Was ist React OnsenUI?
In React ist OnsenUI eine UI-Komponente, die speziell für mobile Anwendungen entwickelt wurde. Sie verfügt über sofortige Implementierungsfunktionen, die nativen iOS- und Android-Designstandards folgen und das mobile Erlebnis von Anwendungsbenutzern durch nativ gestaltete UI-Elemente bereichern. Es eignet sich perfekt für die Entwicklung hybrider Anwendungen mit Cordova oder die Entwicklung mobiler Webanwendungen.

OnsenUI ist eine Reihe umfangreicher UI-Komponenten, die speziell für mobile Anwendungen entwickelt wurden. Es verfügt über Funktionen zur sofortigen Implementierung, die den nativen iOS- und Android-Designstandards folgen, ist kostenlos nutzbar und zu 100 % Open-Source-Software (Apache v2-Lizenz). Onsen UI bereichert das mobile Erlebnis von App-Benutzern mit nativ gestalteten UI-Elementen. Es eignet sich perfekt für die Entwicklung hybrider Anwendungen mit Cordova oder die Entwicklung mobiler Webanwendungen.
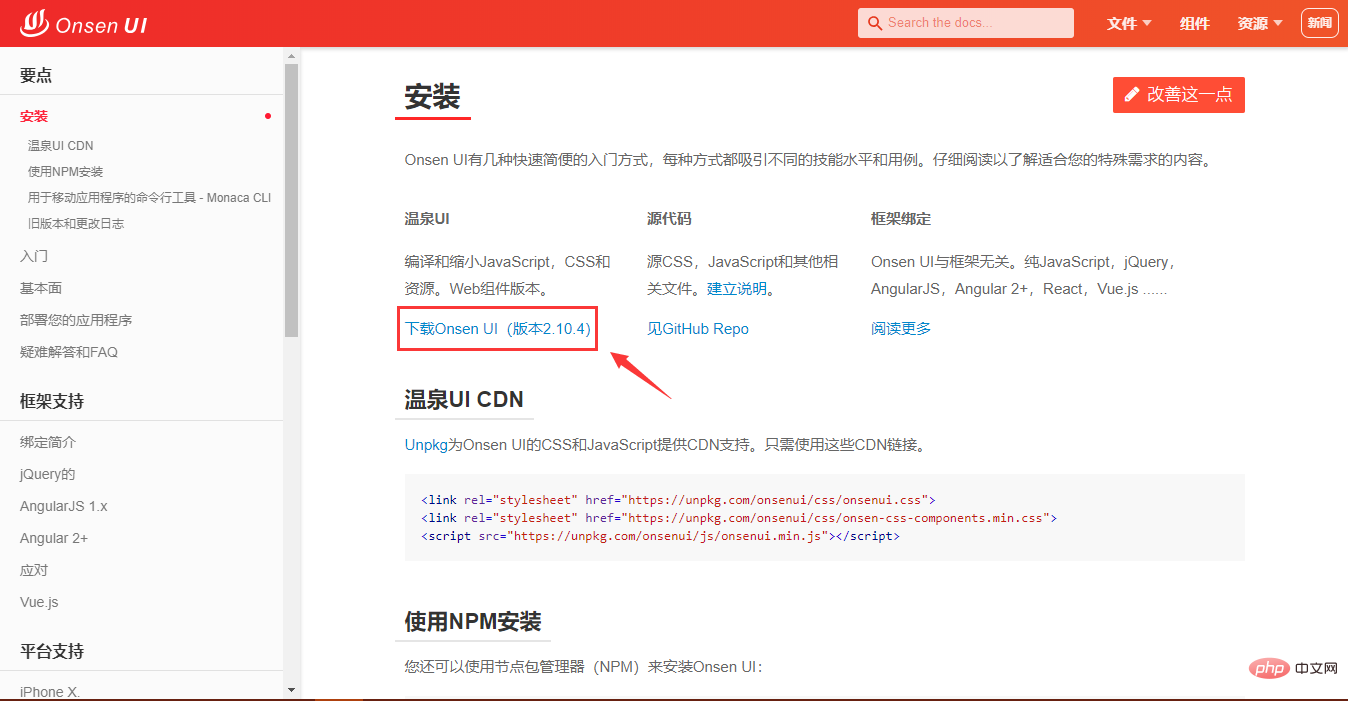
Offizielles Dokument: https://onsen.io/v2/guide/installation.html#installation
Wir können das Onsen-UI-Framework direkt herunterladen und im Quellcode der Webseite auf die Kern-Framework-Datei verweisen. Alternativ können Sie das bereitgestellte CDN verwenden. Natürlich müssen Sie während Ihres Entwicklungsprozesses mit dem Internet verbunden sein, um sicherzustellen, dass Sie Framework-bezogene Dateien anfordern können.
Onsen UI ist eine zukunftsorientierte Architektur, die drei Ebenen enthält: CSS-Komponenten, geschrieben in CSSnext, der nächsten Generation von CSS, geschrieben in nativem JavaScript, unterstützt alle Framework-Bindungen; Engere Integration mit beliebten Frameworks wie Vue.js, AngularJS 1, Angular 2+ und React.
Browser- und Geräteunterstützung. Die Onsen-Benutzeroberfläche wurde vollständig optimiert und für die folgenden Plattformen getestet. ...
- Neueste Version von Safari
- Neueste Version von Chrome
- Bitte beachten Sie bei anderen Plattformen, dass einige Komponenten oder Funktionen möglicherweise nicht richtig funktionieren.
Einführung in die Programmierung - ! !
Das obige ist der detaillierte Inhalt vonWas ist React OnsenUI?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1383
1383
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen