
React Developer Tools ist eine von Facebook entwickelte Chrome-Browsererweiterung. Mit ihr können Sie in den Chrome-Entwicklertools eine neue Registerkarte namens React abrufen, die React-Komponentenhierarchie überprüfen und React-Komponenten auf der Seite anzeigen.
 Dies
Dies
Die Betriebsumgebung dieses Artikels: Windows7-System, Dell G3-Computer, React17.0.1 und Chrome87.0-Version.
React Developer Tools ist eine nützliche Chrome-Browsererweiterung, die von Facebook entwickelt wurde und im Chrome Web Store erhältlich ist. Sie können in den Chrome-Entwicklertools eine neue Registerkarte namens „React“ einrichten, die React-Komponentenhierarchie überprüfen und die React-Komponenten auf der Seite anzeigen.
Beim Debuggen mit Chrome Devtools können Sie die React-Komponentenhierarchie Ihrer Anwendung anstelle der eher obskuren Browser-DOM-Darstellung anzeigen.
Fügen Sie React-Entwicklertools zu Chrome hinzu, einem React-Debugging-Tool für Chrome-Entwicklungstools. React Development Tools ist die Open-Source-Chrome-DevTools-Erweiterung der React-JavaScript-Bibliothek. Damit können Sie die React-Komponentenhierarchie in den Chrome Developer Tools (früher bekannt als WebKit Web Inspector) überprüfen. Sie erhalten die Reaktion auf die neue Tab-Anfrage in Ihren Chrome DevTools. Dies zeigt an, dass Ihre Root-Reaktionskomponenten sowie deren endgültige Rendering-Komponenten auf der Seite gerendert werden.
Hinweis: Dieses Plugin ist nur für die ReactJS-Entwicklung gültig. Wenn es sich um React Native handelt, können Sie dieses Plug-in nicht zum Debuggen verwenden.
Installationsschritte
1. Klicken Sie in Chrome auf „Menü“ -> „Weitere Tools“ -> „Erweiterungen“.

2. Klicken Sie auf der sich öffnenden Seite „Erweiterungen“ unten auf „Weitere Erweiterungen erhalten“, um den Google Online Store zu öffnen.

3. Suchen Sie abschließend nach „React Developer Tools“ und installieren Sie es. Natürlich stellt diese Website ihre Download-Adresse bereit, sodass Sie sie offline herunterladen und installieren können.

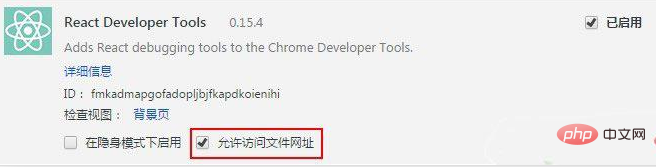
4. Öffnen Sie nach der Installation die Seite zur Erweiterungsverwaltung. Aktivieren Sie in den React Developer Tools die Option „Zugriff auf Datei-URLs zulassen“.

Nach den oben genannten 4 Schritten haben wir die React Developer Tools installiert.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Videokurse zum Programmieren! !
Das obige ist der detaillierte Inhalt vonWas sind React-Entwicklertools?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So sortieren Sie in Excel
So sortieren Sie in Excel
 So führen Sie ein Shell-Skript aus
So führen Sie ein Shell-Skript aus
 keine solche Dateilösung
keine solche Dateilösung
 So zahlen Sie Geld auf Binance ein
So zahlen Sie Geld auf Binance ein
 Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 Werden Sols-Inschriftenmünzen auf Null zurückkehren?
Werden Sols-Inschriftenmünzen auf Null zurückkehren?
 Detaillierte Erläuterung des Java-Verschiebungsoperators
Detaillierte Erläuterung des Java-Verschiebungsoperators