Was sind die Vor- und Nachteile von Bootstrap?
Vorteile von Bootstrap: 1. Es verfügt über eine vollständige Dokumentation und ist bequemer zu verwenden. 2. Es kann die Entwicklungseffizienz verbessern. 3. Standardisierte Namensdefinitionen für eine einfache Wartung. Nachteile: 1. Erhöhte Lernkosten; 2. Das CSS-Framework ist für Seiten wie ein kleines Projekt aufgebläht. 3. Eine zu starke Abhängigkeit vom Framework trägt möglicherweise nicht zur Verbesserung der Technologie bei.

Die Betriebsumgebung dieses Tutorials: Windows10-System, Bootstrap3.0. Dieser Artikel gilt für alle Computermarken.
Tutorial-Empfehlung: „Bootstrap-Video-Tutorial“
Bootstrap-Einführung:
Bootstrap kommt von Twitter und ist ein sehr beliebtes Front-End-Framework. Bootstrap basiert auf HTML, CSS und JavaScript. Es ist einfach und flexibel und beschleunigt die Webentwicklung. Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind. Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, darunter MSNBC (Microsoft National Broadcasting Company) Breaking News der NASA. Einige Frameworks, die inländischen Mobilentwicklern bekannt sind, wie das Front-End-Open-Source-Framework WeX5, sind ebenfalls leistungsoptimiert und basieren auf dem Bootstrap-Quellcode.
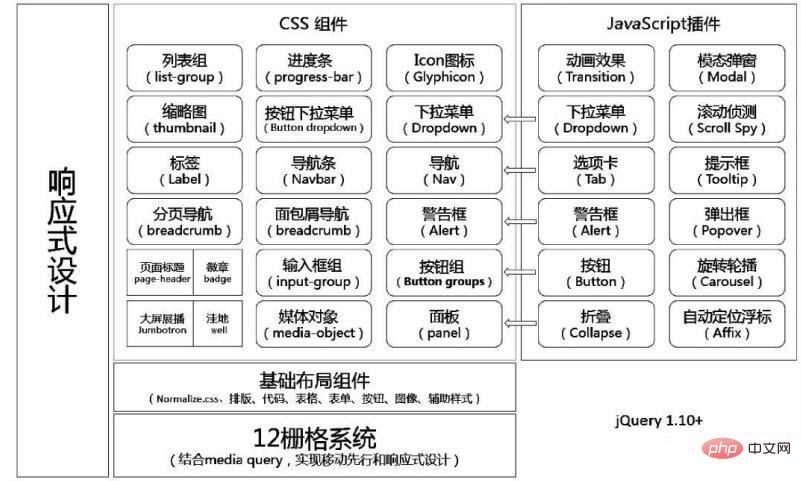
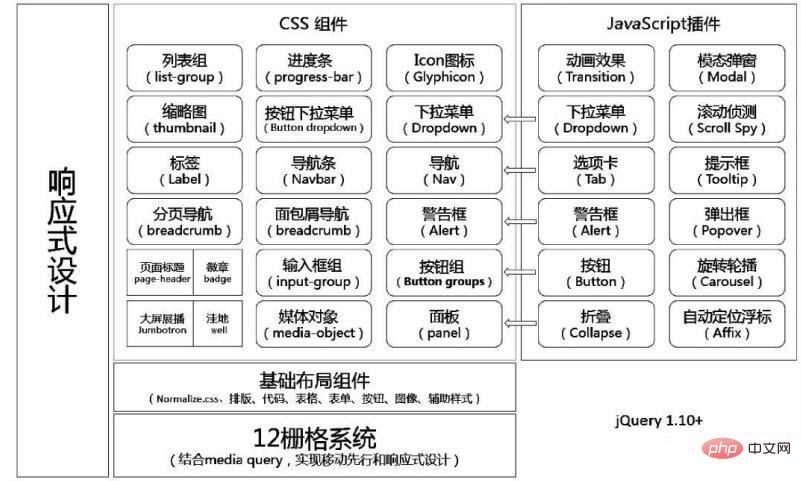
Bootstray-Architektur
Grundstruktur: Bootstrap bietet eine Grundstruktur mit Rastersystem, Linkstil und Hintergrund. Dies wird im Abschnitt Bootstrap-Grundstruktur ausführlich erläutert.
CSS: Bootstrap verfügt über die folgenden Funktionen: globale CSS-Einstellungen, Definition grundlegender HTML-Elementstile, erweiterbare Klassen und ein erweitertes Rastersystem. Dies wird im Abschnitt Bootstrap CSS ausführlich erläutert.
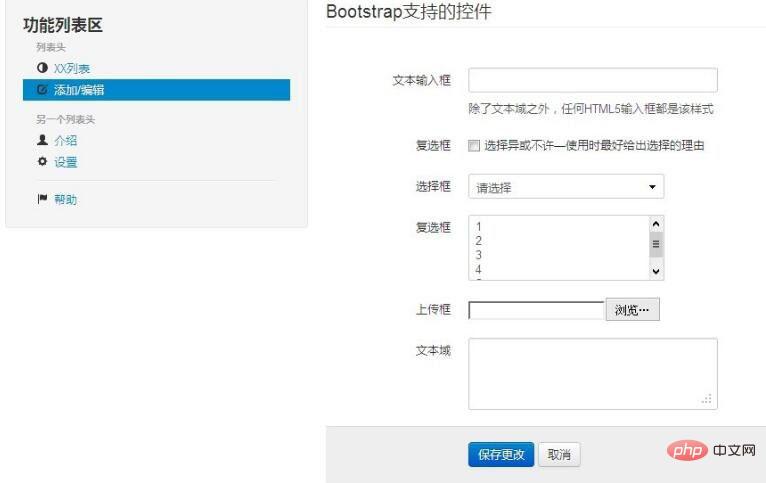
Komponenten: Bootstrap enthält mehr als ein Dutzend wiederverwendbare Komponenten zum Erstellen von Bildern, Dropdown-Menüs, Navigation, Warnfeldern, Popup-Feldern und mehr. Dies wird im Abschnitt „Layout-Komponenten“ ausführlich erläutert.
JavaScript-Plug-ins: Bootstrap enthält mehr als ein Dutzend benutzerdefinierte jQuery-Plug-ins. Sie können alle Plug-Ins direkt oder einzeln einbinden. Dies wird im Abschnitt Bootstrap-Plugin ausführlich erläutert.
Anpassung: Sie können Bootstrap-Komponenten, LESS-Variablen und jQuery-Plugins anpassen, um Ihre eigene Version zu erhalten.

Bootstrap-Gesamtarchitekturdiagramm
Das Bootstrap-Framework ist in drei Kategorien unterteilt:
Erstens: Vorverarbeitungsskript
Der Quellcode von Bootstrap wird auf der Grundlage der beliebtesten CSS-Vorverarbeitungsskripte entwickelt – Less und Sass. Sie können für eine schnelle Entwicklung vorkompilierte CSS-Dateien verwenden oder die benötigten Stile aus dem Quellcode anpassen. Zum Beispiel. Wenn Sie viele der gleichen Effekte auf Ihrer Seite haben. Schreiben Sie einfach eine Effektklasse. Dann lassen Sie den Ort, an dem es verwendet wird, es erben. Es besteht keine Notwendigkeit mehr zu schreiben.
Zweitens: Ein Framework, mehrere Geräte
Mithilfe von Bootstrap können Ihre Website und Ihre Anwendung schnell und effektiv Mobiltelefone, Tablets und PC-Geräte über denselben Code konfigurieren. Dies alles ist auf CSS-Medienabfragen zurückzuführen.
Drittens: Vollständige Spezialeffekte
Bootstrap bietet eine umfassende und schöne Dokumentation. Sie finden hier alle detaillierten Dokumentationen zu HTML-Elementen, HTML- und CSS-Komponenten sowie jQuery-Plug-ins. Bootstrap-Komponenten: Bootstrap enthält eine Fülle von Webkomponenten. Basierend auf diesen Komponenten können Sie schnell eine schöne und voll funktionsfähige Website erstellen. Zum Beispiel: Dropdown-Menü, Schaltflächengruppe, Schaltflächen-Dropdown-Menü, Navigation, Navigationsleiste, Pfadnavigation, Paging, Layout, Miniaturansichten, Warndialogfeld, Fortschrittsbalken, Medienobjekte usw. Das JavaScript-Plug-in Bootstrap enthält 13 jQuery-Plug-ins, die den Komponenten in Bootstrap „Leben“ verleihen. Dazu gehören: modale Dialogfelder, Registerkarten, Bildlaufleisten, Popup-Boxen usw. Noch wichtiger ist, dass Bootstrap vollständig Open Source ist. Das Hosting, die Entwicklung und die Wartung des Codes basieren alle auf der GITHub-Plattform.

Vorteile des Bootstrap-Frameworks:
a) Verbesserung der Entwicklungseffizienz.
b) Standardisierte Namensdefinition für einfache Wartung.
c) Standardisieren Sie den Projektentwicklungsprozess
d) Der CSS-Code ist klarer und einfacher. Der HTML-Code ist sinnvoller.
e) Benutzer-Downloads können in Großprojekten reduziert werden
f) Es verfügt über eine vollständige Dokumentation und ist bequemer zu verwenden
g) Es verfügt über eine große Anzahl von Komponentenstilen und akzeptiert Anpassungen
Nachteile des Bootstraps Rahmen:
a) Die Lernkosten steigen. Sie müssen das gesamte Framework verstehen und die Dokumentation des Frameworks lesen.
b) Das CSS-Framework ist für ein kleines Projekt und andere Seiten aufgebläht. Möglicherweise enthält das Framework viel Code, den Sie nicht verwenden.
c) Es hilft möglicherweise nicht dabei, Ihre Fähigkeiten zu verbessern. Zu abhängig vom Framework, was die Fehlerbehebung erschwert. Einschließlich der dem Framework innewohnenden Fehler.
d) Es ist mühsam, das benötigte Framework und Entwicklungsframework auszuwählen. Nachdem ich es geschrieben hatte, stellte ich fest, dass es immer unflexibler und aufgeblähter wurde.
e) Es wird Kompatibilitätsprobleme geben, obwohl es im Internet viele Möglichkeiten gibt, mit dem IE kompatibel zu sein. Es müssen jedoch andere Dateien eingeführt werden, von denen einige recht klein sind, was unweigerlich zu einer Verlangsamung der Ladegeschwindigkeit und Auswirkungen auf das Internet führt Benutzererfahrung.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Lernkurse zum Programmieren! !
Das obige ist der detaillierte Inhalt vonWas sind die Vor- und Nachteile von Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
Führen Sie Bootstrap in Eclipse in fünf Schritten ein: Laden Sie die Bootstrap-Datei herunter und entpacken Sie sie. Importieren Sie den Bootstrap-Ordner in das Projekt. Bootstrap-Abhängigkeit hinzufügen. Laden Sie Bootstrap CSS und JS in HTML-Dateien. Beginnen Sie mit der Verwendung von Bootstrap, um Ihre Benutzeroberfläche zu verbessern.
 Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Zu Llama3 wurden neue Testergebnisse veröffentlicht – die große Modellbewertungs-Community LMSYS veröffentlichte eine große Modell-Rangliste, die Llama3 auf dem fünften Platz belegte und mit GPT-4 den ersten Platz in der englischen Kategorie belegte. Das Bild unterscheidet sich von anderen Benchmarks. Diese Liste basiert auf Einzelkämpfen zwischen Modellen, und die Bewerter aus dem gesamten Netzwerk machen ihre eigenen Vorschläge und Bewertungen. Am Ende belegte Llama3 den fünften Platz auf der Liste, gefolgt von drei verschiedenen Versionen von GPT-4 und Claude3 Super Cup Opus. In der englischen Einzelliste überholte Llama3 Claude und punktgleich mit GPT-4. Über dieses Ergebnis war Metas Chefwissenschaftler LeCun sehr erfreut und leitete den Tweet weiter
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
Interpretationsschritte des Bootstrap-Mediationseffekttests in Stata: Überprüfen Sie das Vorzeichen des Koeffizienten: Bestimmen Sie die positive oder negative Richtung des Mediationseffekts. Test-p-Wert: weniger als 0,05 zeigt an, dass die vermittelnde Wirkung signifikant ist. Überprüfen Sie die Konfidenzintervalle: Wenn sie nicht Null enthalten, bedeutet dies, dass der Mediationseffekt signifikant ist. Ein Vergleich des mittleren p-Werts: weniger als 0,05 untermauert die Bedeutung des Mediationseffekts zusätzlich.
 So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
Schritte zur Einführung von Bootstrap in IntelliJ IDEA: Erstellen Sie ein neues Projekt und wählen Sie „Webanwendung“. Fügen Sie die Maven-Abhängigkeit „Bootstrap“ hinzu. Erstellen Sie eine HTML-Datei und fügen Sie Bootstrap-Referenzen hinzu. Ersetzen Sie ihn durch den tatsächlichen Pfad zur Bootstrap-CSS-Datei. Führen Sie die HTML-Datei aus, um Bootstrap-Stile zu verwenden. Tipp: Sie können ein CDN verwenden, um Bootstrap zu importieren oder HTML-Dateivorlagen anzupassen.
 So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
Der Bootstrap-Test verwendet Resampling-Technologie, um die Zuverlässigkeit des statistischen Tests zu bewerten und die Signifikanz des Mediationseffekts zu beweisen: Berechnen Sie zunächst das Konfidenzintervall des direkten Effekts, des indirekten Effekts und des Mediationseffekts Mediationstyp nach der Baron- und Kenny- oder Sobel-Signifikanz und schließlich das Konfidenzintervall für den natürlichen indirekten Effekt schätzen.
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
Der Bootstrap-Mediationstest bewertet den Mediationseffekt durch mehrfaches erneutes Abtasten der Daten: Konfidenzintervall für indirekte Effekte: Gibt den geschätzten Bereich des Mediationseffekts an. Wenn das Intervall nicht Null enthält, ist der Effekt signifikant. p-Wert: Bewertet die Wahrscheinlichkeit, dass das Konfidenzintervall nicht Null enthält, wobei Werte unter 0,05 auf Signifikanz hinweisen. Stichprobengröße: Die Anzahl der für die Analyse verwendeten Datenproben. Bootstrap-Unterabtastzeiten: die Anzahl der wiederholten Abtastungen (500–2000 Mal). Wenn das Konfidenzintervall nicht Null enthält und der p-Wert kleiner als 0,05 ist, ist der Mediationseffekt signifikant, was darauf hinweist, dass die vermittelnde Variable die Beziehung zwischen der unabhängigen und der abhängigen Variablen erklärt.
 Was ist der Unterschied zwischen Bootstrap und Springboot?
Apr 05, 2024 am 04:00 AM
Was ist der Unterschied zwischen Bootstrap und Springboot?
Apr 05, 2024 am 04:00 AM
Der Hauptunterschied zwischen Bootstrap und Spring Boot besteht darin, dass Bootstrap ein leichtes CSS-Framework für das Website-Design ist, während Spring Boot ein leistungsstarkes, sofort einsatzbereites Backend-Framework für die Entwicklung von Java-Webanwendungen ist. Bootstrap basiert auf CSS und HTML, während Spring Boot auf Java und dem Spring-Framework basiert. Bootstrap konzentriert sich auf die Erstellung des Erscheinungsbilds einer Website, während sich Spring Boot auf die Back-End-Funktionalität konzentriert. Spring Boot kann in Bootstrap integriert werden, um voll funktionsfähige und schöne Produkte zu erstellen
 So exportieren Sie die Ergebnisse des Befehls Bootstrap Test Mediation Effect Stata
Apr 05, 2024 am 03:39 AM
So exportieren Sie die Ergebnisse des Befehls Bootstrap Test Mediation Effect Stata
Apr 05, 2024 am 03:39 AM
Exportieren Sie die Ergebnisse des Bootstrap-Mediation-Effekttests in Stata: Speichern Sie die Ergebnisse: Bootstrap-Post. Erstellen Sie eine Variablenliste: lokale Variablen: coef se ci. Exportieren Sie die Ergebnisse (CSV): exportieren Sie durch Trennzeichen getrennte Ergebnisse.csv, varlist(`vars') ersetzen Sie Komma und Nolabel






