

Hallo AV8D~ Das Thema, das wir heute teilen möchten, ist Front-End-Web-Sicherheit. Die Bedeutung der Web-Sicherheit liegt auf der Hand und ist ein Thema, an dem alle Internetunternehmen nicht vorbeikommen. Web安全。web安全的重要性不言而喻,是所有互联网企业都绕不开的话题。
在web前端领域,尽管浏览器已经在系统层面帮我们做了诸多的隔离和保护措施,但是网页代码开放式的特点和html、JS的语言特性使得黑客们依然有非常多的可乘之机,Google、facebook等等都有各自的漏洞悬赏机制,力求在黑客之前发现和修复漏洞,将企业损失降到最低。
web安全是老生常谈的话题,但是常说常新,今天就再次梳(c)理(v)一遍前端的一些web攻击手段,让大家看完这篇文章之后可以学到:
XSS的全称是 Cross-Site Scripting,跨站脚本攻击。是指通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。通俗一点讲,就是黑客想法设防地让用户在访问的网页里运行自己写的攻击代码,一旦成功运行,黑客就有可能干出以下勾当:
cookies,从而拿到用户的敏感信息;DDos攻击;根据攻击的来源,XSS可以大体分为持久型攻击和非持久型攻击(当然也有分反射型、存储型和Dom型的,我个人更愿意选择第一种分类,因为更便于理解)。
非持久型XSS的特点在于即时性,它不需要存储在服务器中,通过巧妙地构造一个带恶意代码的URL,然后引导用户点击访问,即可实现攻击。
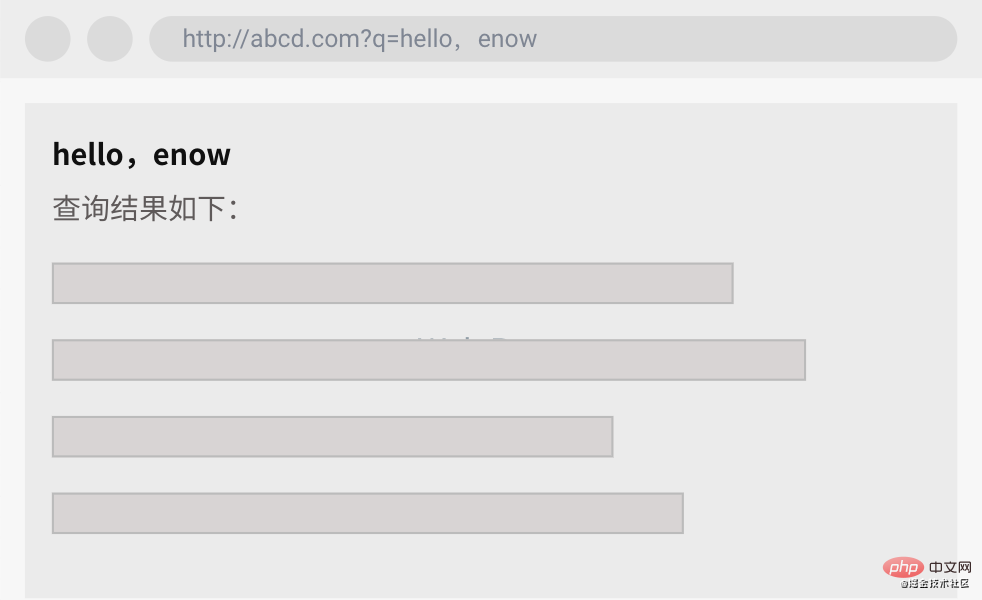
举一个简单的小栗子,假设有个网站如下。

细心的你发现这个页面会把url上面的q参数内容放到网页中,而你打开调试台看到网页的代码实现如下:
<h1 id="query-key"></h1><span>查询结果如下</span>// ...<script>
const reg = new RegExp("(^|&)q=([^&]*)(&|$)", "i"); const res = window.location.search.substr(1).match(reg); if (res != null) { const query = decodeURIComponent(res[2]); document.getElementById('query-key').innerHTML = query;
};</script>复制代码发现它没有对query做过滤,而且直接用innerHTML方法插入到了DOM中,你看完差点笑出声:一点安全意识都没有!那假如你想针对这个网站设计一个URL来让用户点击后发起一个XSS攻击,从而拿到用户的cookies数据,你会怎么做呢?
那还不是非常的so easy,反手就可以写出一条XSS的链接出来:
http://abcd.com?q=<script>alert(document.cookie)</script>复制代码
这样网页会把q参数中的script标签插入到DOM中执行,进而弹出提示框。
思路肯定是没问题的,不过你可能会发现不起效果,这是因为浏览器针对script等一些危险标签的插入做了拦截过滤,当然了这难不倒我们,毕竟咱们也不能把我要干坏事写在脸上,这不尊重对手,所以咱们换种委婉一点的写法就行了:
http://abcd.com?q=<img src="" onerror="alert(document.cookie)" />复制代码
因为是插入一张图片,浏览器一般不会过滤拦截,然后我们把src置空使其触发onerror
html und JS Hackern Es gibt immer noch viele Möglichkeiten, die man nutzen kann. Google, Facebook usw. verfügen alle über eigene Mechanismen zur Aufdeckung von Sicherheitslücken und streben danach, Schwachstellen zu entdecken und zu beheben, bevor es Hacker tun, um Unternehmensverluste zu minimieren . Web-Sicherheit ist ein häufiges Thema, aber es ist immer neu. Heute werde ich noch einmal (c) (v) einige Front-End-Web-Angriffsmethoden klären, damit jeder nach dem Lesen dieses Artikels lernen kann:
XSS ist Cross-Site Scripting, ein Cross-Site-Scripting-Angriff. Dabei handelt es sich um die Ausnutzung von Schwachstellen, die bei der Webentwicklung entstehen, und um das Einschleusen bösartiger Befehlscodes in die Webseite durch clevere Methoden, die es Benutzern ermöglichen, von Angreifern böswillig erstellte Webprogramme zu laden und auszuführen. Laienhaft ausgedrückt versuchen Hacker, Benutzer dazu zu zwingen, ihren eigenen Angriffscode auf den von ihnen besuchten Webseiten auszuführen. Nach erfolgreicher Ausführung kann der Hacker Folgendes tun:
Cookies, um vertrauliche Informationen des Benutzers zu erhalten;DDos-Angriffe XSS grob in persistente Angriffe und nicht persistente Angriffe unterteilt werden Typangriffe (natürlich gibt es Reflexionstypen, Speichertypen und Dom-Typen, ich persönlich bevorzuge die erste Klassifizierung, weil sie einfacher zu verstehen ist).
 🎜🎜Wenn Sie vorsichtig sind, werden Sie feststellen, dass diese Seite den Parameter
🎜🎜Wenn Sie vorsichtig sind, werden Sie feststellen, dass diese Seite den Parameter q über verwendet URL Der Inhalt wird auf der Webseite platziert, und wenn Sie die Debugging-Konsole öffnen, sehen Sie, dass der Code der Webseite wie folgt implementiert ist: 🎜Content-Security-Policy: script-src 'self'复制代码
