So steuern Sie den Wortabstand in CSS
Nov 11, 2020 am 10:43 AMDie Möglichkeit, den Wortabstand in CSS zu steuern, besteht darin, das Attribut „letter-spacing“ zu verwenden, um ihn zu steuern, z. B. [h1 {letter-spacing:2px;}]. Die Eigenschaft „letter-spacing“ wird verwendet, um den Abstand zwischen Zeichen (Zeichenabstand) zu vergrößern oder zu verkleinern.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3, dieser Artikel gilt für alle Computermarken.
Attributeinführung:
letter-spacing-Attribut vergrößert oder verkleinert den Abstand zwischen Zeichen (Zeichenabstand)
(Empfehlung für Lernvideos: Java-Video-Tutorial)
Attributwert:
normale Standardeinstellung. Gibt keinen zusätzlichen Leerraum zwischen den Zeichen an.
length definiert den festen Abstand zwischen Zeichen (negative Werte sind zulässig).
inherit gibt an, dass der Wert des Attributs „letter-spacing“ vom übergeordneten Element geerbt werden soll.
Codebeispiel:
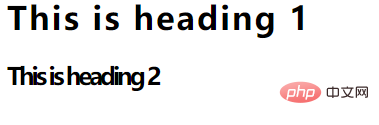
Buchstabenabstand für h1- und h2-Elemente festlegen:
h1
{
letter-spacing:2px;
}
h2
{
letter-spacing:-3px;
}Ergebnisse:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo steuern Sie den Wortabstand in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?














