So fordern Sie Daten in vue.js an
So fordern Sie Daten in vue.js an: Installieren Sie zuerst das Modul [vue-resource], führen Sie dann [vue-resource] in [main.js] ein und verwenden Sie es direkt in der Komponente.

【Empfohlene verwandte Artikel: vue.js】
vue.js Methode zum Anfordern von Daten:
Zuerst fordert Vue-Ressource Daten an
Einführung: Vue-Ressourcenanfragen Daten Die Methode ist ein offizielles Plug-in
Verwendungsschritte:
1. Installieren Sie das vue-resource-Modul
cnpm install vue-resource --save
Fügen Sie --save hinzu, um es in package.json zu referenzieren und die Verwendung in der Produktionsumgebung anzugeben. Denn wenn wir in unserer täglichen Entwicklung den Code an andere verpacken oder auf Github hochladen oder den Code veröffentlichen möchten, ist package.json das für die Installation erforderliche Paket. Wenn Sie es nur in der Entwicklungsumgebung verwenden, benötigen Sie nur --save-dev. Einige werden nur in der Entwicklungsumgebung verwendet, andere werden in der Produktionsumgebung verwendet.
2. Fügen Sie vue-resource in main.js ein
import VueResource from 'vue-resource'; Vue.use(VueResource);
3. Verwenden Sie
this.$http.get(地址).then(function(){
})Hinweis: this.$http.get()等等的各种http请求都是继承promise的。promise是异步的请求;其次,.then箭头函数里的this代表的是上下文。根据箭头函数this的定义,只在函数定义时就已经赋值可知,this,指代的是定义函数的对象,在vue中对象就是methods当前页面。所以this指导的是data里面的数据。如果想要获取包裹函数外函数的数据,即闭包的概念。实现方法就是在外层函数加一个var that = this;Speichern Sie zuerst das Äußere.
Beispiel:
Info.vue
<template>
<div id="info">
<button @click="getData">获取数据</button>
<ul>
<li v-for="(item,index) in list" v-bind:key="index">
{{item.title}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Info",
data() {
return {
list: []
}
},
methods: {
getData: function () {
let api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
//此处推荐使用箭头函数。
this.$http.get(api).then((res)=>{
this.list = res.body.result;
}, (err)=>{
console.log(err);
});
}
},
mounted() {
this.getData();
}
}
</script>Wenn Pfeilfunktionen in getData() nicht anwendbar sind, müssen Sie auf dieses Problem achten.
getData: function () {
let api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
const _this = this;
this.$http.get(api).then(function (res) {
_this.list = res.body.result;
}, function (err) {
console.log(err);
});
}Zweitens: Axios-Anforderungsdaten
Einführung: Dies ist eine Plug-in-Github-Adresse eines Drittanbieters: https://github.com/axios/axios
axios und fetch-jsonp sind beide Plug-Ins von Drittanbietern -ins
1,
cnpm install axios --save
installieren und direkt anrufen. Der Unterschied zu vue-resource besteht darin, dass aixos bei jeder Verwendung auf dieser Seite einmal auf einer Seite aufgerufen wird. vue-resource ist global gebunden.
2. Wo man axios verwendet und wo man es einführt
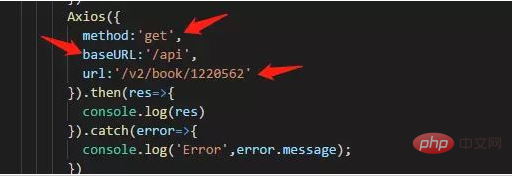
Axios.get(api).then((response)=>{
this.list=response.data.result;
}).catch((error)=>{
console.log(error);
})Über die domänenübergreifende Anforderung von axios
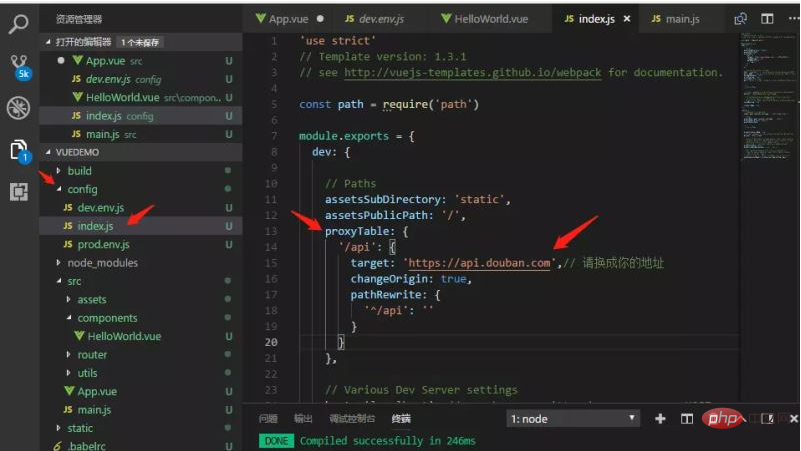
Konfigurieren Sie in config->index.js->proxyTable wie folgt: Geben Sie die gewünschte Zieladresse ein

Konfigurieren Sie wie folgt: Die URL ist der Parameter hinter der Adresse. Führen Sie nach der Konfiguration einfach npm run dev aus.

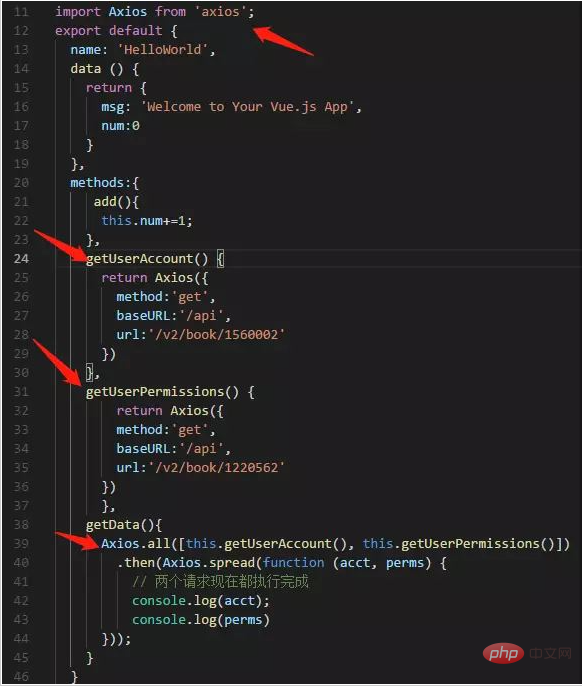
Über mehrere gleichzeitige Anfragen:

Das Obige ist eine domänenübergreifende Anfrage mit derselben Adresse. Wenn Sie eine domänenübergreifende Anfrage mit einer anderen Adresse erhalten möchten, müssen Sie nur die Konfigurationskonfiguration ändern ->index.js->proxyTable, fügen Sie einfach den Adressblock hinzu.
Drei, über fetch-jsonp
Github-Adresse: https://github.com/camsong/fetch-jsonp
1. Wo man fetch-jsonp
cnpm install fetch-jsonp --save
Verwandte kostenlose Lernempfehlungen:JavaScript(Video)
Das obige ist der detaillierte Inhalt vonSo fordern Sie Daten in vue.js an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
vscode selbst unterstützt Vue-Dateikomponenten, um zu Definitionen zu springen, aber die Unterstützung ist sehr schwach. Unter der Konfiguration von vue-cli können wir viele flexible Verwendungen schreiben, die unsere Produktionseffizienz verbessern können. Es sind jedoch diese flexiblen Schreibmethoden, die verhindern, dass die von vscode selbst bereitgestellten Funktionen das Springen zu Dateidefinitionen unterstützen. Um mit diesen flexiblen Schreibmethoden kompatibel zu sein und die Arbeitseffizienz zu verbessern, habe ich ein vscode-Plug-in geschrieben, das Vue-Dateien unterstützt, um zu Definitionen zu springen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.




