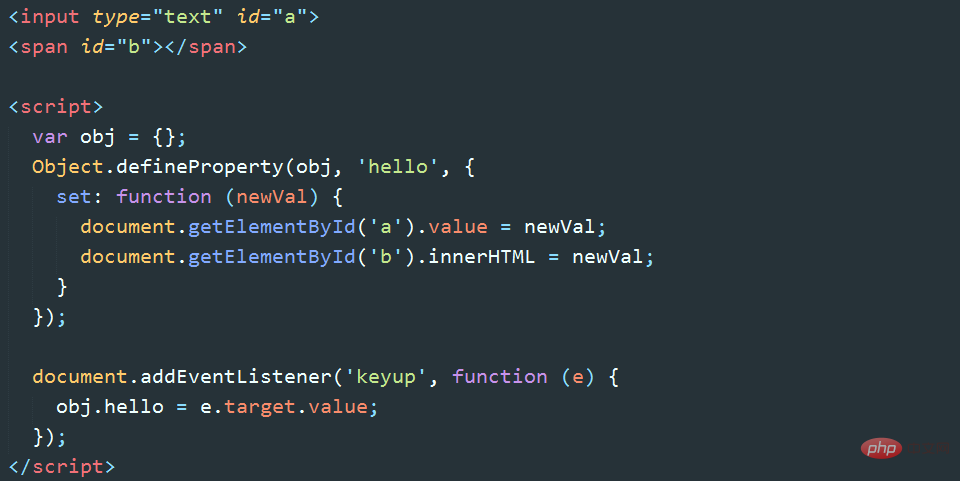
2. Implementierung der minimalistischen bidirektionalen Bindung


3. Zerlegung der Aufgaben
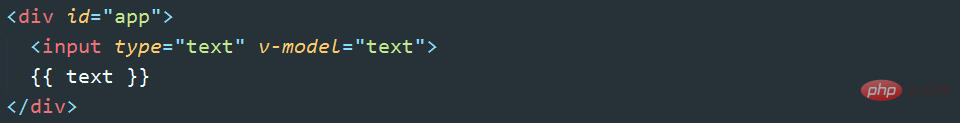
Die obigen Beispiele dienen nur der Veranschaulichung des Prinzips. Was wir letztendlich erreichen wollen, ist:

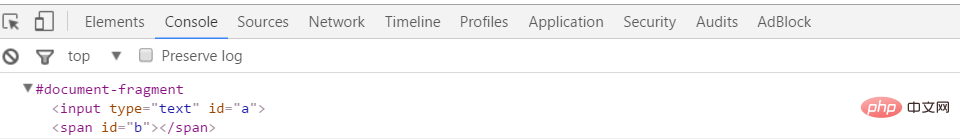
4. DocumentFragment (Dokumentfragment) kann als Knotencontainer betrachtet werden. Wenn wir es in das DOM einfügen, werden nur seine untergeordneten Knoten in den Zielknoten eingefügt Stellen Sie es sich als einen Container für eine Reihe von Knoten vor. Die Verwendung von DocumentFragment zur Verarbeitung von Knoten ist viel schneller und besser als die direkte Manipulation des DOM. Wenn Vue kompiliert wird, entführt es alle untergeordneten Knoten des Mount-Ziels (eigentlich werden die Knoten im DOM durch die Append-Methode automatisch gelöscht) in das DocumentFragment. Nach einiger Verarbeitung wird das DocumentFragment zurückgegeben und als Ganzes eingefügt. Ziel montieren.
