So installieren Sie vue-cli
So installieren Sie vue-cli: Installieren Sie zuerst die Knotenumgebung und das [vue-cli]-Gerüst, der Code lautet [npm install -g vue-cli], und installieren Sie dann die Projektabhängigkeiten, der Code lautet [npm install]. .

【Empfohlene verwandte Artikel: vue.js】
vue-cli Installationsmethode:
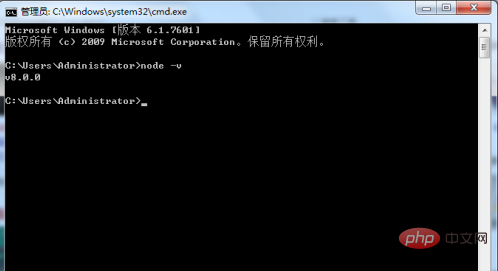
1. Überprüfen Sie vor der Installation, ob die Knotenumgebung installiert wurde Zum nächsten Schritt: Wenn es für die Installation von vue-cli kein US gibt, installieren Sie zuerst die Knotenumgebung.

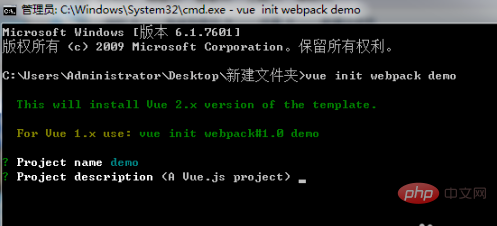
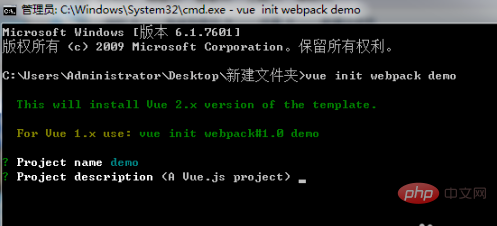
2. Installieren Sie das vue-cli-Gerüst. Der Installationscode lautet: npm install -g vue-cli. Nach der Installation wird das Projekt erstellt. npm install -g vue-cli,我们在这里选择的是全局安装,安装完之后创建项目。

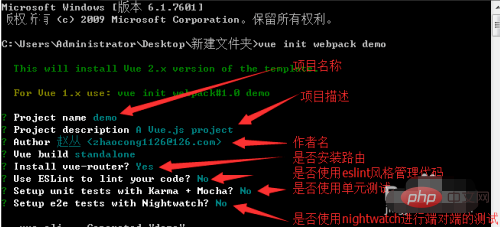
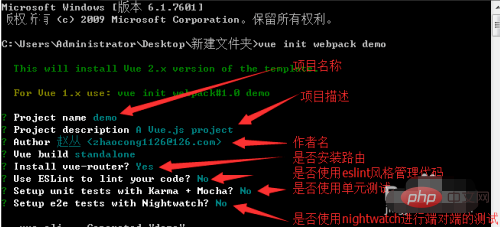
3、然后根据提示选择会否安装插件,如果安装则选择Yes,如果不安装则选择No,知道插件选择完成。

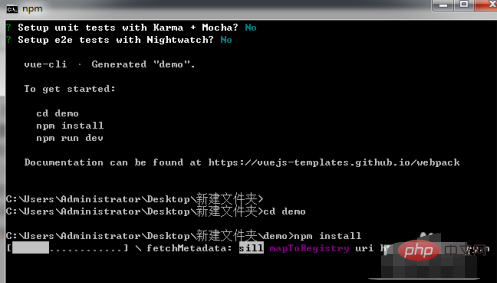
4、之后我们cd切换到项目目录,然后安装项目依赖,项目依赖的安装代码为:npm install

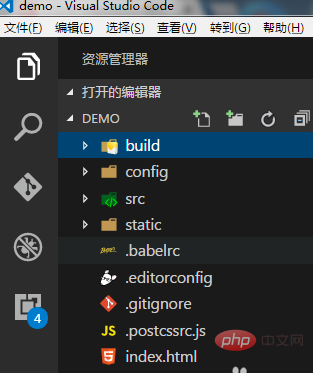
5、依赖安装完成之后我们的脚手架基本上算是安装完成了,我们看一下我们的项目都有什么文件。

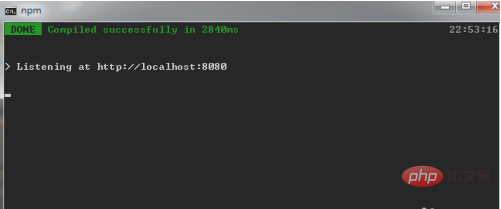
6、所有前奏准备完成之后我们的vue-cli脚手架就算是完成了,我们接下来就要让项目跑起来。代码为:npm run dev

