So lösen Sie das Problem der Laui-Fehlerberichterstattung
Die Lösung für den von Laui gemeldeten Fehler: Öffnen Sie zuerst die entsprechende Laui-Datei. Klicken Sie dann mit der Steuermaus auf das Objekt oder die Methode, um die Fehlerquelle zu ermitteln. Geben Sie schließlich „layui.js“ unter „statisch“ ein /lib/layui“-Paket.

Empfohlen: „layUI Tutorial“
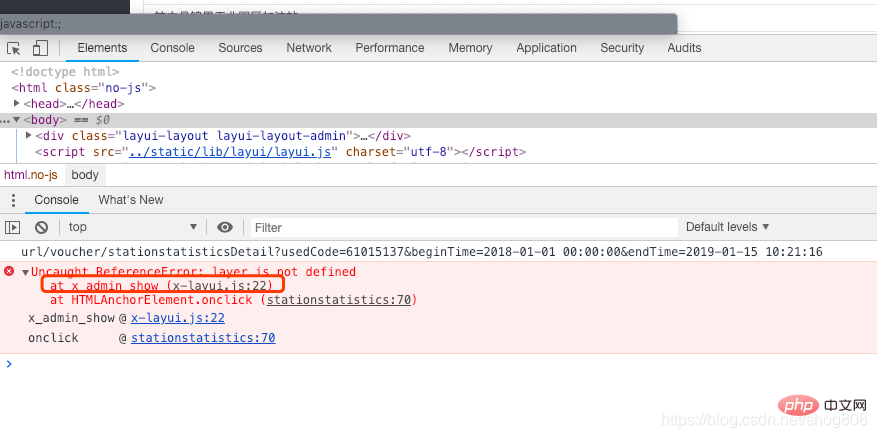
1. Bei der Verwendung von LayerUI wird beispielsweise die Fehlermeldung „Layer ist nicht definiert“ gemeldet, wie in der Abbildung dargestellt
2 Verständnis Um das Problem zu lösen, schauen wir uns zunächst den Fehlerbericht an. Fehler Es heißt, dass die Ebene undefiniert ist, und weist darauf hin, dass der Fehler in Zeile 22 von x-layui.js und Zeile 70 von stationstatistics liegt
Um das Problem zu lösen, schauen wir uns zunächst den Fehlerbericht an. Fehler Es heißt, dass die Ebene undefiniert ist, und weist darauf hin, dass der Fehler in Zeile 22 von x-layui.js und Zeile 70 von stationstatistics liegt