# Errata: flag.append() sollte flag.appendChild() sein. Das Gleiche unten. Die Verwendung von append() in Chrome funktioniert einwandfrei und es wird kein Fehler gemeldet.始 初 5. Dateninitialisierungsbindung

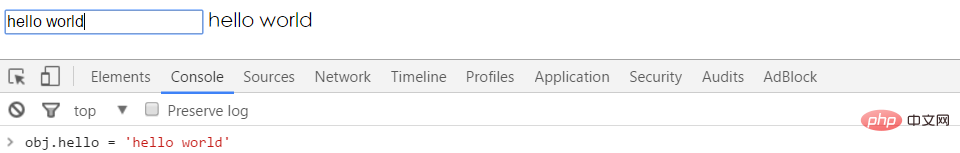
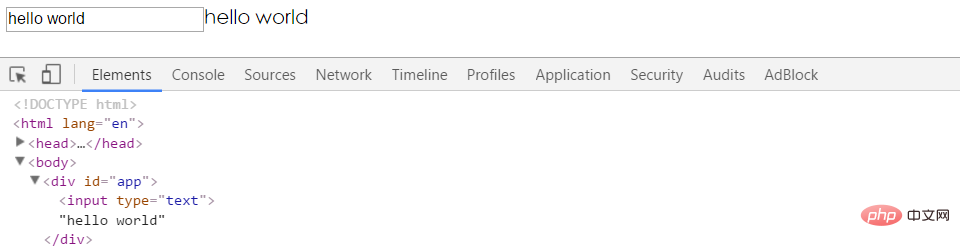
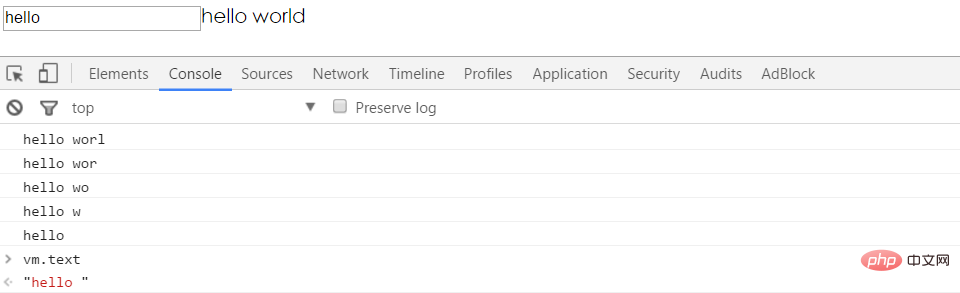
Der obige Code hat Aufgabe eins erfüllt. Wir können sehen, dass Hello World im Eingabefeld und in den Textknoten angezeigt wurde.

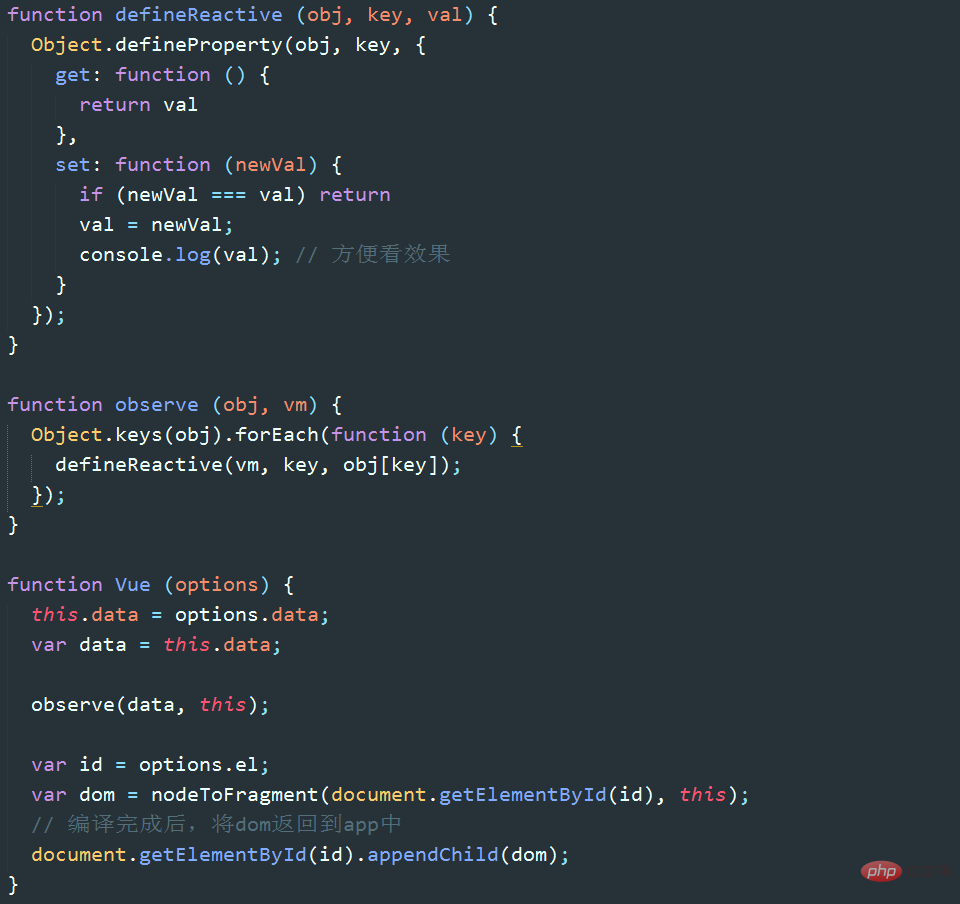
6. Responsive Datenbindung
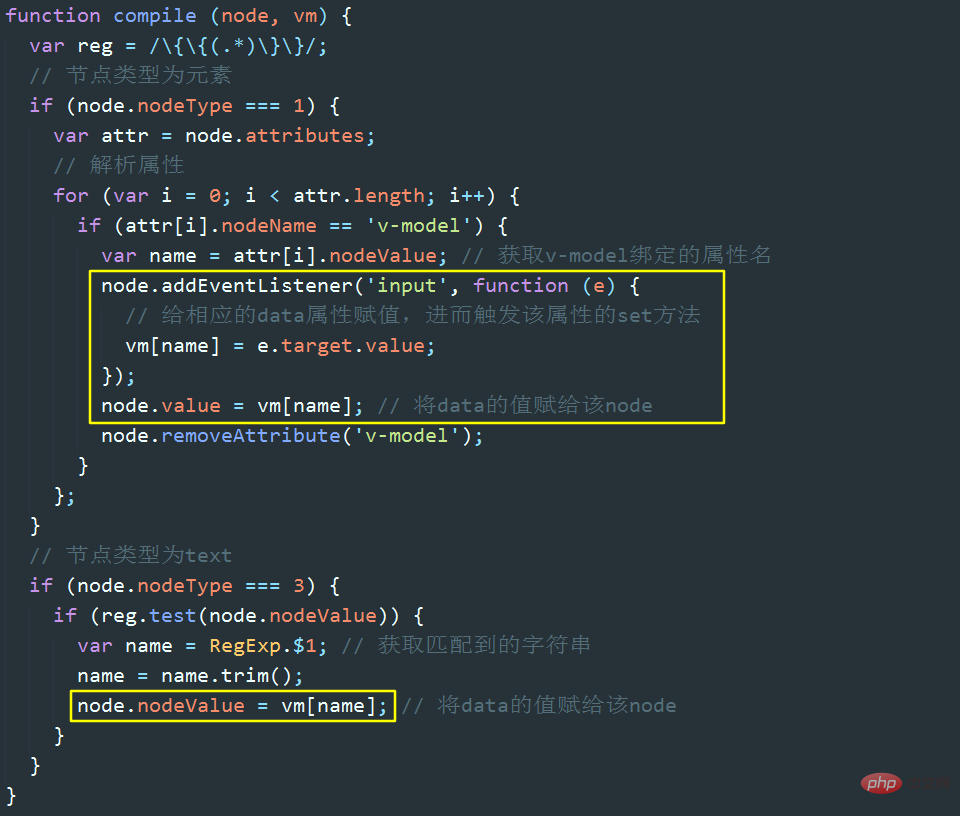
Schauen wir uns die Umsetzungsidee von Aufgabe 2 an: Wenn wir Daten in das Eingabefeld eingeben, lösen wir zunächst das Eingabeereignis (oder Keyup- oder Änderungsereignis) aus und Dann erhalten wir im entsprechenden Ereignishandler den Wert des Eingabefelds und weisen ihn dem Textattribut der VM-Instanz zu. Wir werden defineProperty verwenden, um Text in Daten als Accessor-Eigenschaft von vm festzulegen. Wenn Sie also vm.text einen Wert zuweisen, wird die Set-Methode ausgelöst. In der Set-Methode gibt es zwei Hauptaufgaben. Die erste besteht darin, den Wert des Attributs zu aktualisieren, und die zweite Aufgabe ist Aufgabe drei.


