Wofür wird die Bootstrap-Modal-Box verwendet?
Mit der Bootstrap-Modalbox können modale Fenster erstellt werden, um das Benutzererlebnis zu bereichern, oder praktische Funktionen für Benutzer hinzugefügt werden. Es können Warnfenster, Videos, Bilder, Geschäftsbedingungen und sogar Social-Media-Widgets auf der Website angezeigt werden. Der Zweck eines Modals besteht darin, Inhalte aus einer separaten Quelle anzuzeigen und Informationen und Interaktion bereitzustellen, ohne das übergeordnete Formular zu verlassen.

Bootstrap Modal Box (Modal) ist ein leichtes Mehrzweck-JavaScript-Popup-Fenster, bei dem es sich um ein untergeordnetes Formular handelt, das das übergeordnete Formular abdeckt. In der Regel besteht der Zweck darin, Inhalte aus einer separaten Quelle anzuzeigen, wobei untergeordnete Formulare Informationen, Interaktion usw. bereitstellen können, ohne das übergeordnete Formular zu verlassen. [Verwandte Empfehlungen: „Bootstrap-Video-Tutorial“]
Das modale Bootstrap-Feld (Modal) ist anpassbar und reaktionsschnell und Sie können es verwenden, um Warnfenster, Videos und Bilder auf Ihrer Website anzuzeigen. Mit Bootstrap erstellte Websites können Modalitäten verwenden, um Geschäftsbedingungen (im Rahmen des Registrierungsprozesses), Videos und sogar Social-Media-Widgets anzuzeigen.
Mit der Bootstrap-Modalbox können modale Fenster erstellt werden, um das Benutzererlebnis zu bereichern oder Benutzern praktische Funktionen hinzuzufügen. Sie können Popovers und Tooltips mit Modals verwenden.
Die modale Bootstrap-Box ist hauptsächlich in drei Teile unterteilt: Kopfzeile, Textkörper und Fußzeile.
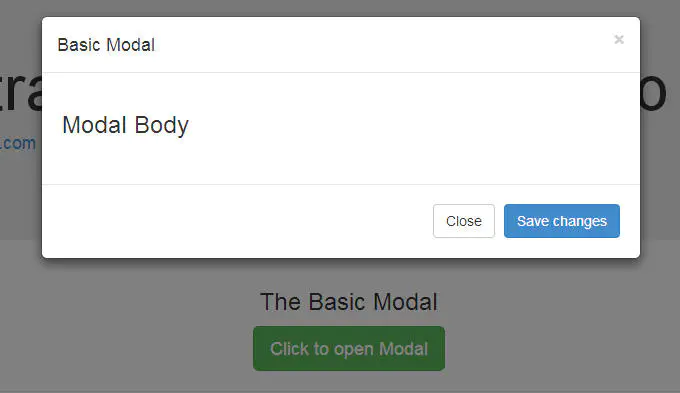
Das standardmäßige modale Feld
Das standardmäßige modale Feld sieht wie folgt aus:

Um das modale Feld auszulösen, müssen Sie einen Link oder eine Schaltfläche hinzufügen. Das Tag, das das Element auslöst, könnte wie folgt aussehen:
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
Beachten Sie, dass das Link-Element zwei benutzerdefinierte Datenattribute hat: data-toggle und data-target. Der Schalter teilt Bootstrap mit, was zu tun ist, und das Ziel teilt Bootstrap mit, welches Element geöffnet werden soll. Wenn also auf einen solchen Link geklickt wird, erscheint eine modale Box mit der ID „basicModal“.
Schauen wir uns nun den Code an, der zum Definieren des Modals erforderlich ist:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 id="Modal-nbsp-title">Modal title</h4>
</div>
<div class="modal-body">
<h3 id="Modal-nbsp-Body">Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Das übergeordnete Div des Modals sollte dieselbe ID haben, die im Triggerelement oben verwendet wird. In unserem Fall ist es id="basicModal".
Hinweis: Die benutzerdefinierten Attribute aria-labelledby und aria-hidden im übergeordneten modalen Element machen es zugänglich. Es empfiehlt sich, Ihre Website für jedermann zugänglich zu machen. Daher sollten Sie diese Attribute verwenden, da sie die normale Funktionalität des Modals nicht beeinträchtigen.