query und fügt es direkt mit der Methode <code>innerHTML ein. Wenn Sie zu DOM gelangen, lachen Sie fast laut auf, nachdem Sie es gelesen haben: Sie haben überhaupt kein Sicherheitsbewusstsein! Wenn Sie dann eine URL für diese Website entwerfen möchten, damit Benutzer darauf klicken und einen XSS-Angriff starten können, um die Cookies-Daten des Benutzers abzurufen, sind Sie genau das Richtige für Sie Was werden Sie tun? 🎜🎜Das ist nicht ganz so einfach. Sie können einen XSS-Link rückwärts schreiben: 🎜FETCH POST http://xxx.com/user/helloWorld.jpg复制代码
q einfügen Das Skript-Tag im Parameter wird zur Ausführung in das DOM eingefügt und ein Eingabeaufforderungsfeld wird angezeigt. 🎜🎜Die Idee ist definitiv kein Problem, aber Sie finden sie möglicherweise nicht effektiv. Dies liegt daran, dass der Browser das Einfügen einiger gefährlicher Tags wie script abgefangen hat Kein Problem für uns, schließlich können wir es uns nicht ins Gesicht schreiben, dass ich schlechte Dinge tun werde, also ändern wir es in eine beschönigendere Schreibweise: 🎜const img = new Image();
img.onload = () => { // 如果img不是来自缓存,那么只有在图片加载完成触发onload之后,才能拿到实际的witdh值
console.log(img.width);
}
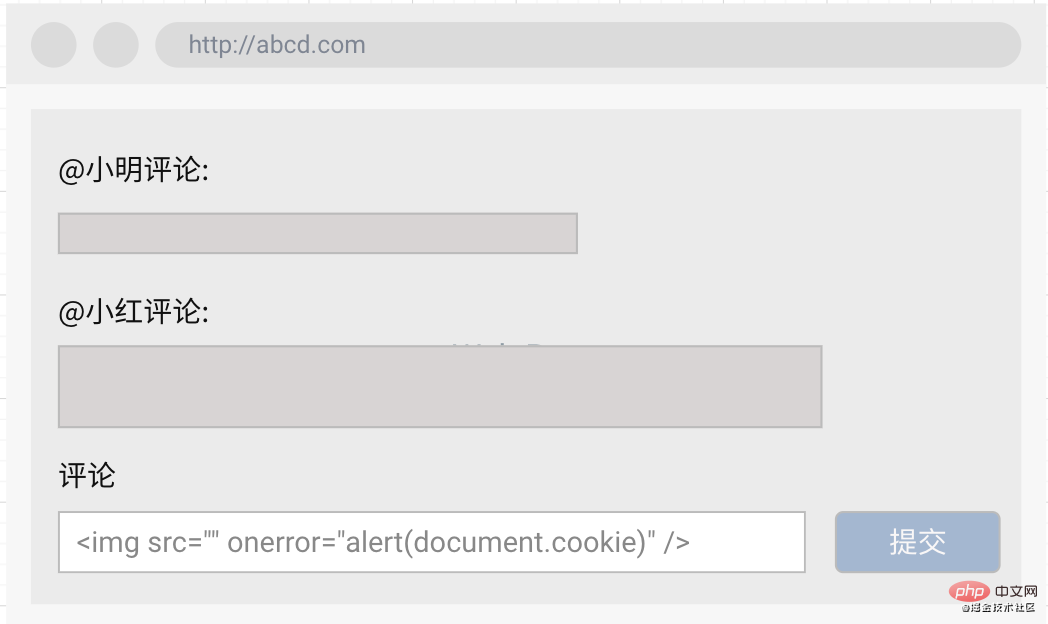
img.src = 'http://xxx.com/user/helloWorld.jpg';// 如果存在缓存,在这里可以立即读取到图片的 witdh 值,否则会打印 0console.log(img.width);复制代码src leer, damit es das Ereignis onerror auslöst und indirekt unser bösartiges Skript ausführt . Erledigt! 🎜🎜Persistenter Angriff🎜🎜Ein Nachteil nicht-persistenter Angriffe ist möglicherweise, dass Sie dem Benutzer zunächst Ihre URL zeigen und ihn zum Klicken verleiten müssen, bevor Sie ihn angreifen die Aufdeckung dieses bösartigen Links! Das ist so problematisch. Gibt es eine dauerhafte Lösung? 🎜🎜Wenn wir einen Weg finden, den Schadcode in der Datenbank der Website zu speichern, würden dann nicht alle Benutzer dieser Website, die auf meine Schaddaten zugreifen, darunter leiden? 🎜🎜Wenn also der Kommentarbereich einer Website nicht gefiltert und sicher ist, können wir das bösartige Skript über Kommentare an den Backend-Server senden, und dann führt jeder Benutzer, der diese Kommentarseite besucht, meinen Code aus den Zweck des Angriffs erreichen. 🎜🎜Ein Benutzer hat in den Kommentar einen Schadcode geschrieben und ihn in den Hintergrund gestellt: 🎜
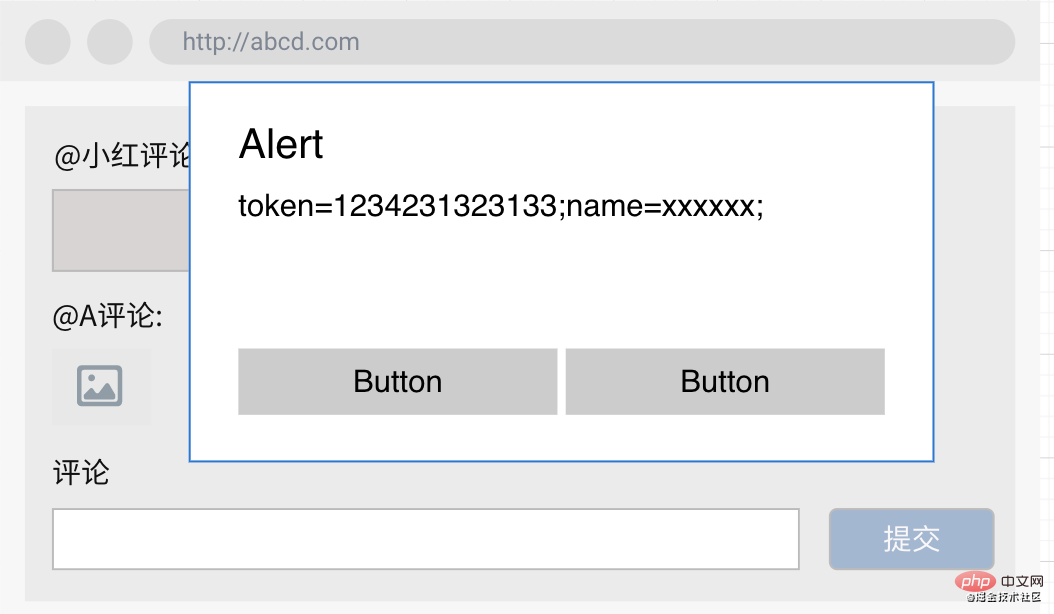
当B用户访问这个评论页面时,网页就会加载A的评论,进而触发恶意代码(而此时B用户其实啥都没做,他只是非常乖巧地打开了这个非常正规的网站,然后他就中招了):

因此我们可以总结一下持久型XXS的特点:
介绍完概念,我们可以知道要想抵御XSS攻击,大概可以从两方面入手:
1、使用HTML转义。对外部插入的内容要永远保持警惕。
对所有外部插入的代码都应该做一次转义,将script,& < > " ' /等危险字符做过滤和转义替换,同时尽量避免使用innerHTML,document.write,outerHTML,eval等方法,用安全性更高的textContent,setAttribute等方法做替代;
2、开启CSP防护。内容安全策略(CSP)的设计就是为了防御XSS攻击的,通过在HTTP头部中设置Content-Security-Policy,就可以配置该策略,如果将CSP设置成一下模式:
Content-Security-Policy: script-src 'self'复制代码
那么该网站将:
这将有效地防范XSS的攻击,当然他也非常严格,可能会对自身的业务开发也造成一定限制,更多关于CSP的内容可以查看MDN。
3、设置HttpOnly。当然这已经是属于降低XSS危害的方法,对于所有包含敏感信息的cookie,都应该在服务端对其设置httpOnly,被设置了httpOnly的cookie字段无法通过JS获取,也就降低了XSS攻击时用户凭据隐私泄漏的风险。
又是一个耳熟能详,面试常问的知识点。
CSRF(Cross-site request forgery)中文名称跨站请求伪造,攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨站请求。利用受害者在被攻击网站已经获取的注册凭证,绕过后台的用户验证,达到冒充用户对被攻击的网站执行某项操作的目的。
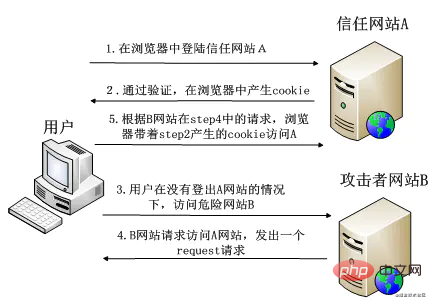
简单介绍一下CSRF的攻击流程:
最后在受害者不知情的情况下,恶意网站向目标网站以受害者身份执行了一些带权限的操作,给受害者带来一系列危害和损失。

这个过程很好理解,篇幅有限,这里就不举例子做详细的解释了。
至于浏览器存在跨域限制,那么恶意网站如何对目标网站发起请求的问题,这属于如何解决跨域限制的知识点,在这里可以简单总结为以下方法:
img标签链接不受浏览器的跨域限制,因此可以直接以img的形式发起请求;知道了整个攻击的流程,那么我们就可以着手看看在哪些阶段可以对CSRF攻击做防御工作。
1、 SameSite Cookie
Wenn von Dritten initiierte Anfragen keine relevanten Cookies enthalten können, scheinen alle Probleme gelöst zu sein. Glücklicherweise stellen Browser das Attribut SameSite für Cookies bereit, was bedeutet, dass Cookies nicht mit domänenübergreifenden Anfragen gesendet werden. Dieser Vorschlag wurde von Google vorgeschlagen. Der einzige Nachteil besteht darin, dass er sich noch im Teststadium befindet und Kompatibilitätsprobleme aufweist. SameSite的属性,该属性表示 Cookie 不随着跨域请求发送。该提案有google提出,美中不足的是目前还在试行阶段,存在兼容性问题。
2、CSRF Token
既然浏览器暂时无法帮我们解决所有问题,那就自己想办法把身份校验机制搞复杂一点,只靠cookie没有安全保障,那就再加一个校验维度进来。SCRF Token就是这样一种解决方案。
这个方案流程就是:在用户访问网站时,后台服务器根据算法再生成一个Token,然后把这个Token放在seesion中,当网站发起请求时,不仅要携带cookie凭证,还要把这个Token也带上,后台一起校验之后确认身份再执行操作。由于SCRF Token是放在session中,因此当第三方网站发起请求时,无法拿到这个SCRF Token,故身份校验不再通过,就达到了防御攻击的效果。
3、同源检测
由于CSRF都是通过三方网站发起,因此我们如果能判断服务器每次收到的请求来自哪些网站,就可以过滤那些存在安全风险的网站发起的请求,降低被攻击的风险。
Referer和Origin是http请求的头部字段之一,用来标志该请求是从哪个页面链接过来的。因此后台服务器可以通过检查该字段是否是来自自己的网站链接,来避免第三方网站发起CSRF攻击。但是同源检测的可靠性并不高,比如在302重定向的时候,为了保护来源,http请求不会携带Origin字段,而Referer
