Wie vue.js die mobile Anpassung implementiert
Vue.js-Methode zur Implementierung der mobilen Terminalanpassung: 1. Verwenden Sie das Rem-Layout und fügen Sie relevanten JS-Code in den Haupteingangs-Tags [index.html] und [
] hinzu. 2. Verwenden Sie den Plug [lib-flexible]. -in erreichen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue-Version 2.9. Diese Methode ist für alle Computermarken geeignet.
【Empfohlene verwandte Artikel: vue.js】
vue.js-Methode zur Implementierung der mobilen Anpassung:
1. Methode 1: Rem-Layout
am Haupteingang: index.html, < ;head> Fügen Sie den folgenden JS-Code in das Tag ein: (Erreicht unter Standard-375px-Breitenanpassung, 100px = 1rem.)
<script>
(function () {
// 在标准 375px 适配下,100px = 1rem;
var baseFontSize = 100;
var baseWidth = 375;
var set = function () {
var clientWidth = document.documentElement.clientWidth || window.innerWidth;
var rem = 100;
if (clientWidth != baseWidth) {
rem = Math.floor(clientWidth / baseWidth * baseFontSize);
}
document.querySelector('html').style.fontSize = rem + 'px';
}
set();
window.addEventListener('resize', set);
}());
</script>2. Methode 2: lib-flexible Plug-in-Implementierung
1. in
npm i lib-flexible --save // 载lib-flexible npm install px2rem-loader // 安装px2rem-loader
2. Füge lib-flexible in main.js ein
import 'lib-flexible/flexible'
3. Füge in index.html hinzu: Mobile Adaption Meta-Tag
<meta name="viewport" content="width=device-width,initial-scale=1.0"> //注意这两个的区别,建议添加下面的meta,反正点击输入框,页面自动缩放 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
4. Ändere die Konfiguration
Nimm die folgenden zwei Änderungen in build/util.js vor
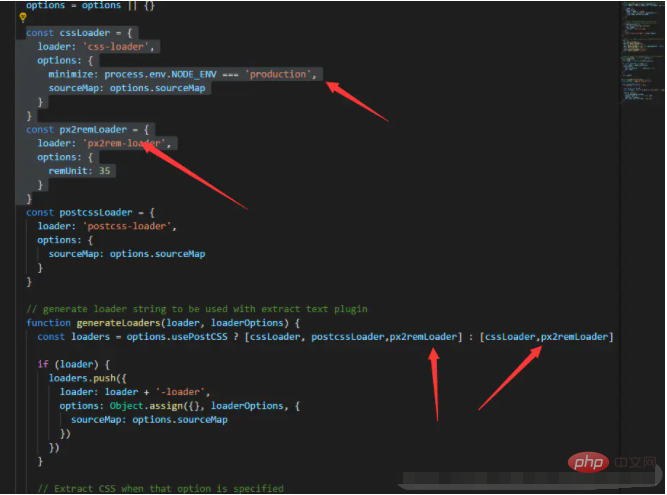
(1), px2rem-loader zu cssLoaders hinzufügen
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//一般设置75
remUnit: 35
}
}(2), px2remLoader in der GenerateLoaders-Methode hinzufügen
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}Fasse die zu ändernden Stellen zusammen

5. Neustart
npm run dev // Wiederholen
Hier ist Folgendes zu beachten:
1. lib-flexible: Es handelt sich um ein Anpassungs-Plug-in für rem. (Beispiel: 750px == 10rem)
2. px2rem-loader: Dies dient der Bequemlichkeit beim Schreiben von px und wird automatisch in rem konvertiert.
3. Bei Verwendung des Plug-Ins „px2rem-loader“ wird manchmal festgestellt, dass die REM-Konvertierung falsch ist. Möglicherweise hat das Entwicklungstool andere Plug-in-Konvertierungen eingerichtet. Stellen Sie einfach die anderen Plug-in-Konvertierungen auf die gewünschte Konvertierung ein. [Ich bin schon einmal darauf gestoßen, eine riesige Grube. . . 】
Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonWie vue.js die mobile Anpassung implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1372
1372
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.
 Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Seit der Veröffentlichung von Vue3 ist die Wortkompositions-API in das Blickfeld der Vue-Schreibenden gerückt. Ich glaube, jeder hat aufgrund der Veröffentlichung von @ immer gehört, wie viel besser die Kompositions-API ist als die vorherige Options-API. vue/composition-api-Plug-in, Vue2-Studenten können ebenfalls in den Bus einsteigen. Als Nächstes werden wir hauptsächlich Responsive Ref und Reactive verwenden, um eine eingehende Analyse durchzuführen, wie dieses Plug-In dies erreicht.
 Detailliertes Beispiel für vue3, das den Schreibmaschineneffekt von chatgpt realisiert
Apr 18, 2023 pm 03:40 PM
Detailliertes Beispiel für vue3, das den Schreibmaschineneffekt von chatgpt realisiert
Apr 18, 2023 pm 03:40 PM
Als ich an der Chatgpt-Mirror-Site arbeitete, stellte ich fest, dass einige Mirror-Sites keine Schreibmaschinen-Cursor-Effekte hatten, sondern nur Textausgabe. Wollten sie das nicht? Ich möchte es trotzdem tun. Also habe ich es sorgfältig studiert und die Wirkung von Schreibmaschine plus Cursor erkannt. Jetzt werde ich meine Lösung und Renderings teilen