Im HTML-Code der modalen Box sehen wir ein Wrapper-Div, das im übergeordneten modalen Box-Div verschachtelt ist. Die Klasse modal-content dieses Div teilt Bootstrap.js mit, wo nach dem Inhalt des Modals gesucht werden soll. Innerhalb dieses Div müssen wir die drei zuvor erwähnten Teile platzieren: Kopfzeile, Textkörper und Fußzeile.
Der Modalbox-Header wird, wie der Name schon sagt, verwendet, um dem Modal einen Titel oder andere Elemente wie eine „x“-Schließen-Schaltfläche hinzuzufügen. Diese Elemente sollten auch über ein data-dismiss-Attribut verfügen, das Bootstrap mitteilt, welches Element ausgeblendet werden soll.
Dann schauen wir uns den Körper der Modalbox an. Betrachten Sie es als eine offene Leinwand, in die Sie jede Art von Daten hinzufügen können, einschließlich eingebetteter YouTube-Videos, Bilder oder anderer Inhalte.
Schauen wir uns zum Schluss noch die Fußzeile des Modals an. Dieser Bereich ist standardmäßig rechtsbündig ausgerichtet. In diesem Bereich können Sie Bedienschaltflächen wie „Speichern“, „Schließen“, „Akzeptieren“ usw. platzieren. Diese Schaltflächen sind mit dem Verhalten verknüpft, das die „modale Box“ zeigen muss.
Jetzt haben wir unser erstes Modal fertiggestellt! Sie können es auf unserer Demoseite ausprobieren (https://codepen.io/SitePoint/pen/KkHyw).
Verwenden Sie jQuery, um die Modalbox zu aktivieren
Die Modalbox ist ein jQuery-Plug-in. Wenn Sie also jQuery zur Steuerung der Modalbox verwenden möchten, müssen Sie die Methode .modal() auf der aufrufen Selektor der modalen Box. Zum Beispiel:
$('#basicModal').modal(options);
Die „Optionen“ hier sind JavaScript-Objekte, die an benutzerdefinierte Verhaltensweisen übergeben werden können. Zum Beispiel:
var options = {
"backdrop" : "static"
}Zu den verfügbaren Optionen gehören:
Hintergrund: Dies kann wahr oder statisch sein. Dies definiert, ob der Benutzer das Modal schließen kann, indem er auf den Hintergrund klickt.
Tastatur: Wenn auf true gesetzt, wird das Modal über die ESC-Taste geschlossen.
show: Wird zum Öffnen und Schließen der Modalbox verwendet. Es kann wahr oder falsch sein.
remote: Dies ist eine der coolsten Optionen. Es kann zum Laden von Remote-Inhalten mithilfe der Methode „load()“ von jQuery verwendet werden. In dieser Option müssen Sie externe Seiten angeben. Die Standardeinstellung ist falsch.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWofür wird die Bootstrap-Modal-Box verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
Befolgen Sie die folgenden Schritte, um ein Bootstrap -Framework zu erstellen: Installieren Sie die Bootstrap über CDN oder installieren Sie eine lokale Kopie. Erstellen Sie ein HTML -Dokument und einen Link -Bootstrap -CSS zum & lt; Head & gt; Abschnitt. Fügen Sie die Bootstrap JavaScript -Datei zur & lt; body & gt; Abschnitt. Verwenden Sie die Bootstrap -Komponente und passen Sie das Stylesheet an Ihre Anforderungen an.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie ein Karussellbild auf Bootstrap
Apr 07, 2025 pm 12:54 PM
So schreiben Sie ein Karussellbild auf Bootstrap
Apr 07, 2025 pm 12:54 PM
Erstellen eines Karusselliagramms mit Bootstrap erfordert die folgenden Schritte: Erstellen Sie einen Container mit einem Karusselldiagramm mit der Karussellklasse. Fügen Sie dem Behälter ein Karussellbild mit der Karussell-Item-Klasse und der aktiven Klasse hinzu (nur für das erste Bild). Fügen Sie Kontrolltasten mit den Klassen mit Karussell-Kontroll- und Karussell-Kontroll-Next hinzu. Fügen Sie eine Karussell-Indikatoren-Metrik (kleine Punkte) mit der Karussell-Indicators-Klasse (optional) hinzu. Richten Sie die automatische Wiedergabe ein und fügen Sie Data-BS-Ride = "Carousel &" auf dem Karussell-Container hinzu.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.




