
Das CSS-Attribut „Abgerundete Ecken“ ist „Rahmenradius“. Mit diesem Attribut können wir abgerundete Ecken für jedes Element erstellen, z. B. [Rahmenradius: 15 Pixel, 50 Pixel, 30 Pixel, 5 Pixel]. Wenn wir im Attribut border-redius nur einen Wert angeben, werden vier abgerundete Ecken generiert.

Das abgerundete Eckenattribut ist das Randradiusattribut, mit dem wir für jedes Element „abgerundete Ecken“ erstellen können.
(Teilen von Lernvideos: Java-Video-Tutorial)
border-radius 所有四个边角 border-*-*-radius 属性的缩写 border-top-left-radius 定义了左上角的弧度 border-top-right-radius 定义了右上角的弧度 border-bottom-right-radius 定义了右下角的弧度 border-bottom-left-radius 定义了左下角的弧度
Wenn Sie nur einen Wert im Attribut border-radius angeben, werden 4 abgerundete Ecken generiert.
Wenn Sie jedoch die vier Ecken einzeln angeben möchten, können Sie die folgenden Regeln verwenden:
Vier Werte: Der erste Wert ist die obere linke Ecke, der zweite Wert ist die obere rechte Ecke und der dritte Wert ist die untere rechte Ecke, der vierte Wert ist die untere linke Ecke.
Drei Werte: Der erste Wert ist die obere linke Ecke, der zweite Wert ist die obere rechte Ecke und die untere linke Ecke, der dritte Wert ist die untere rechte Ecke
Zwei Werte: Der erste Wert ist die obere linke Ecke und die untere rechte Ecke und der dritte Wert ist die untere rechte Ecke. Die beiden Werte sind die obere rechte Ecke und die untere linke Ecke
Ein Wert: Die vier abgerundeten Eckwerte sind gleich
Die Es folgen drei Beispiele:
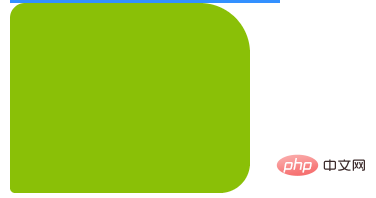
1. Vier Werte – Randradius: 15px 50px 30px 5px:

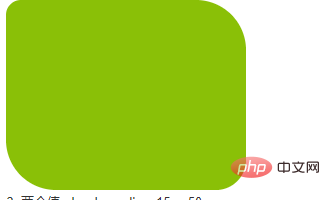
2. Drei Werte – Randradius: 15px 50px 30px:

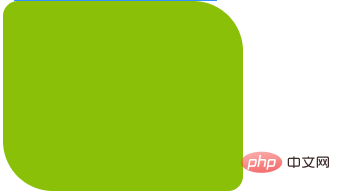
3. Zwei Werte – Randradius: 15px 50px:

Codebeispiel:
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist die CSS-Eigenschaft mit abgerundeten Ecken?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!