Referer und Origin sind eines der Header-Felder der http-Anfrage und werden verwendet, um anzugeben, von welcher Seite die Anfrage verlinkt ist. Daher kann der Backend-Server verhindern, dass Websites Dritter CSRF-Angriffe starten, indem er prüft, ob es sich bei diesem Feld um einen Link von der eigenen Website handelt. Allerdings ist die Zuverlässigkeit der Ursprungserkennung nicht hoch. Um die Quelle zu schützen, enthält die http-Anfrage beispielsweise nicht das Feld Origin, sondern das Feld Referer4. Zweistufige Verifizierung hinzufügen<p></p>Für einige gefährliche Anforderungsvorgänge (wie das Löschen von Konten, Bargeldabhebungen und Überweisungen) können wir eine sekundäre Verifizierung für Benutzer hinzufügen, wie z Schaden verursacht durch CSRF. <h3 data-id="heading-11"></h3>3. Einige Fälle<p></p>1) Google Digital Garage ist ein Online-Schulungsprodukt von Google. Ein ausländischer Sicherheitsingenieur stellte in seinem Blog vor, wie man das persönliche Konto der Website durch CSRF-Angriffe löscht. <p></p>2) In diesem Artikel werden die Sicherheitslücken auf der Facebook-Website vorgestellt und erläutert, wie der Sicherheitsschutz durch CSRF umgangen werden kann, um eine Kontoübernahme zu erreichen. <p></p>XS-Leaks<ul>
<li>Ich glaube, einige Freunde sind bereits müde geworden. Schließlich sind die beiden zuvor vorgestellten Web-Angriffsmethoden bereits vielen Menschen bekannt und bekannt. Das letzte Kapitel dieses Artikels stellt eine Web-Angriffsmethode vor, die vielleicht weniger verbreitet ist, aber wieder in den Fokus der Öffentlichkeit rückt: XS-Leaks. </li>
<li>1. Was sind XS-Leaks? </li>
</ul>XS-Leaks sind standortübergreifende Leaks. XS-Leaks nutzt den Mechanismus der Abfrage des HTTP-Cache, um durch Beurteilung des Ressourcencaches auf die relevanten Informationen des aktuellen Benutzers zu schließen. Wenn Sie zum ersten Mal von XS-Leaks gehört haben, dann werden Sie sich sicher wundern, warum das gewöhnliche Zwischenspeichern von HTTP-Ressourcen auch zum Verlust von Benutzerinformationen führen kann. <p></p>Das Chrome-Browserteam hat auf seiner Entwickler-Website einen Artikel veröffentlicht, in dem es heißt, dass Browser nach Version 86 beginnen werden, den Anforderungscache-Ressourcenmechanismus nach Partition (Domänenname) zu verwalten, da der vorherige Caching-Mechanismus möglicherweise zu Datenschutzverlusten führt. <p></p>Vorher war die Anforderungs-Caching-Strategie des Chrome-Browsers sehr einfach: <ul>
<li>1. Der Benutzer besucht Seite A und fordert eine Bildressource an, die er zwischenspeichert Dieses Bild wird als Schlüsselwert der Cache-Abfrage verwendet. <li>2 Der Benutzer besucht dann Seite B. Wenn diese Seite auch das obige Bild verwendet, fragt der Browser zunächst ab, ob diese Ressource zwischengespeichert wurde über dieses Bild hinaus verwendet der Browser direkt die zwischengespeicherten Ressourcen. <li>
</ul>Da für die zwischengespeicherten Ressourcen keine Domänennamenbeschränkungen gelten, teilen sich alle Websites die zwischengespeicherten Ressourcen, sodass anhand dieser Funktion ermittelt werden kann, ob der Benutzer eine bestimmte Website besucht hat: die böswillige Website leitet eine bestimmte Ressourcenanforderung ein und ermittelt, ob die Ressource aus dem Cache stammt, um auf den Browserverlauf des Benutzers zu schließen. Wenn ich beispielsweise ein Nuggets-LOGO-Bild (oder eine andere einzigartigere Ressource) auf meiner Website anfordere und feststelle, dass dieses Bild aus dem Cache stammt, kann ich erkennen, dass der Benutzer die Nuggets-Website besucht hat. <p><img class="lazyload lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/052/125e7905ab64dcdfb36da35e7198954b-5.png" style="max-width:90%" data- style="max-width:90%" data- style="max-width:90%" alt="Mit JavaScript erfahren Sie, wie viel Sie über Front-End-Sicherheit wissen" >XS-Leaks ähnelt dem oben genannten Prinzip. Es nutzt den Mechanismus der Abfrage des HTTP-Cache, um einige Benutzerdaten zu erhalten, indem es erkennt, ob eine Abfrage Ergebnisse liefert. Die Hauptschritte des XS-Leaks-Angriffs sind wie folgt: </p>🎜🎜1. Löschen Sie die zwischengespeicherten Ressourcen einer bestimmten Website. 🎜🎜2. Erzwingen Sie, dass der Browser die Website aktualisiert. 🎜🎜3. Überprüfen Sie, ob der Browser die in (1) gelöschten Ressourcen zwischenspeichert. 🎜🎜🎜🎜🎜<p>举一个小栗子,假如我们想知道当前访问我们网站的用户是否是某社交网站(假设链接为http://xxx.com)昵称为<code>@helloWorld的用户,利用XS-Leaks攻击应该怎么做呢?
首先我们可以先将这名@helloWorld的用户头像图片从社交网站上扒下来,假设该图片链接长这样: http://xxx.com/user/helloWorld.jpg。
为了避免用户因为浏览了社交网站的一些页面(比如帖子列表页),请求过helloWorld的头像导致的缓存影响判断目的,当用户访问我们的页面时,我们需要先想办法清空这张头像的浏览器缓存。那么怎么能强制清楚一张图片的缓存呢?
FETCH POST http://xxx.com/user/helloWorld.jpg复制代码
没错,通过发起一个POST请求,就可以清除浏览器对这张图片的缓存(感兴趣的小伙伴可以看看这篇文章)。
接下来通过iframe或者<link ref=rerender href="http://xxx.com/user" />等方式悄悄发起一个请求,访问社交网站的个人信息页面http://xxx.com/user(这个页面包含用户的头像图片)。
紧接着只需要再请求一次头像http://xxx.com/user/helloWorld.jpg,判断其是否来自缓存,如果是,那不就说明了刚才请求的个人信息页面包含了这张图片,就可以推断出该名用户就是@helloWorld了。
那么问题又来了:如何判断一个请求来自缓存呢?
方法还是很多的,一种方法是通过读取img的宽高属性,来判断图片是否来自缓存:
const img = new Image();
img.onload = () => { // 如果img不是来自缓存,那么只有在图片加载完成触发onload之后,才能拿到实际的witdh值
console.log(img.width);
}
img.src = 'http://xxx.com/user/helloWorld.jpg';// 如果存在缓存,在这里可以立即读取到图片的 witdh 值,否则会打印 0console.log(img.width);复制代码至此一次XS-Leaks攻击就完成了。我们也可以请求一些带权限的链接来判断用户是否拥有某个网站的特权身份等等。虽然这个小栗子看起来危害不大,只是做到了当前用户和目标网站账号的关联,但是不要小看黑客们的脑洞,一个看起来不起眼的漏洞很可能会带来巨大损失。
这里给大家分享一个关于XS-Leaks的github地址,里边记录了与XS-Leaks相关的攻击方式、知识和实际案例,帮助大家更深刻地理解概念和攻击手段。
介绍了那么多,是时候总结一下XS-Leaks的一些防范措施了。可以看到XS-Leaks也是从第三方网站中发起攻击的,而且都是通过向目标网站发起请求而达到攻击目的,是不是和CSRF的攻击方式很相似?
没错,CSRF的防御手段同样可以让XS-Leaks对带鉴权的请求访问无效,从而降低危险。当然有些时候这种攻击其实并不需要鉴权就能达成目的,因此CSRF的防御手段并不能做到完美抵御,所以在浏览器层面增加缓存分区就显得非常有必要了:
XS-Leaks利用了浏览器缓存的漏洞实现了攻击,但是其实不仅仅浏览器可以缓存,web服务器也是可以有缓存的,服务器缓存是把请求过的资源暂且放在一个专门的缓存服务器(例如CDN)上,当下一个用户访问同样的资源时就可以直接从缓存服务器上拿到响应,从而减轻Web服务器的压力。
那假如我们可以把攻击代码通过某种方式放在CDN等缓存服务器中,那发起了相同资源请求的用户就都会拿到这份恶意代码从而遭受攻击,这不就实现了XS-Leaks的“存储型攻击”?
