Wie steuere ich die Zeilenhöhe mit CSS?
In CSS kann die Zeilenhöhe über das Attribut line-height gesteuert werden, das den Abstand (Zeilenhöhe) zwischen Zeilen durch Prozentsätze, Zahlen, Pixelwerte usw. festlegen kann; Syntax „line-height: attribute value;“ , der Attributwert kann auf Prozentwert, Zahl, Pixelwert und normales Schlüsselwort eingestellt werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3, dieser Artikel gilt für alle Computermarken.
css line-height-Eigenschaft
line-height-Eigenschaft legt den Abstand zwischen Zeilen (Zeilenhöhe) fest.
Hinweis: Negative Werte sind nicht zulässig.
Dieses Attribut beeinflusst das Layout des Zeilenfelds. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox.
Syntax:
line-height:属性值;
Mögliche Attributwerte
normal Standard. Stellen Sie einen angemessenen Zeilenabstand ein.
Zahl Legen Sie eine Zahl fest, die mit der aktuellen Schriftgröße multipliziert wird, um den Zeilenabstand festzulegen.
length legt einen festen Zeilenabstand fest.
% Prozentualer Zeilenabstand basierend auf der aktuellen Schriftgröße.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.small1 {line-height:70%;}
p.big1 {line-height:200%;}
p.small2{line-height: 10px}
p.big2{line-height: 30px}
p.small3{line-height: 0.5}
p.big3{line-height: 2}
</style>
</head>
<body>
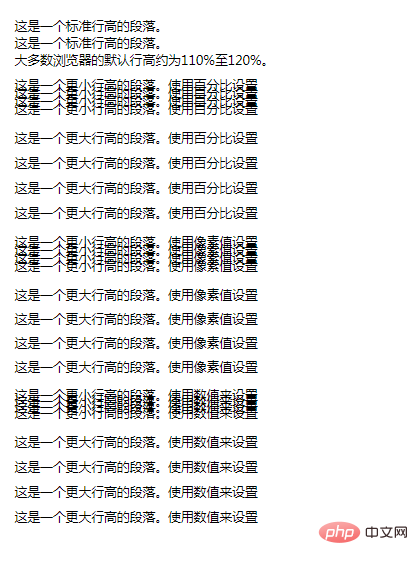
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small1">
这是一个更小行高的段落。使用百分比设置<br>
这是一个更小行高的段落。使用百分比设置<br>
这是一个更小行高的段落。使用百分比设置<br>
这是一个更小行高的段落。使用百分比设置<br>
</p>
<p class="big1">
这是一个更大行高的段落。使用百分比设置<br>
这是一个更大行高的段落。使用百分比设置<br>
这是一个更大行高的段落。使用百分比设置<br>
这是一个更大行高的段落。使用百分比设置<br>
</p>
<p class="small2">
这是一个更小行高的段落。使用像素值设置<br>
这是一个更小行高的段落。使用像素值设置<br>
这是一个更小行高的段落。使用像素值设置<br>
这是一个更小行高的段落。使用像素值设置<br>
</p>
<p class="big2">
这是一个更大行高的段落。使用像素值设置<br>
这是一个更大行高的段落。使用像素值设置<br>
这是一个更大行高的段落。使用像素值设置<br>
这是一个更大行高的段落。使用像素值设置<br>
</p>
<p class="small3">
这是一个更小行高的段落。使用数值来设置<br>
这是一个更小行高的段落。使用数值来设置<br>
这是一个更小行高的段落。使用数值来设置<br>
这是一个更小行高的段落。使用数值来设置<br>
</p>
<p class="big3">
这是一个更大行高的段落。使用数值来设置<br>
这是一个更大行高的段落。使用数值来设置<br>
这是一个更大行高的段落。使用数值来设置<br>
这是一个更大行高的段落。使用数值来设置<br>
</p>
</body>
</html>
Weitere Programmierkenntnisse finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonWie steuere ich die Zeilenhöhe mit CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






