

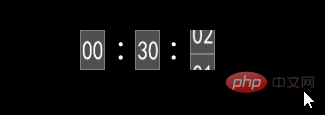
1. Screenshot des Effekts

(Lernvideo-Empfehlung: css-Video-Tutorial)
2. Umsetzungsprinzip
Nachdem Sie den Effekt im Bild oben gesehen haben, sollte es leicht sein, das Prinzip zu erraten . Wenn Sie reines CSS verwenden, verwenden Sie Wheel Broadcast. Dies wird erreicht, indem der obere Rand des Bildes geändert wird und außerdem Yidiandian-Animationen und Yidiandian-Digitalbilder hinzugefügt werden.
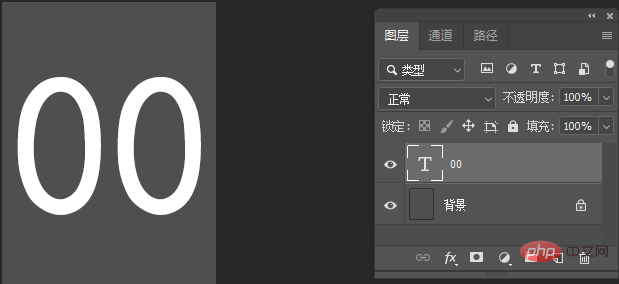
Verwenden Sie PS, um digitale Bilder zu erstellen:

Dann

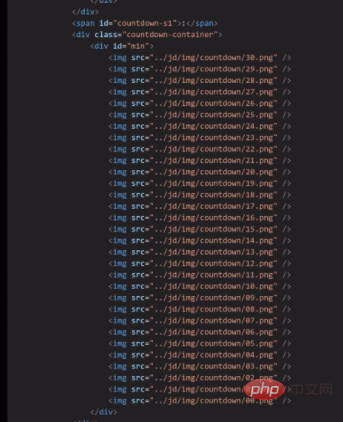
Rahmenstruktur

3. Implementierungsdetails
1. Es gibt viele reine CSS-Karussellforen, daher werde ich nicht darauf eingehen Details hier!
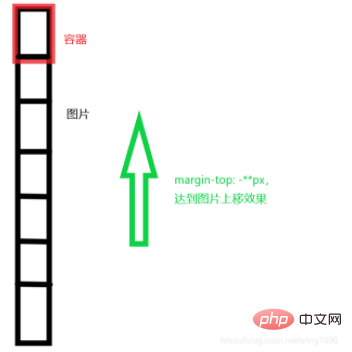
Kurz gesagt: Wir nutzen den Karusselleffekt, um die Bilder von unten nach oben zu animieren Die Bilder haben einen Rand, der Effekt ist beim Schwenken besser.
Wenn Sie float: top verwenden, bleibt zwischen dem oberen und unteren Rand des Bildes etwas Platz. Aber verwenden Sie float: left und verwenden Sie gleichzeitig das Containerlimit, um jedes Bild lückenlos umzuwickeln Mitte, und schließlich 0,1 % der Zeit verwenden, um den Wechsel abzuschließen
<div class="countdown-container">
<div id="countdown-container-min">
<img src="/static/imghw/default1.png" data-src="../jd/img/countdown/30.png" class="lazy" / alt="CSS, um einen Countdown-Effekt zu erzielen" >
<img src="/static/imghw/default1.png" data-src="../jd/img/countdown/29.png" class="lazy" / alt="CSS, um einen Countdown-Effekt zu erzielen" >
<img src="/static/imghw/default1.png" data-src="../jd/img/countdown/28.png" class="lazy" / alt="CSS, um einen Countdown-Effekt zu erzielen" >
</div>
</div>.countdown-container img{
box-sizing: border-box;
width: 25px;
height: 40px;
border: gray 1px solid;
float: left;
}1, HTML
@keyframes min{
0%,
3.13%,
3.23% {
margin-top: 0;
}
3.23%,
6.36%,
6.46% {
margin-top: -40px;
}#countdown-container-min{
height: 2400px;
animation: min 1860s ease-out infinite;
}Verwandte Empfehlungen:
CSS-Tutorial
Das obige ist der detaillierte Inhalt vonCSS, um einen Countdown-Effekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!