
Methoden zur Behebung des v-for-Ausführungsfehlers in Vue.js: 1. Ändern Sie den Vue-Framework-Code. 2. Erzwingen Sie, dass keine Dom-Knoten für Elemente mit leeren Daten generiert werden. 3. Jedes Objekt verfügt über ein eindeutiges ID-Attribut Sie können die [Track-by]-Funktion verwenden, um Vue einen Hinweis zu geben.

Die Betriebsumgebung dieses Tutorials: Windows10-System, vue2.9, dieser Artikel gilt für alle Computermarken.
【Empfohlene verwandte Artikel: vue.js】
So beheben Sie den V-For-Lauffehler in Vue.js:
▲Option 1
Aus der Fehlermeldung Uncaught TypeError: Cannot read Eigenschaft 'removeChild' von nullEs ist ersichtlich, dass der Grund für dieses Problem darin liegt, dass „removeChild“ für das Nullobjekt ausgeführt wird. Uncaught TypeError: Cannot read property 'removeChild' of null可知,之所以发生这个问题是因为在null的对象上执行了removeChild。
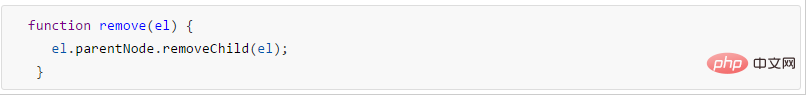
修改Vue框架代码,将这里的代码:

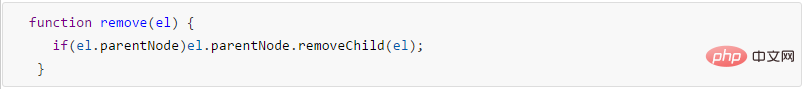
修改为:

▲方案二
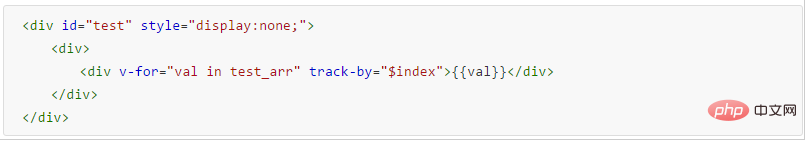
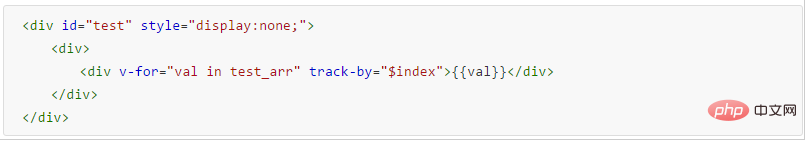
深入地分析,为什么el.parentNode会是null,通过上面重现的步骤发现,当that.model.test_arr = ["","4","","5","6",""]


▲Option 2
Eingehende Analyse, warum el.parentNode null sein wird. Durch die oben genannten Schritte, Wir haben festgestellt, dass, wenn that .model.test_arr = ["","4","","5","6",""]Nach dieser Codeeinstellung gibt es 3 DOM-Knoten generiert von v-for und nicht 5. In diesem Fall existiert el.parentNode nicht, daher wird die zweite Lösung erzeugt, die darin besteht, zu erzwingen, dass für Elemente mit leeren Daten keine Dom-Knoten generiert werden.
 ▪Keine Track-by-Situation: Wenn die Daten geändert werden, wird der Dom neu gerendert, unabhängig davon, ob der Wert geändert wird.
▪Keine Track-by-Situation: Wenn die Daten geändert werden, wird der Dom neu gerendert, unabhängig davon, ob der Wert geändert wird.
▪Es liegt eine Track-by-Situation vor: Wenn die Daten geändert werden, wird das DOM, in dem sich die unveränderten Daten befinden, nicht neu gerendert, und das DOM, in dem sich die geänderten Daten befinden, wird neu gerendert.🎜JavaScript🎜🎜🎜(Video)🎜🎜🎜Da v-for standardmäßig die Eigenschaften des Datenobjekts verwendet, um den Grad der Wiederverwendung vorhandener Bereiche und DOM-Elemente zu bestimmen, kann dies dazu führen, dass die gesamte Liste neu gerendert wird. Wenn jedoch jedes Objekt über eine eindeutige ID-Eigenschaft verfügt, können Sie das Track-By-Attribut verwenden, um Vue einen Hinweis zu geben, damit Vue vorhandene Instanzen so weit wie möglich wiederverwenden kann. Es gibt also eine dritte Lösung. Verwandte kostenlose Lernempfehlungen:
Das obige ist der detaillierte Inhalt vonSo lösen Sie das V-For-Running-Fehlerproblem in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Was bedeutet PDF?
Was bedeutet PDF?
 So lösen Sie ungültige Synrax
So lösen Sie ungültige Synrax
 So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
 Die heutige Toutiao-Goldmünze entspricht 1 Yuan
Die heutige Toutiao-Goldmünze entspricht 1 Yuan
 Methode zur Wiederherstellung der Oracle-Datenbank
Methode zur Wiederherstellung der Oracle-Datenbank