Wie erstelle ich ein grundlegendes KI-Modell mit TensorFlow.js?

In diesem Artikel schauen wir uns an, wie man mit TensorFlow.js grundlegende KI-Modelle erstellt und komplexere Modelle verwendet, um einige interessante Funktionen zu implementieren. Ich habe gerade erst begonnen, mit künstlicher Intelligenz in Kontakt zu kommen. Obwohl keine tiefgreifenden Kenntnisse über künstliche Intelligenz erforderlich sind, muss ich einige Konzepte noch verstehen.
Was ist ein Model?
Die reale Welt ist sehr komplex und wir müssen sie vereinfachen, um sie zu verstehen. Es gibt viele Arten von Modellen: wie Weltkarten oder Diagramme usw.

Wenn Sie beispielsweise ein Modell erstellen möchten, um die Beziehung zwischen Hausmietpreis und Hausfläche darzustellen: Zuerst müssen Sie einige Daten sammeln:
| Anzahl der Zimmer | Preis |
|---|---|
| 3 | 131000 |
| 3 | 125000 |
| 4 | 235000 |
| 4 | 265000 |
| 5 | 535000 |
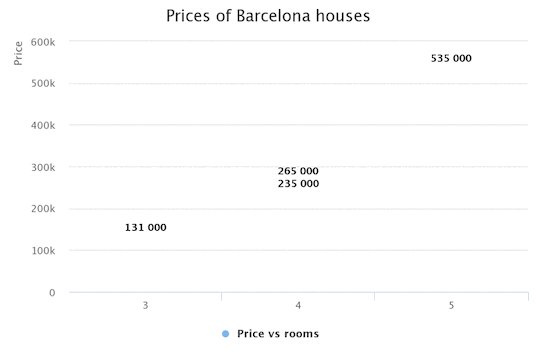
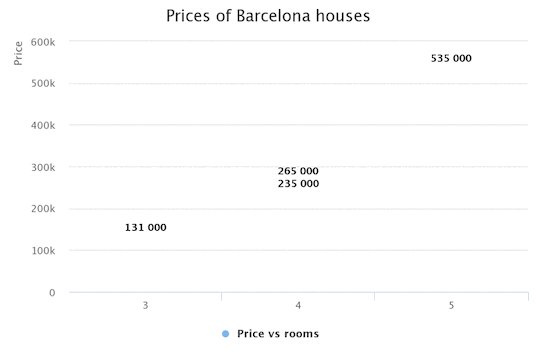
Dann zeigen Sie diese Daten in einem zweidimensionalen Diagramm an und nehmen dabei jeden Parameter (Preis, Anzahl der Zimmer) als eine Dimension:

