Welche Rolle spielt die Lebenszyklusfunktion von vue.j?
Die Rolle der Lebenszyklusfunktion von vue.js: 1. [beforeCreated()] bedeutet, dass die Funktion aufgerufen wird, bevor die Instanz vollständig initialisiert ist. 2. [beforeMount()] Zu diesem Zeitpunkt wurde die Vorlage kompiliert. aber es wurde noch nicht auf der Seite gerendert ;3. Die Seite [updated()] schließt die Datenaktualisierung ab.

【Empfohlene verwandte Artikel: vue.js】
vue.js Die Rolle der Lebenszyklusfunktion:
Vorwort
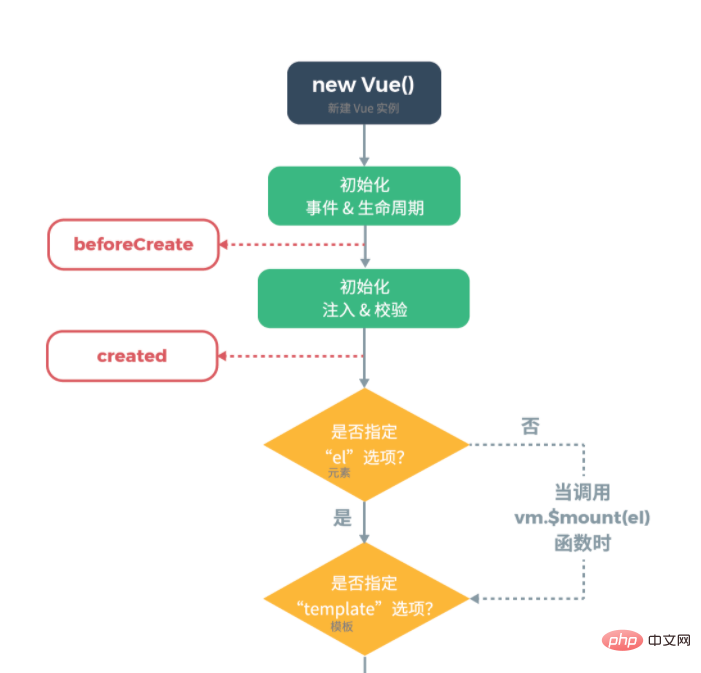
Eine Vue-Instanz hat einen vollständigen Lebenszyklus, das heißt Sagen wir, von Anfang an eine Reihe von Prozessen wie Erstellung, Initialisierung von Daten, Kompilierung von Vorlagen, Hängen am DOM, Rendern-Aktualisieren-Rendering, Deinstallation usw., wir werden zum Lebenszyklus der Vue-Instanz Geben Sie Ihnen die Möglichkeit, bestimmte Verarbeitungen in einem bestimmten Stadium durchzuführen.
Die Rolle jeder Funktion
beforeCreated():beforeCreated():
表示在实例被完全初始化之前调用该函数;
created():
此时Vue的数据和方法(data,methods)都已经初始化好了;
如果要操作data和methods,最早需要在这个函数中操作;
created完成后就开始编译html模板,把模板字符串渲染为dom,最终在内存中生成一个已经编译完成的最终模板;
最终模板仅仅存在于内存中,并没有被渲染到页面中;
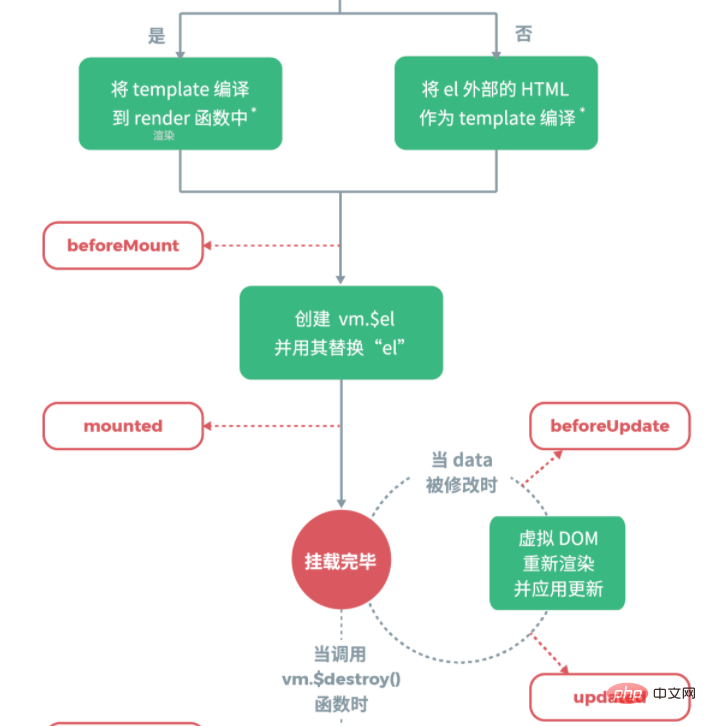
beforeMount():
此时模板已经编译完成,但也还未渲染到页面;
mounted():
此时页面已经渲染完成,文档中已存在dom节点;
若要操作dom节点,最早需要在这个函数中进行;
执行完mounted后,表示实例已经创建完毕,若无其他操作,内存不会再有活动;
beforeUpdate():
此时页面已经完全挂载,此函数表示在页面数据发生改变时执行;
数据改变时,页面的数据并没有更新,但data中的数据已经更新完毕;
updated():
页面完成数据更新;
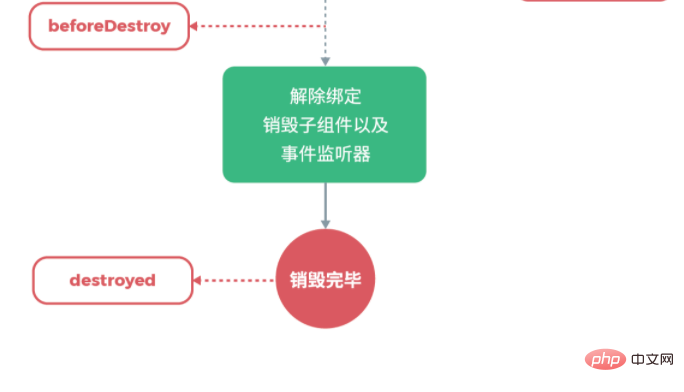
beforeDestory():
当执行此函数时,Vue实例进入销毁的阶段;
此时的filter、data、methods还能够继续使用;
destoryed():
- bedeutet, dass diese Funktion aufgerufen wird, bevor die Instanz vollständig initialisiert ist; Code >
Wenn Sie Daten und Methoden bedienen möchten, müssen Sie frühestens in dieser Funktion arbeiten
Nachdem die Erstellung abgeschlossen ist, beginnen Sie mit dem Kompilieren der HTML-Vorlage, rendern Sie die Vorlagenzeichenfolge in dom und generieren Sie schließlich eine kompilierte endgültige Vorlage im Speicher. 
 Die endgültige Vorlage existiert nur im Speicher und wird nicht in die Seite gerendert;
Die endgültige Vorlage existiert nur im Speicher und wird nicht in die Seite gerendert;

beforeMount():this Wenn die Seite gerendert wurde, ist der Dom-Knoten bereits im Dokument vorhanden. 🎜🎜🎜🎜 Wenn Sie den Dom-Knoten bedienen möchten, müssen Sie dies frühestens in dieser Funktion tun ; 🎜🎜🎜🎜Nach der Ausführung von „mount“ bedeutet dies, dass die Instanz erstellt wurde. Wenn keine andere Operation erfolgt, ist keine Aktivität mehr im Speicher vorhanden. 🎜🎜🎜🎜Zu diesem Zeitpunkt wurde die Vorlage kompiliert, aber noch nicht auf der Seite gerendert
montiert(); :
beforeUpdate(): 🎜🎜🎜🎜Die Seite wurde zu diesem Zeitpunkt vollständig bereitgestellt. Diese Funktion bedeutet, dass sie ausgeführt wird, wenn sich die Daten der Seite ändern. 🎜🎜🎜🎜 Wenn sich die Daten ändern, wurden die Daten auf der Seite nicht aktualisiert Die Daten wurden aktualisiert 🎜Wenn diese Funktion ausgeführt wird, tritt die Vue-Instanz in die Zerstörungsphase ein. 🎜🎜🎜🎜Die Filter, Daten und Methoden können zu diesem Zeitpunkt weiterhin verwendet werden 🎜🎜🎜🎜 destroy():🎜 🎜🎜🎜Die Komponenten wurden vollständig zerstört und alle Daten und Methoden sind unbrauchbar. 🎜🎜🎜🎜🎜Detailliertes Flussdiagramm 🎜🎜JavaScript🎜🎜 🎜(Video)🎜🎜🎜Das obige ist der detaillierte Inhalt vonWelche Rolle spielt die Lebenszyklusfunktion von vue.j?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.