Aufgabe 2 ist abgeschlossen, der Textattributwert ändert sich synchron mit dem Inhalt des Eingabefelds:

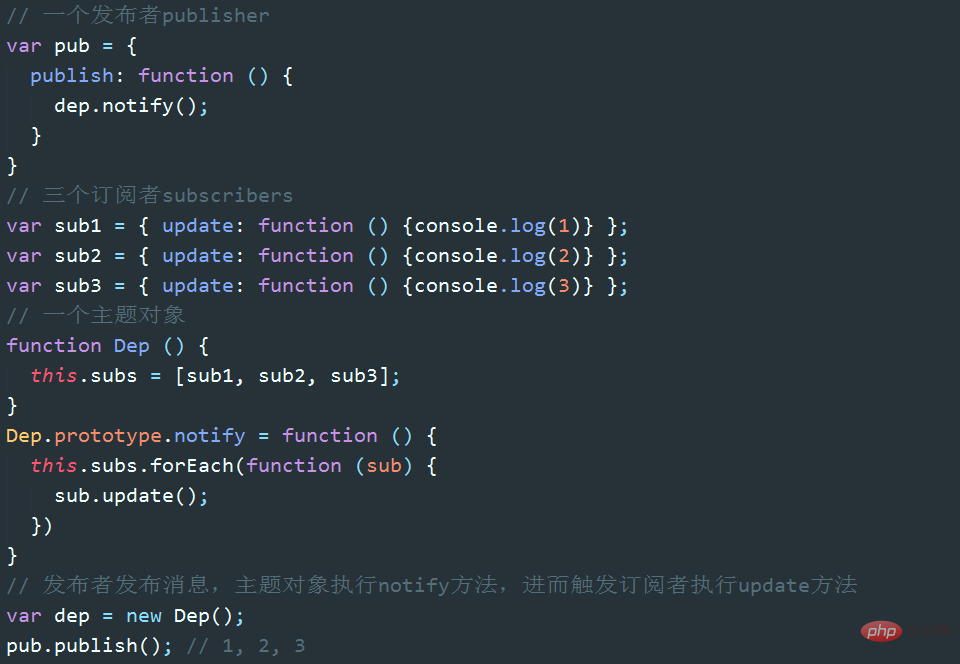
7. Abonnement-/Veröffentlichungsmodus (Abonnieren und Veröffentlichen)
Textattribut Änderungen Ja, die Set-Methode wird ausgelöst, aber der Inhalt des Textknotens ändert sich nicht. Wie kann man dafür sorgen, dass sich die Textknoten, die auch an den Text gebunden sind, synchron ändern? Hier gibt es noch einen weiteren Wissenspunkt: das Abonnement-Veröffentlichungsmodell. Das Abonnieren des Freigabemodus (auch als Beobachtermodus bezeichnet) definiert eine Eins-zu-Viele-Beziehung, die es mehreren Beobachtern ermöglicht, ein Themenobjekt gleichzeitig zu überwachen. Wenn sich der Status dieses Themenobjekts ändert, werden alle Beobachter benachrichtigt .
kann sein: Der Herausgeber gibt eine Benachrichtigung aus: „Ich bin der Attributtext und habe ihn geändert“. Textknoten fungieren als Abonnenten und führen nach dem Empfang von Nachrichten entsprechende Aktualisierungsvorgänge durch.