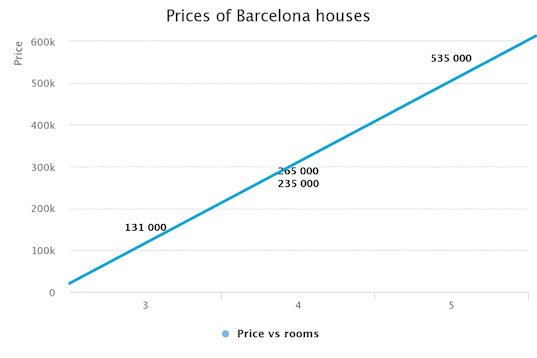
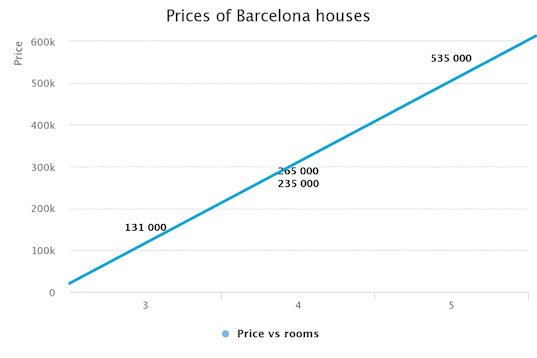
Dann können wir eine Linie zeichnen und den Mietpreis für Häuser mit mehr Zimmern vorhersagen. Dieses Modell wird lineare Regression genannt und ist eines der einfachsten Modelle des maschinellen Lernens. Aber dieses Modell ist nicht gut genug:
- Es gibt nur 5 Daten, daher ist es nicht zuverlässig genug.
- Es gibt nur 2 Parameter (Preis, Zimmer), aber es gibt noch weitere Faktoren, die den Preis beeinflussen können: wie Fläche, Dekoration usw.
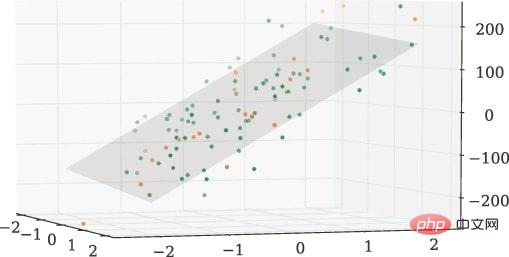
Das erste Problem kann durch das Hinzufügen weiterer Daten, beispielsweise einer Million, gelöst werden. Für die zweite Frage können weitere Dimensionen hinzugefügt werden. In einem zweidimensionalen Diagramm ist es einfach, die Daten zu verstehen und eine Linie zu zeichnen, in einem dreidimensionalen Diagramm können Sie eine Ebene verwenden:

Aber wenn die Dimensionen der Daten drei, vier oder sogar 1.000.000 Dimensionen sind , das Gehirn hat keine Möglichkeit, das Diagramm zu lesen. Es kann oben visualisiert werden, aber Hyperebenen können mathematisch berechnet werden, wenn die Dimensionen drei überschreiten, und neuronale Netze wurden geboren, um dieses Problem zu lösen.
Was ist ein neuronales Netzwerk?
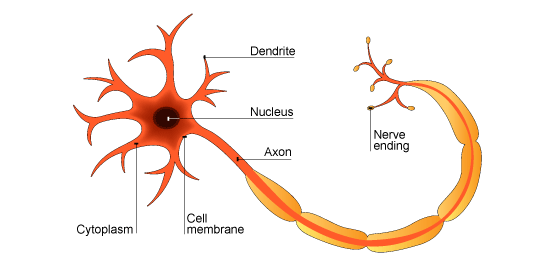
Um zu verstehen, was ein neuronales Netzwerk ist, müssen Sie wissen, was ein Neuron ist. Ein echtes Neuron sieht so aus:

Ein Neuron besteht aus den folgenden Teilen:
- Dendriten: Dies ist das Eingabeende der Daten.
- Axon: Dies ist das Ausgabeende.
- Synapse (im Diagramm nicht dargestellt): Diese Struktur ermöglicht die Kommunikation zwischen einem Neuron und einem anderen Neuron. Es ist für die Übertragung elektrischer Signale zwischen den Nervenenden der Axone und den Dendriten benachbarter Neuronen verantwortlich. Diese Synapsen sind der Schlüssel zum Lernen, da sie je nach Nutzung die elektrische Aktivität erhöhen oder verringern.
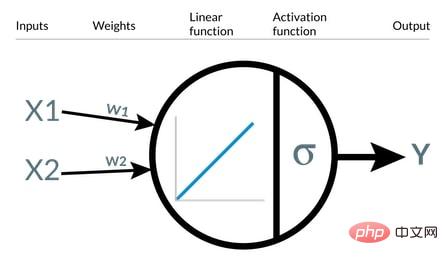
Neuronen im maschinellen Lernen (vereinfacht):

- Eingaben (Eingaben) : Eingabeparameter.
- Gewichte: Wie Synapsen werden sie verwendet, um die lineare Regression durch die Anpassung von Neuronen besser zu etablieren.
- Lineare Funktion: Jedes Neuron ist wie eine lineare Regressionsfunktion. Für ein lineares Regressionsmodell reicht nur ein Neuron.
- Aktivierungsfunktion: Einige Aktivierungsfunktionen können verwendet werden, um die Ausgabe von einer Skalarfunktion in eine andere nichtlineare Funktion zu ändern. Häufige Formen sind Sigmoid, RELU und Tanh.
- Ausgabe: Die berechnete Ausgabe nach Anwendung der Aktivierungsfunktion.
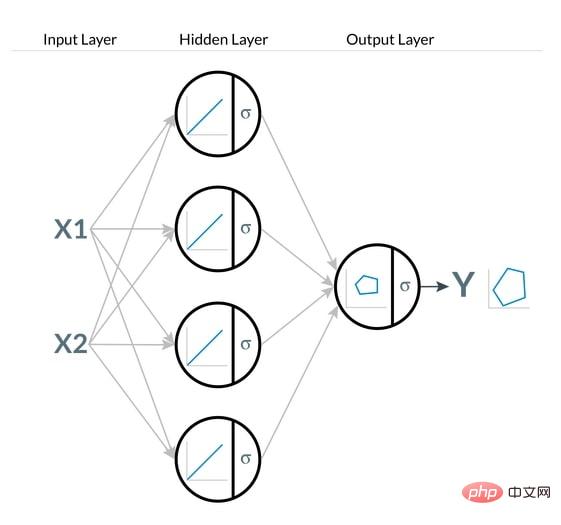
Aktivierungsfunktionen sind sehr nützlich und die Leistungsfähigkeit neuronaler Netze wird hauptsächlich darauf zurückgeführt. Ohne Aktivierungsfunktion ist es unmöglich, ein intelligentes Neuronennetzwerk aufzubauen. Denn auch wenn Sie mehrere Neuronen in Ihrem neuronalen Netzwerk haben, wird die Ausgabe Ihres neuronalen Netzwerks immer eine lineare Regression sein. Daher ist ein Mechanismus erforderlich, um jede lineare Regression in eine nichtlineare umzuwandeln und nichtlineare Probleme zu lösen. Diese linearen Funktionen können durch Aktivierungsfunktionen in nichtlineare Funktionen umgewandelt werden:

Trainieren des Modells
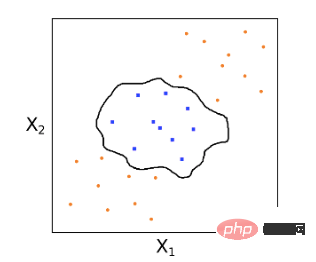
Wie im Beispiel der linearen 2D-Regression beschrieben, zeichnen Sie einfach eine Linie in das Diagramm, um neue Daten vorherzusagen. Dennoch besteht die Idee des „Deep Learning“ darin, dass unser neuronales Netzwerk lernt, diese Grenze zu ziehen. Für eine einfache Linie können Sie ein sehr einfaches neuronales Netzwerk mit nur einem Neuron verwenden. Für ein Modell, das komplexere Aufgaben ausführen möchte, z. B. die Klassifizierung zweier Datensätze, muss das Netzwerk jedoch „trainiert“ werden. Erfahren Sie, wie Sie es erhalten Folgendes:

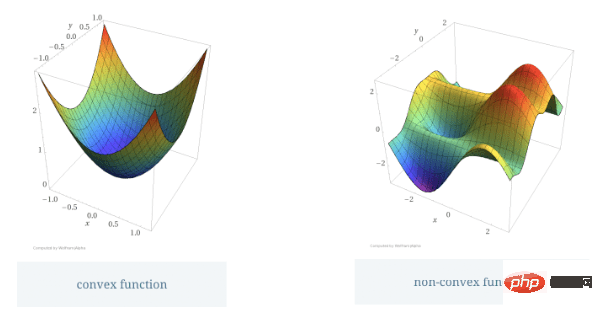
Der Prozess ist nicht kompliziert, da er zweidimensional ist. Jedes Modell wird verwendet, um eine Welt zu beschreiben, aber das Konzept des „Trainings“ ist bei allen Modellen sehr ähnlich. Der erste Schritt besteht darin, eine zufällige Linie zu zeichnen und sie iterativ im Algorithmus zu verbessern, wobei Fehler im Prozess bei jeder Iteration korrigiert werden. Dieser Optimierungsalgorithmus wird Gradient Descent genannt (Algorithmen mit demselben Konzept sind auch komplexere SGD oder ADAM usw.). Jeder Algorithmus (lineare Regression, logarithmische Regression usw.) verfügt über eine andere Kostenfunktion zum Messen des Fehlers, und die Kostenfunktion konvergiert immer zu einem bestimmten Punkt. Es kann eine konvexe oder konkave Funktion sein, aber sie konvergiert schließlich zu einem Punkt mit einem Fehler von 0 %. Unser Ziel ist es, dies zu erreichen.