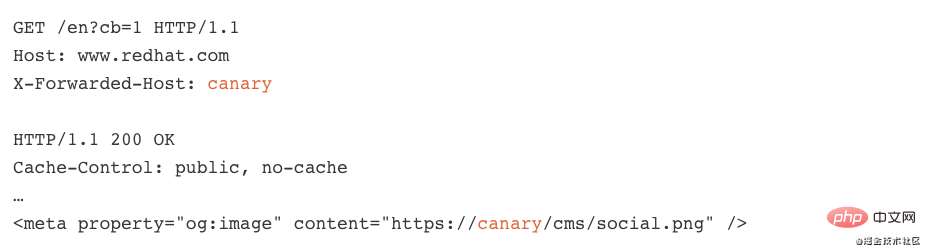
缓存服务器通过cache-key来确定两个用户访问的是否是同一个资源,而这个cache-key通常由请求方法、路径、query、host头组成。假如一个web服务器有如下请求响应:

该响应中将请求头X-Forwarded-Host的值直接拼接到meta标签的content属性中,由此产生了XSS攻击的漏洞,因此我们通过发起一个如下请求:
GET /en?dontpoisoneveryone=1 HTTP/1.1Host: www.redhat.com X-Forwarded-Host: a."><script>alert(1)</script>复制代码
服务器就会返回如下响应,并缓存到缓存服务器中:
HTTP/1.1 200 OK Cache-Control: public, no-cache … <meta property="og:image" content="https://a."><script>alert(1)</script>"/>复制代码
由于X-Forwarded-Host不属于cache-key的一部分,因此当其他用户发起/en请求时,服务器都会认为是请求同一个资源从而应用缓存策略,将上面的恶意响应直接响应给用户,造成攻击。
上述的例子来自于BlackHat2020议题之Web缓存投毒这篇文章,文章非常详细地介绍了Web服务器缓存攻击的原理和案例,有兴趣的小伙伴也可以看看。
尽管已经有这么多的措施来应对和抵御web的各种攻击,但依旧有一个又一个的安全漏洞被黑客们发现和攻破,强如Google,页面简洁如Google Search的网站,依然在2019年遭到了XSS攻击。而这次攻击却只需要一行代码:
<noscript><p title="</noscript><img src=x onerror=alert(1)>">复制代码
大致的原因是Google在转义插入文本时,使用了HTML提供的template标签,使用template是个很不错的选择,因为它可以用来解析HTML,并且在解析过程中不会触发JavaScript脚本执行。然而template是JavaScript Disabled环境,而noscript在允许JavaScript和禁止JavaScript环境下的解析是不同的,这导致了这段恶意代码经过解析和sanitize之后仍然存在风险,最后成功实现了XSS攻击。有兴趣的小伙伴可以看看这篇关于这次XSS攻击的文章。
类似的“旁门左道”的攻击方式其实还很多,比如我们经常会用到的SVG图片,SVG的结构和HTML结构非常相似,通过forginObject标签我们还可以把script或者其他HTML标签插入到SVG图片中,假如web服务器允许用户上传任意SVG图像,那么就会存在持久型XSS攻击的安全风险。HTML转义有时候也并非一两行代码就能搞定,当我们碰到类似文本编辑需要保留用户粘贴内容样式的时候,如何在保留这些html的同时规避XSS的风险就值得我们仔细斟酌设计。
众所周知,我们在开发网页的时候基本不会遇到HTML的语法报错问题,因为HTML的解析引擎有着非常强大的容错机制,以至于不管你怎么写,浏览器都能帮你把文档解析渲染出来。然而这种容错性和复杂的解析逻辑也使得XSS能够不断找到新的攻击方式。
事实上,当我在用某网站在线制作前面章节的两张交互图的时候,就“无意中”触发了我里边的img代码,直接弹出了对话框,这也从侧面说明了web安全其实在很多开发团队中并没有得到足够多的重视,然而诸多的攻击案例告诉我们,我们的网站一旦遭受了攻击其损失可能是不可估量的,因此我们对于web安全,我们不能只是嘴上说说,纸上谈兵,或者只是当做面试的一个八股文知识点,而是应该时刻保持警惕,警钟长鸣才行。
受限于篇幅和精力,本次就先分享上述三个比较常见的web攻击手段,希望之后能够给大家分享更多关于web安全方面的知识和案例。
相关免费学习推荐:JavaScript(视频)
Das obige ist der detaillierte Inhalt vonMit JavaScript erfahren Sie, wie viel Sie über Front-End-Sicherheit wissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!