Überprüfen Sie, ob vue.js installiert ist
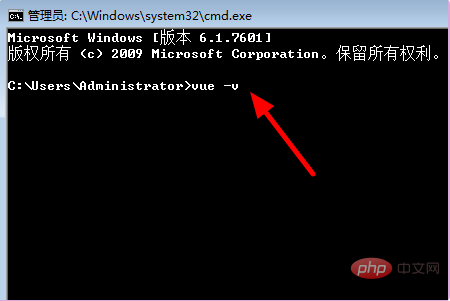
So überprüfen Sie, ob vue.js installiert ist: Öffnen Sie zunächst „Ausführen“ in der Startmenüleiste in der unteren linken Ecke des Computerdesktops, geben Sie dann „cmd“ in das Popup-Fenster ein und klicken Sie auf „ OK“ mit der linken Maustaste unten; klicken Sie abschließend in das Fenster, um den Befehl „vue -v“ einzugeben, drücken Sie zur Bestätigung die Eingabetaste, und eine Eingabeaufforderung für vue-bezogene Befehle wird angezeigt.

Die Betriebsumgebung dieses Tutorials: Windows10-System, vue2.9, dieser Artikel gilt für alle Computermarken.
【Empfohlene verwandte Artikel: vue.js】
So überprüfen Sie, ob vue.js installiert ist:
1. Öffnen Sie zunächst „Ausführen“ in der Startmenüleiste in der unteren linken Ecke Computer-Desktop.

2. Klicken Sie dann auf und geben Sie „cmd“ in das Popup-Fenster ein und klicken Sie unten mit der linken Maustaste auf „OK“.

3. Klicken Sie dann auf und geben Sie den Befehl „vue -v“ in das Popup-Fenster ein. Drücken Sie zur Bestätigung die Eingabetaste. Daraufhin wird eine Eingabeaufforderung für vue-bezogene Befehle angezeigt, was bedeutet, dass vue erfolgreich installiert wurde.

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonÜberprüfen Sie, ob vue.js installiert ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Was ist Vuex und wie verwende ich es für das staatliche Management in VUE -Anwendungen?
Mar 11, 2025 pm 07:23 PM
Was ist Vuex und wie verwende ich es für das staatliche Management in VUE -Anwendungen?
Mar 11, 2025 pm 07:23 PM
In diesem Artikel erklärt Vuex, eine staatliche Verwaltungsbibliothek für Vue.js. Es beschreibt Kernkonzepte (Zustand, Getter, Mutationen, Handlungen) und demonstriert die Nutzung, wobei die Vorteile für größere Projekte gegenüber einfacheren Alternativen hervorgehoben werden. Debugging und Structuri
 Wie implementiere ich fortschrittliche Routing -Techniken mit Vue -Router (dynamische Routen, verschachtelte Routen, Routenwächter)?
Mar 11, 2025 pm 07:22 PM
Wie implementiere ich fortschrittliche Routing -Techniken mit Vue -Router (dynamische Routen, verschachtelte Routen, Routenwächter)?
Mar 11, 2025 pm 07:22 PM
In diesem Artikel werden erweiterte Vue -Router -Techniken untersucht. Es deckt dynamisches Routing (unter Verwendung von Parametern), verschachtelte Routen für die hierarchische Navigation und Routenwächter für die Kontrolle des Zugriffs und zum Datenabruf ab. Best Practices für die Verwaltung komplexer Route Conf
 Wie erstelle und verwende ich benutzerdefinierte Plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
Wie erstelle und verwende ich benutzerdefinierte Plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
In Artikel werden kundenspezifische VUE.JS -Plugins erstellt und verwendet, einschließlich der Best Practices für Entwicklung, Integration und Wartung.
 Wie benutze ich Baum, das in Vue.js zittert, um nicht verwendeten Code zu entfernen?
Mar 18, 2025 pm 12:45 PM
Wie benutze ich Baum, das in Vue.js zittert, um nicht verwendeten Code zu entfernen?
Mar 18, 2025 pm 12:45 PM
In dem Artikel werden mit dem Baumschütteln in Vue.js mit dem Entfernen des nicht verwendeten Codes eingerichtet, wobei das Setup mit ES6 -Modulen, Webpackkonfiguration und Best Practices für die effektive Implementierung detailliert wird. Charakterzahl: 159
 Was sind die wichtigsten Merkmale von VUE.JS (Komponentenbasierte Architektur, virtuelles DOM, reaktive Datenbindung)?
Mar 14, 2025 pm 07:05 PM
Was sind die wichtigsten Merkmale von VUE.JS (Komponentenbasierte Architektur, virtuelles DOM, reaktive Datenbindung)?
Mar 14, 2025 pm 07:05 PM
VUE.JS verbessert die Webentwicklung mit seiner Komponenten-basierten Architektur, virtuellen DOM für die Leistung und reaktive Datenbindung für Echtzeit-UI-Updates.
 Wie konfiguriere ich Vue CLI so, dass sie verschiedene Build -Ziele (Entwicklung, Produktion) verwenden?
Mar 18, 2025 pm 12:34 PM
Wie konfiguriere ich Vue CLI so, dass sie verschiedene Build -Ziele (Entwicklung, Produktion) verwenden?
Mar 18, 2025 pm 12:34 PM
In dem Artikel wird erläutert, wie VUE CLI für verschiedene Build -Ziele konfiguriert, Umgebungen der Produktion optimieren und die Entwicklung von Quellkarten für das Debuggen sicherstellen kann.
 Wie verwende ich Vue mit Docker für die Bereitstellung von Container?
Mar 14, 2025 pm 07:00 PM
Wie verwende ich Vue mit Docker für die Bereitstellung von Container?
Mar 14, 2025 pm 07:00 PM
In dem Artikel wird die Verwendung von Vue mit Docker zur Bereitstellung erörtert, wobei der Schwerpunkt auf Setup, Optimierung, Management und Leistungsüberwachung von VUE -Anwendungen in Containern liegt.
 Wie kann ich zur Vue.js -Community beitragen?
Mar 14, 2025 pm 07:03 PM
Wie kann ich zur Vue.js -Community beitragen?
Mar 14, 2025 pm 07:03 PM
Der Artikel erörtert verschiedene Möglichkeiten, um zur Vue.js -Community beizutragen, einschließlich der Verbesserung der Dokumentation, der Beantwortung von Fragen, dem Codieren, dem Erstellen von Inhalten, der Organisation von Ereignissen und der finanziellen Unterstützung. Es deckt auch an Open-Source Proje ein