Wenn Sie den Gradientenabstiegsalgorithmus verwenden, beginnen Sie an einem zufälligen Punkt in seiner Kostenfunktion, aber wir wissen nicht genau, wo er ist! Es ist, als würde man mit verbundenen Augen auf einen Berg geworfen. Wenn man den Berg hinuntersteigen will, muss man Schritt für Schritt zum tiefsten Punkt vordringen. Wenn das Gelände unregelmäßig ist (z. B. eine konkave Funktion), wird der Abstieg komplizierter.
Ich werde den „Gradient Descent“-Algorithmus hier nicht näher erläutern. Es reicht aus, sich daran zu erinnern, dass es sich um einen Optimierungsalgorithmus zur Minimierung von Vorhersagefehlern während des Trainings von KI-Modellen handelt. Dieser Algorithmus erfordert viel Zeit und GPU für die Matrixmultiplikation. Normalerweise ist es schwierig, diesen Konvergenzpunkt bei der ersten Ausführung zu erreichen, daher müssen einige Hyperparameter geändert werden, beispielsweise die Lernrate oder das Hinzufügen einer Regularisierung. Nach Gradientenabstiegsiterationen wird der Konvergenzpunkt erreicht, wenn der Fehler 0 % erreicht. Dadurch entsteht ein Modell, anhand dessen dann Vorhersagen getroffen werden können.

Modelle mit TensorFlow.js trainieren
TensorFlow.js bietet eine einfache Möglichkeit, neuronale Netze zu erstellen. Definieren Sie zunächst die Ebene innerhalb der trainModel 方法创建一个 LinearModel 类。我们将使用顺序模型。顺序模型是其中一层的输出是下一层的输入的模型,即当模型拓扑是简单的层级结构,没有分支或跳过。在 trainModel-Methode (wir verwenden nur eine Ebene, da diese zur Lösung des linearen Regressionsproblems ausreicht):
import * as tf from '@tensorflow/tfjs';
/**
* 线性模型类
*/
export default class LinearModel {
/**
* 训练模型
*/
async trainModel(xs, ys){
const layers = tf.layers.dense({
units: 1, // 输出空间的纬度
inputShape: [1], // 只有一个参数
});
const lossAndOptimizer = {
loss: 'meanSquaredError',
optimizer: 'sgd', // 随机梯度下降
};
this.linearModel = tf.sequential();
this.linearModel.add(layers); // 添加一层
this.linearModel.compile(lossAndOptimizer);
// 开始模型训练
await this.linearModel.fit(
tf.tensor1d(xs),
tf.tensor1d(ys),
);
}
//...
}Verwenden Sie diese Klasse zum Training:
const model = new LinearModel() // xs 与 ys 是 数组成员(x-axis 与 y-axis) await model.trainModel(xs, ys)
Nach dem Training können Sie mit der Vorhersage beginnen.
Vorhersage mit TensorFlow.js
Obwohl Sie beim Training des Modells vorab einige Hyperparameter definieren müssen, ist es dennoch einfach, allgemeine Vorhersagen zu treffen. Es reicht aus, den folgenden Code zu übergeben:
import * as tf from '@tensorflow/tfjs';
export default class LinearModel {
... //前面训练模型的代码
predict(value){
return Array.from(
this.linearModel
.predict(tf.tensor2d([value], [1, 1]))
.dataSync()
)
}
}Jetzt können Sie vorhersagen:
const prediction = model.predict(500) // 预测数字 500 console.log(prediction) // => 420.423