 3 , und wählen Sie dann entsprechend den Eingabeaufforderungen aus, ob das Plug-in installiert werden soll. Wenn es installiert ist, wählen Sie Nein, bis die Plug-in-Auswahl abgeschlossen ist.
3 , und wählen Sie dann entsprechend den Eingabeaufforderungen aus, ob das Plug-in installiert werden soll. Wenn es installiert ist, wählen Sie Nein, bis die Plug-in-Auswahl abgeschlossen ist.
 .
.
4 , dann wechseln wir mit cd in das Projektverzeichnis und installieren dann die Projektabhängigkeiten. Der Installationscode der Projektabhängigkeiten lautet: npm install
 Die Installation ist abgeschlossen. Schauen wir uns an, welche Dateien das Projekt enthält ?
Die Installation ist abgeschlossen. Schauen wir uns an, welche Dateien das Projekt enthält ? 🎜🎜🎜🎜Verwandte kostenlose Lernempfehlungen: 🎜🎜🎜JavaScript🎜🎜🎜(Video)🎜🎜🎜
6 Nachdem alle Vorbereitungen für das Vorspiel abgeschlossen sind, ist unser Vue-Cli-Gerüst fertiggestellt und wir werden als nächstes mit dem Projekt beginnen. Der Code lautet:
npm run dev7. Nachdem das Gerüst ausgeführt wurde, wird standardmäßig Port 8080 geöffnet Die Installation ist abgeschlossen. Dann können wir unser Projekt im Gerüst ausfüllen.
Das obige ist der detaillierte Inhalt vonSo installieren Sie vue-cli. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Die Verwendung des Vue-cli-Gerüsts und seine Plug-in-Empfehlungen
Jun 09, 2023 pm 04:11 PM
Die Verwendung des Vue-cli-Gerüsts und seine Plug-in-Empfehlungen
Jun 09, 2023 pm 04:11 PM
Vue-cli ist ein von Vue.js offiziell bereitgestelltes Gerüsttool zum Erstellen von Vue-Projekten. Mit Vue-cli können Sie schnell das Grundgerüst eines Vue-Projekts erstellen, sodass sich Entwickler ohne großen Aufwand auf die Implementierung der Geschäftslogik konzentrieren können Zeitaufwand. Um die grundlegende Umgebung des Projekts zu konfigurieren. In diesem Artikel werden die grundlegende Verwendung von Vue-cli und häufig verwendete Plug-in-Empfehlungen vorgestellt. Ziel ist es, Anfängern eine Anleitung zur Verwendung von Vue-cli zu geben. 1. Grundlegende Verwendung von Vue-cli Installieren Sie Vue-cli
 Eine detaillierte Anleitung zur Verwendung von Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
Eine detaillierte Anleitung zur Verwendung von Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
Vue ist ein beliebtes Frontend-Framework, das von vielen Entwicklern aufgrund seiner Flexibilität und Benutzerfreundlichkeit bevorzugt wird. Um Vue-Anwendungen besser entwickeln zu können, hat das Vue-Team ein leistungsstarkes Tool namens Vue-cli entwickelt, das die Entwicklung von Vue-Anwendungen erleichtert. In diesem Artikel werden Sie ausführlich in die Verwendung von Vue-cli eingeführt. 1. Vue-cli installieren Bevor Sie Vue-cli verwenden können, müssen Sie es zuerst installieren. Zunächst müssen Sie sicherstellen, dass Node.js installiert ist. Installieren Sie dann Vue-c mit npm
 Vue-cli3.0-Gerüst zum Erstellen von Vue-Projektschritten und -Prozessen
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0-Gerüst zum Erstellen von Vue-Projektschritten und -Prozessen
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 ist ein neues Gerüsttool, das auf Vue.js basiert. Es kann uns dabei helfen, schnell ein Vue-Projekt zu erstellen und bietet viele praktische Tools und Konfigurationen. Im Folgenden werden wir Schritt für Schritt die Schritte und den Prozess zum Erstellen eines Projekts mit Vue-cli3.0 vorstellen. Um Vue-cli3.0 zu installieren, müssen Sie Vue-cli3.0 zunächst global installieren. Sie können es über npm installieren: npminstall-g@vue/cli
 Anweisungen zur Verwendung des Vue-cli-Gerüstwerkzeugs und zur Projektkonfiguration
Jun 09, 2023 pm 04:05 PM
Anweisungen zur Verwendung des Vue-cli-Gerüstwerkzeugs und zur Projektkonfiguration
Jun 09, 2023 pm 04:05 PM
Anweisungen zur Verwendung von Vue-cli-Gerüsttools und zur Projektkonfiguration. Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie ziehen Front-End-Frameworks immer mehr Aufmerksamkeit von Entwicklern auf sich. Als führender Anbieter von Front-End-Frameworks wird Vue.js häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt. Vue-cli ist ein befehlszeilenbasiertes Gerüst, das offiziell von Vue.js bereitgestellt wird. Es kann Entwicklern helfen, die Vue.js-Projektstruktur schnell zu initialisieren, sodass wir uns mehr auf die Geschäftsentwicklung konzentrieren können. In diesem Artikel wird die Installation und Installation von Vue-cli vorgestellt
 So stellen Sie Nginx bereit, um auf Projekte zuzugreifen, die von vue-cli erstellt wurden
May 15, 2023 pm 10:25 PM
So stellen Sie Nginx bereit, um auf Projekte zuzugreifen, die von vue-cli erstellt wurden
May 15, 2023 pm 10:25 PM
Die spezifische Methode lautet wie folgt: 1. Erstellen Sie das Backend-Serverobjekt upstreammixVueServer{serverbaidu.com;#Dies ist Ihr eigener Serverdomänenname} 2. Erstellen Sie den Zugriffsport und die Reverse-Proxy-Regel server{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# Suchen Sie das Verzeichnis des Projekts#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#Konfigurieren Sie es gemäß den Regeln der offiziellen Website}location~\.php${proxy_p
 Welche Technologien werden zum Erstellen von Vue-Cli-Projekten verwendet?
Jul 25, 2022 pm 04:53 PM
Welche Technologien werden zum Erstellen von Vue-Cli-Projekten verwendet?
Jul 25, 2022 pm 04:53 PM
Verwendete Technologien: 1. vue.js, der Kern des vue-cli-Projekts, dessen Hauptmerkmale bidirektionale Datenbindung und Komponentensysteme sind; 2. vue-router, das Routing-Framework; 3. vuex, der Statusmanager für vue Anwendungsprojektentwicklung; 4. axios, verwendet zum Initiieren von HTTP-Anfragen wie GET oder POST; 5. vux, eine mobile UI-Komponentenbibliothek, die speziell für vue entwickelt wurde; 6. emit.js, verwendet für die Verwaltung von Vue-Ereignismechanismen; Webpack, Modul Load und Vue-Cli-Projektpaketierer.
 Verwendung von ESLint in Vue-cli zur Codestandardisierung und Fehlererkennung
Jun 09, 2023 pm 04:13 PM
Verwendung von ESLint in Vue-cli zur Codestandardisierung und Fehlererkennung
Jun 09, 2023 pm 04:13 PM
Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie sind die Probleme, mit denen wir konfrontiert sind, immer komplexer geworden. Dies erfordert nicht nur eine angemessene Struktur und ein gutes modulares Design unseres Codes, sondern auch Wartbarkeit und Ausführungseffizienz des Codes. In diesem Prozess ist es zu einem schwierigen Problem geworden, die Qualität und Standardisierung des Codes sicherzustellen. Glücklicherweise bietet uns das Aufkommen von Code-Standardisierungs- und Fehlererkennungstools effektive Lösungen. Die Verwendung von ESLint zur Codestandardisierung und Fehlererkennung im Vue.js-Framework ist zu einer häufigen Wahl geworden. 1. ESLint
 So stellen Sie Projekte bereit, die durch Zugriff auf vue-cli in Nginx erstellt wurden
May 28, 2023 pm 01:04 PM
So stellen Sie Projekte bereit, die durch Zugriff auf vue-cli in Nginx erstellt wurden
May 28, 2023 pm 01:04 PM
Im Verlaufsmodus erstellte Projekte müssen Hintergrundtechnologie verwenden. Hier wird der Nginx-Reverse-Proxy zum Bereitstellen des Projekts verwendet. Die spezifische Methode lautet wie folgt: 1. Erstellen Sie das Backend-Serverobjekt upstreammixVueServer{serverbaidu.com;#Dies ist Ihr eigener Serverdomänenname} 2. Erstellen Sie den Zugriffsport und die Reverse-Proxy-Regel server{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# Suchen Sie das Projektverzeichnis#indexindex.htmlindex.htm;try_files$uri$uri//