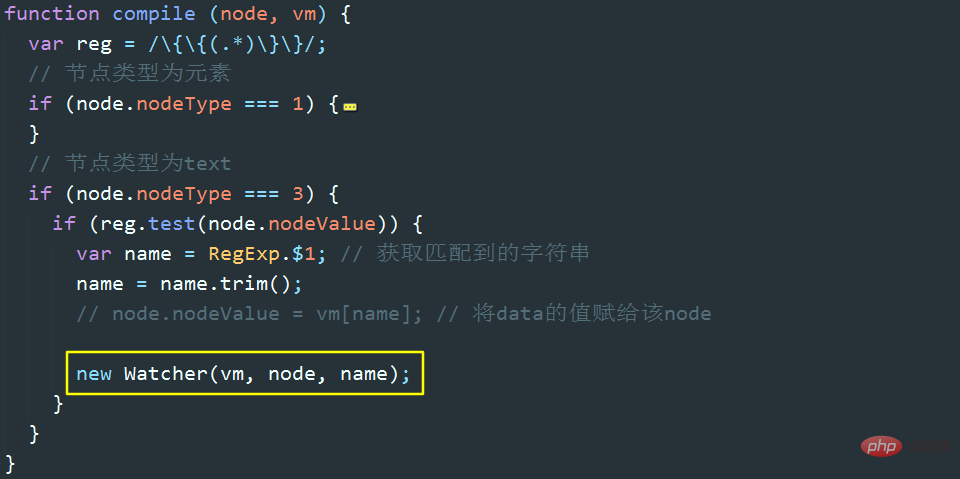
8. Implementierung der bidirektionalen Bindung
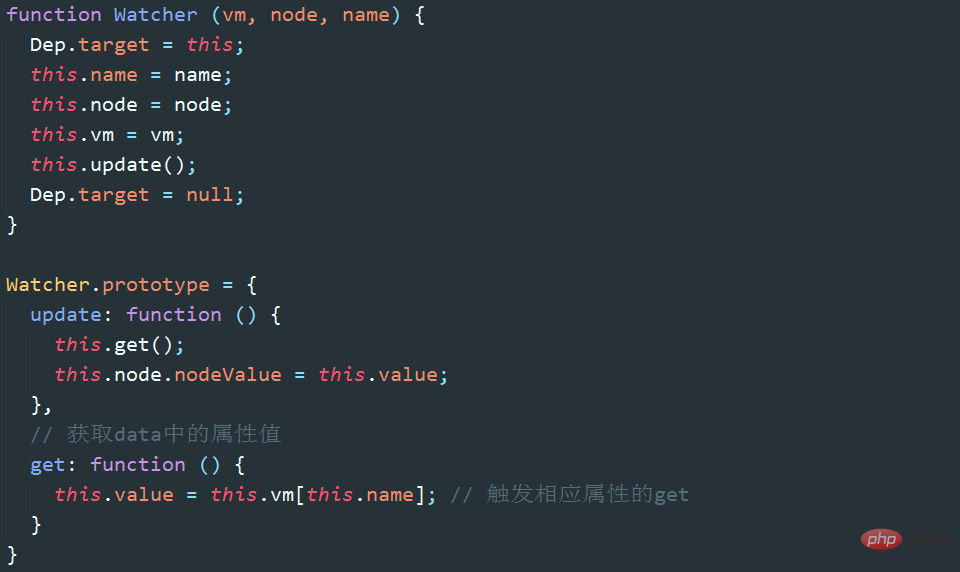
Während des HTML-Kompilierungsprozesses wird für jeden Knoten im Zusammenhang mit der Datenbindung ein Abonnenten-Watcher generiert, und der Watcher fügt sich selbst zur Dep des entsprechenden Attributs hinzu.
Wir haben Folgendes implementiert: Ändern Sie den Inhalt des Eingabefelds => Ändern Sie den Attributwert in der Event-Callback-Funktion => Lösen Sie die Set-Methode des Attributs aus.现 Was wir als Nächstes implementieren möchten, ist: Benachrichtigung senden dep.notify () = & gt; um die Aktualisierungsmethode des Abonnenten auszulösen = & gt; Die Schlüssellogik hier ist: Wie fügt man einen Watcher zur Dep des zugehörigen Attributs hinzu?Während des Kompilierungsprozesses von HTML wird für jeden mit Daten verknüpften Knoten ein Watcher generiert. Was passiert in der Watcher-Funktion?
Weisen Sie sich zunächst einer globalen Variablen Dep.target zu. Zweitens führen Sie die Update-Methode aus und führen dann die Get-Methode aus Methode des Accessor-Attributs. In der Get-Methode wird der Watcher zur Dep des entsprechenden Accessor-Attributs hinzugefügt. Rufen Sie erneut den Wert des Attributs ab und aktualisieren Sie dann die Ansicht.
Zweitens führen Sie die Update-Methode aus und führen dann die Get-Methode aus Methode des Accessor-Attributs. In der Get-Methode wird der Watcher zur Dep des entsprechenden Accessor-Attributs hinzugefügt. Rufen Sie erneut den Wert des Attributs ab und aktualisieren Sie dann die Ansicht.
Zum Schluss setzen Sie Dep.target auf leer. Da es sich um eine globale Variable und die einzige Brücke zwischen Watcher und Dep handelt, muss sichergestellt werden, dass Dep.target zu jedem Zeitpunkt nur einen Wert hat.

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonWas ist die bidirektionale Bindung von vue.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.