Die Verwendung eines vorab trainierten Modells in TensorFlow.js
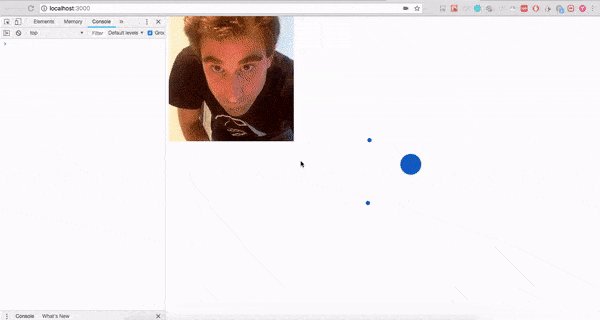
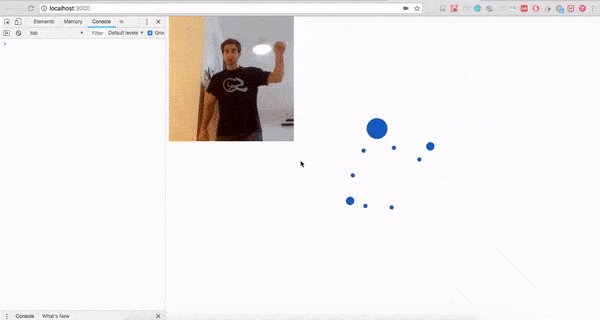
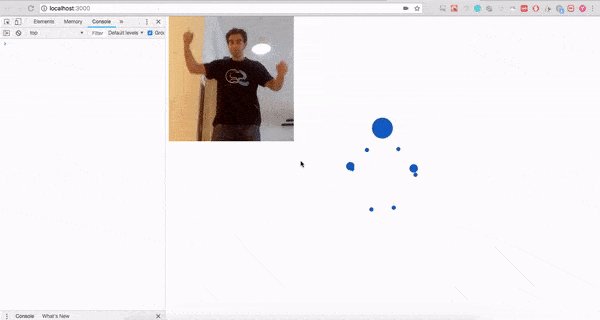
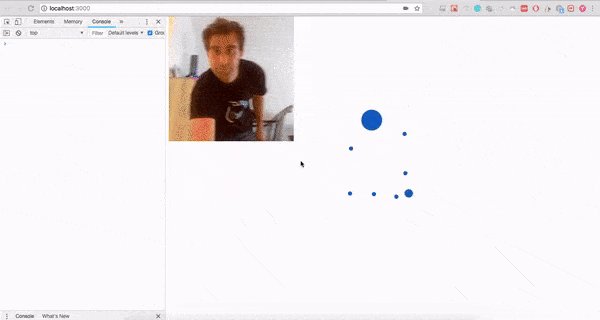
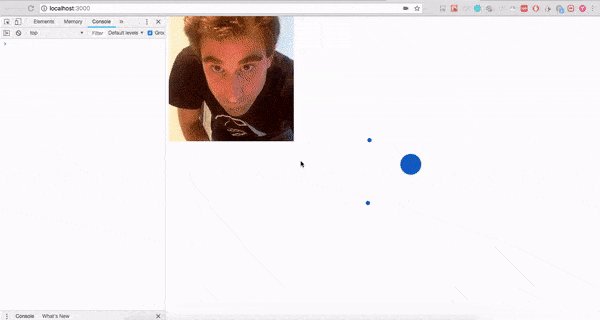
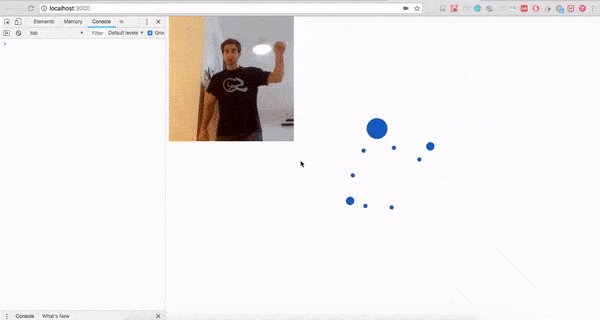
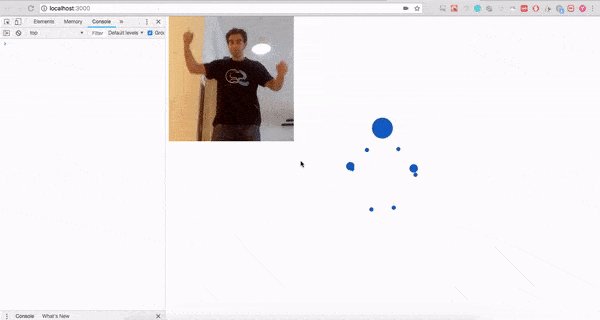
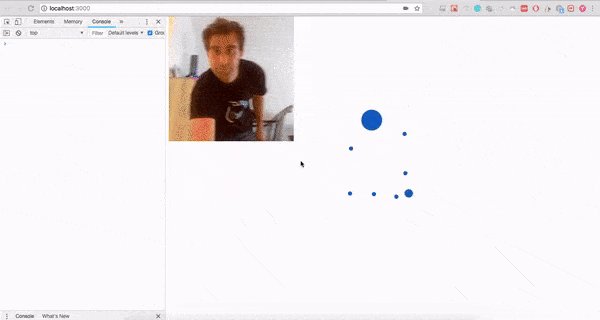
Das Training des Modells ist der schwierigste Teil. Zunächst werden die Daten für das Training standardisiert und alle Hyperparameter müssen korrekt eingestellt werden usw. Für uns Anfänger können wir diese vorab trainierten Modelle direkt verwenden. TensorFlow.js kann viele vorab trainierte Modelle verwenden und auch externe Modelle importieren, die mit TensorFlow oder Keras erstellt wurden. Sie können beispielsweise direkt das Posenet-Modell (Echtzeitbewertung der menschlichen Körperhaltung) verwenden, um einige interessante Projekte durchzuführen:

Der Code dieser Demo: https://github.com/aralroca/posenet-d3
Es ist sehr einfach zu verwenden:
import * as posenet from '@tensorflow-models/posenet' // 设置一些常数 const imageScaleFactor = 0.5 const outputStride = 16 const flipHorizontal = true const weight = 0.5 // 加载模型 const net = await posenet.load(weight) // 进行预测 const poses = await net.estimateSinglePose( imageElement, imageScaleFactor, flipHorizontal, outputStride )
Diese JSON ist pose Variable:
{
"score": 0.32371445304906,
"keypoints": [
{
"position": {
"y": 76.291801452637,
"x": 253.36747741699
},
"part": "nose",
"score": 0.99539834260941
},
{
"position": {
"y": 71.10383605957,
"x": 253.54365539551
},
"part": "leftEye",
"score": 0.98781454563141
}
// 后面还有: rightEye, leftEar, rightEar, leftShoulder, rightShoulder
// leftElbow, rightElbow, leftWrist, rightWrist, leftHip, rightHip,
// leftKnee, rightKnee, leftAnkle, rightAnkle...
]
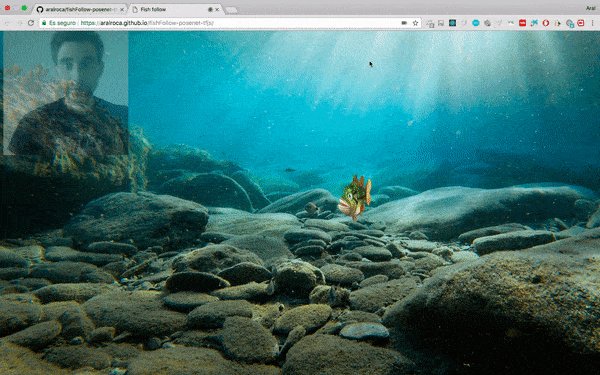
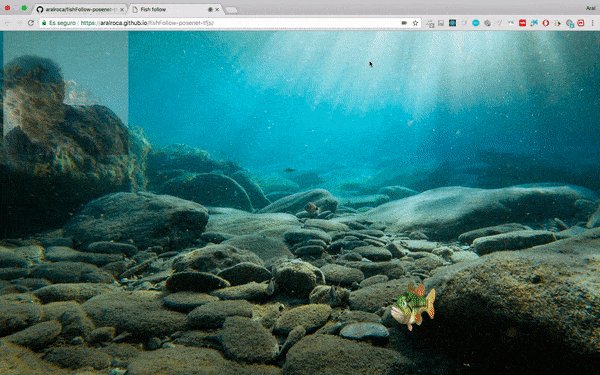
}Wie aus der offiziellen Demo hervorgeht, können mit diesem Modell viele interessante Projekte entwickelt werden.

