

Empfohlenes Tutorial: CSS-Video-Tutorial
In der täglichen Arbeit von Front-End-Ingenieuren ist die Verwendung von CSS-Elementselektoren alltäglich; egal, ob Sie allgemeines CSS oder SASS, SCSS oder LESS schreiben, das kompiliert werden muss usw ., werden schließlich in zeilenweise CSS-Stilattribute kompiliert und schließlich zum Parsen und Anwenden an den Browser übergeben. Aber haben Sie jemals darüber nachgedacht, wie Sie dies auch ohne erreichen können?
Werfen wir zunächst einen Blick auf die Browser-Rendering-Schritte:

Nachdem CSS vom Browser geladen wurde, wird es in einen CSSOM-Baum analysiert und versucht, es mit dem Dom zu überlagern, um es zu bilden Erstellen Sie einen Rendering-Baum und berechnen Sie dann die Position, das Rendering und andere Schritte. Aus dieser Sicht liegt der Schlüssel zur Anwendung von CSS-Eigenschaften darin, wie man CSS in einen CSSOM-Baum umwandelt und wie man CSSOM auf das DOM anwendet.
Wenn wir eine Reihe von CSS-Stilen aufschreiben, zum Beispiel:
1 2 3 |
|
Wenn der Browser es analysiert, könnte man denken, dass CSS #id findet ><code>.class>h4>p wird zuletzt angewendet, aber tatsächlichdie Reihenfolge, in der der Browser CSS analysiert, ist von rechts nach linksp>h4>.class>#id . #id>.class>h4>p,最后套用,但实际上浏览器解析 CSS 的顺序是由右到左的 p>h4>.class>#id。
很违背直觉对吧?但如果考虑到性能问题,从右到左的解析会比从左到右强很多。
假设这有这样的 HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
以及这边五条 CSS 样式规则:
1 2 3 4 5 |
|
让我们模拟一下,如果把 CSS 从左到右解析,将会生成类似这样的 CSSOM 树:

通过 <p class="“" d></p> 中的 .d 来思考,这样的 CSSOM 树在套用样式时,必须对所有的样式规则进行检查,以确认样式规则是否会影响到 .d,到最后才能确定可能会影响到 .d 的样式规则有这三条:
#p1 .c .d.f .c .d.c .d以此类推,每个 DOM 树上的元素,都必须便利所有的样式规则,才可以取得个别的样式,这样会造成大量冗余的计算,进而严重影响性能。
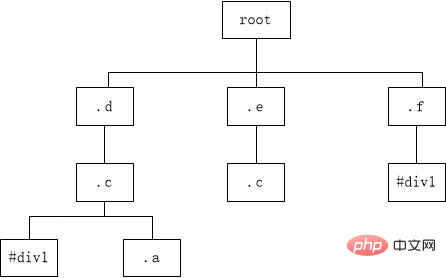
反过来,如果将前面的 CSS 由右到左进行解析,CSSOM 树则可能会如下:

和前面的例子一样,从 <p class="“" d></p> 中 .d 的角度来看,由于会被样式规则影响到的目标元素,已经全都集中在第一层了,所以就不用再去便利整个 CSSOM 树了,甚至只需要检查 .d 以下的子属性变量是否符合实际 DOM 结构,再将所有符合的样式规则重新取回,便能完成 .d
rrreee
und hier sind fünf CSS-Stilregeln: via
via < ;p class="d"> Denken Sie über .d nach. Überprüfen Sie, ob sich die Stilregeln auf .d auswirken festgestellt, dass es drei Stilregeln gibt, die sich auf .d auswirken können: #p1 .c .d.f .c .d.c .d

<p class="d"></p> >.d Da sich die Zielelemente, die von den Stilregeln betroffen sind, alle auf der ersten Ebene konzentrieren, ist es nicht erforderlich, den gesamten CSSOM-Baum zu erleichtern oder auch nur .d zu überprüfen Die folgenden Unterattributvariablen entsprechen der tatsächlichen DOM-Struktur und rufen dann alle passenden Stilregeln ab, um die Anwendung der Stilregeln von .d auf das Element abzuschließen. HTML-Inline-Stileinstellungen
🎜Browser-Standardwerte (d. h. CSS-Reset). /Anforderungen normalisieren (überschriebene Dinge)🎜🎜Browser-Benutzerpräferenzeinstellungen🎜🎜🎜Der Browser ist für die Verarbeitung des CSS-Teils verantwortlich und organisiert alle vorherigen Dinge und die durch die CSS-Datei definierten Stilregeln in separaten Stilregelgruppen (CSS-Regelsatz). Der Inhalt zeichnet Informationen wie Stilregeln, Zielattribute usw. auf. 🎜🎜Zielattribute🎜🎜Um die Effizienz der nachfolgenden Berechnungen zu verbessern, gruppiert und speichert der CSS-Verarbeitungskern des Browsers einzelne Regeln entsprechend ihren Zielattributen in die folgenden vier Gruppen: idRules 🎜🎜classRules🎜🎜 tagNameRules🎜🎜universalRules🎜🎜🎜Auf diese Weise können Sie beim Zugriff schnell die Stile herausfiltern, die angewendet werden können, basierend darauf, ob das Zielelement über dieses Attribut verfügt. 🎜🎜Wenden Sie die Regeln an🎜🎜Der letzte Schritt besteht darin, die Regeln anzuwenden. Der Browser wendet alle Stilregeln in der folgenden Reihenfolge und Gewichtung der Stilregeln an: 🎜Sie sind vielleicht neugierig: Warum werden Inline-Stile und entwicklerdefiniertes CSS getrennt behandelt?
Wir können die Schritte des Browser-Renderings überprüfen. Da der Inline-Stil im DOM-Element vorhanden ist, kann nur darauf zugegriffen werden, wenn CSS auf das DOM angewendet wird, und die beiden können nicht im Voraus kombiniert werden.
Tatsächlich hat der Browser hier den Optimierungsmechanismus abgeschlossen; der Browser erstellt automatisch Stil-Snapshots von Elementen mit konsistentem Status. Der konsistente Status bedeutet, dass die folgenden Bedingungen erfüllt sein müssen:
〜,+,:first-child usw. ) Aufgrund der oben genannten Bedingungen und des zuvor besprochenen CSS-Operationsprozesses gibt es mehrere Stellen, auf die Sie beim Schreiben von CSS achten können:
Wenn Sie auf diese typischen kleinen Details achten können, kann die CSS-Effizienz natürlich erheblich verbessert werden.
Nachdem Sie CSS-Selektoren kennengelernt haben, werden Sie bestimmt neugierig sein, was ist mit JavaScript-Elementselektoren? Sie können sich für diese Frage auf den Quellcode von jQuery beziehen. Er wird von links nach rechts analysiert. Die Antwort dazu finden Sie im Artikel.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEine Einführung in die Funktionsweise von CSS-Elementselektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!