Quellcode dieses Projekts: https://github.com/aralroca/fishFollow-posenet-tfjs
Keras-Modell importieren
Sie können externe Modelle in TensorFlow.js importieren. Nachfolgend finden Sie ein Programm zur Nummernerkennung mithilfe des Keras-Modells (h5-Format). Verwenden Sie zunächst tfjs_converter, um das Format des Modells zu konvertieren.
pip install tensorflowjs
Verwenden Sie den Konverter:
tensorflowjs_converter --input_format keras keras/cnn.h5 src/assets
Importieren Sie abschließend das Modell in JS-Code:
// 载入模型
const model = await tf.loadModel('./assets/model.json')
// 准备图片
let img = tf.fromPixels(imageData, 1)
img = img.reshape([1, 28, 28, 1])
img = tf.cast(img, 'float32')
// 进行预测
const output = model.predict(img)Es sind nur ein paar Codezeilen erforderlich, und schon sind Sie fertig. Natürlich können Sie dem Code mehr Logik hinzufügen, um mehr Funktionen zu erreichen. Sie können beispielsweise Zahlen auf die Leinwand schreiben und dann deren Bilder zur Vorhersage abrufen.
Quellcode dieses Projekts: https://github.com/aralroca/MNIST_React_TensorFlowJS
Warum sollte es im Browser verwendet werden?
Aufgrund unterschiedlicher Geräte kann die Effizienz beim Training des Modells im Browser sehr gering sein. Die Verwendung von TensorFlow.js zur Verwendung von WebGL zum Trainieren des Modells im Hintergrund ist 1,5 bis 2 Mal langsamer als die Verwendung der Python-Version von TensorFlow.
Aber vor dem Aufkommen von TensorFlow.js gab es keine API, die Modelle für maschinelles Lernen direkt im Browser verwenden konnte. Jetzt können Modelle offline in Browseranwendungen trainiert und verwendet werden. Und Vorhersagen sind schneller, da keine Anfragen an den Server erfolgen. Ein weiterer Vorteil sind die geringen Kosten, da alle diese Berechnungen auf Kundenseite durchgeführt werden.
Zusammenfassung
- Ein Modell ist eine vereinfachte Darstellung der realen Welt und kann für Vorhersagen verwendet werden.
- Sie können Modelle mit neuronalen Netzen erstellen.
- TensorFlow.js ist ein einfaches Tool zum Erstellen neuronaler Netze.
Englische Originaladresse: https://aralroca.com/blog/first-steps-with-tensorflowjs
Autor: Aral Roca
Weitere Programmierkenntnisse finden Sie unter: Programmierkurse! !
Das obige ist der detaillierte Inhalt vonWie erstelle ich ein grundlegendes KI-Modell mit TensorFlow.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen