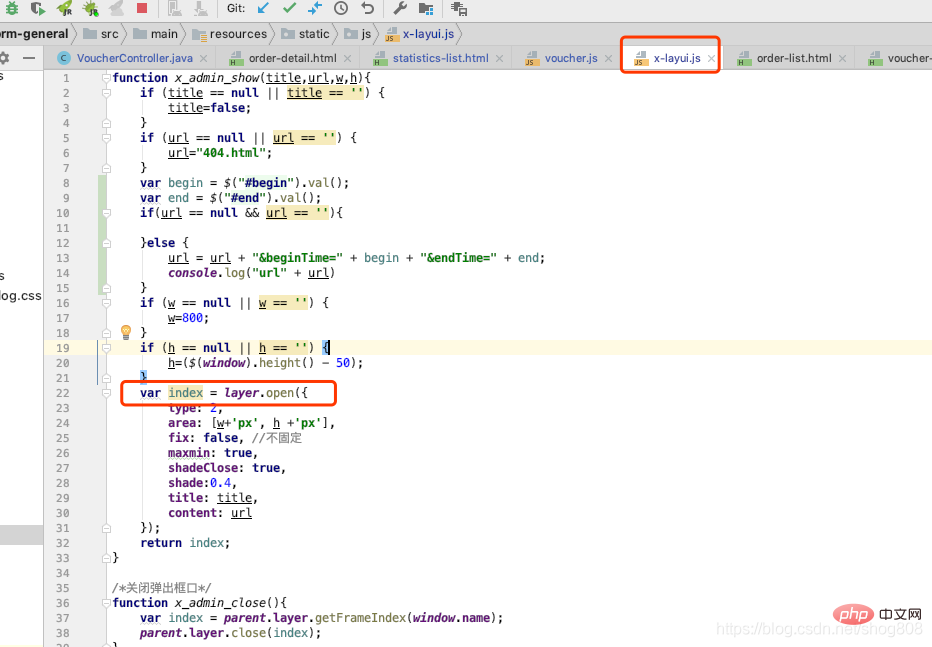
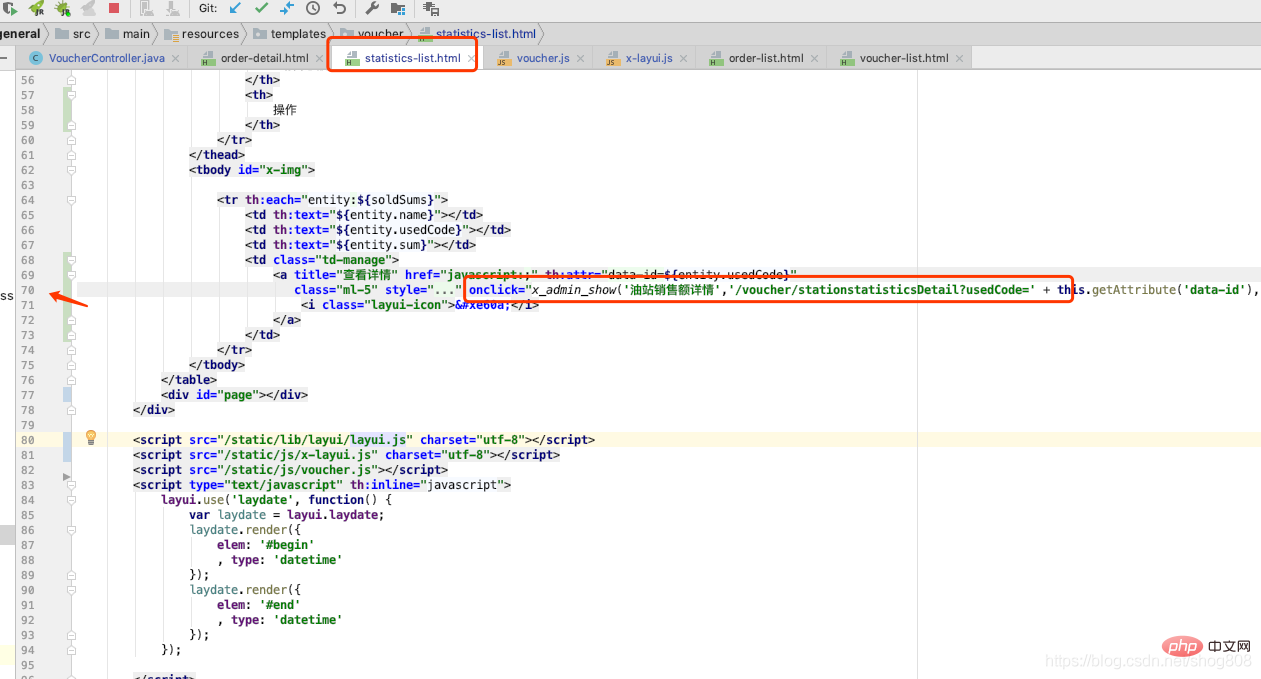
Dann öffnen wir diese beiden Dateien, wie in der Abbildung gezeigt:

 Ja, es ist der Fehler, der vom Onclick-Klickereignis der Seite gemeldet wird, und er befindet sich in Zeile 22 von x-layui.js
Ja, es ist der Fehler, der vom Onclick-Klickereignis der Seite gemeldet wird, und er befindet sich in Zeile 22 von x-layui.js
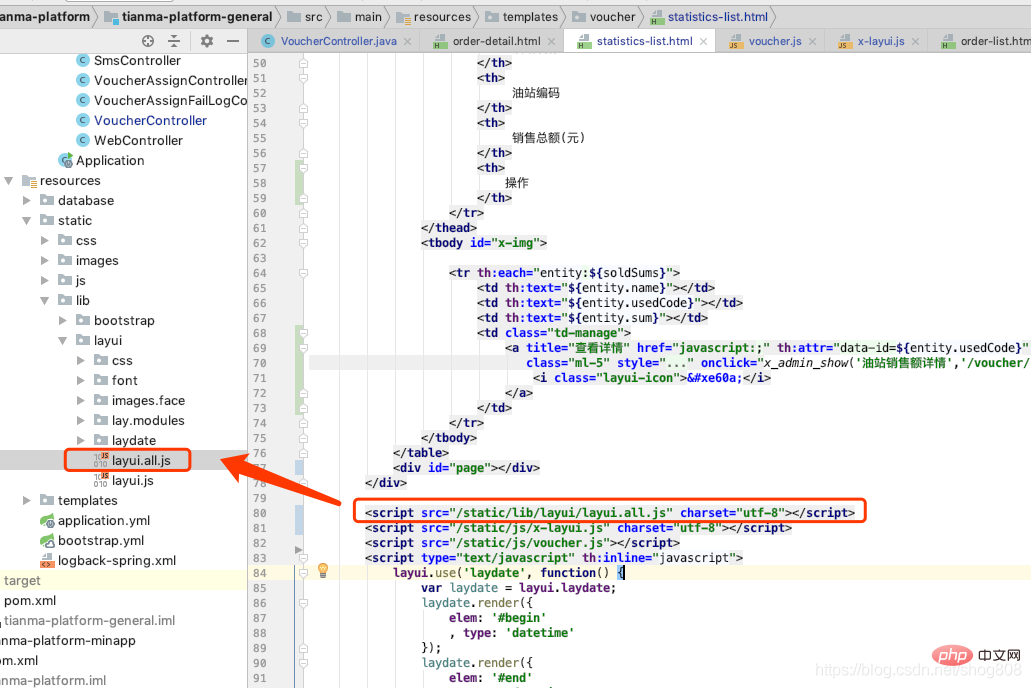
Tatsächlich hier Punkt: Leute, die daran interessiert sind, Probleme zu lösen, können wahrscheinlich vermuten, dass das Problem dadurch verursacht wird, dass eine bestimmte Datei nicht oder falsch eingeführt wurde. Als nächstes habe ich auch einige auf Baidu durchsucht, was wahrscheinlich bedeutet, dass eine bestimmte Datei nicht importiert wurde dann wurde es nach dem Import gelöst. Wie im Bild oben gezeigt, habe ich jedochlayui.js eingeführt (Zeile 80 im Bild oben), aber mein Problem ist immer noch ungelöst.
3. Problemlösung
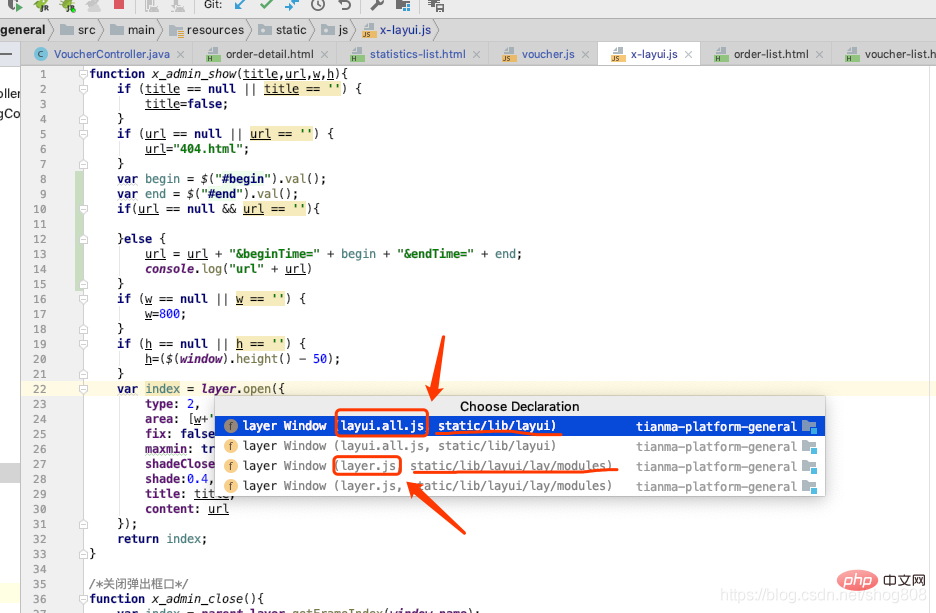
Wie habe ich es also gelöst? Ich denke, da der gemeldete Fehler nicht definiert ist, gehe ich zu der Zeile, in der der Fehler gemeldet wurde. Idee hat eine Tracking-Funktion, das heißt, durch Drücken der Steuermaus und Klicken auf das Objekt oder die Methode kann die Quelle verfolgt werden. wie unten gezeigt
 Hier bedeutet es „layer“ Von „layui.all.js“ unter dem Paket „static/lib/layui“ oder „layer.js“ unter dem Paket „static/lib/layui/lay/modules“
Hier bedeutet es „layer“ Von „layui.all.js“ unter dem Paket „static/lib/layui“ oder „layer.js“ unter dem Paket „static/lib/layui/lay/modules“
Dann habe ich „layui.js“ unter dem eingeführt static/lib/layui-Paket, kein Wunder, dass ein Fehler gemeldet wird
Ändern Sie es wie unten gezeigt auf Ideenverfolgung, löschen Sie den Cache und melden Sie keinen Fehler mehr

-------- ---------------------------------------------------------------- ---------------- Zusammenfassung des Problems----------------------------- --------------------------------------------------- ----
Eigentlich bin ich mit dem Frontend nicht sehr vertraut, Laui ist auch die erste sekundäre Verwendung. Und auch auf anderen Seiten wird diese Funktion im Paket static/lib/layui eingeführt, was wirklich seltsam ist.
Ich spreche hier nur von Ideen und Methoden zur Lösung von Problemen. Schließlich sind die Probleme anderer Menschen möglicherweise nicht in der Lage, Ihnen zu helfen, sodass Sie sie nur selbst lösen können.
Es gibt ein paar Dinge zu beachten: 1. Lesen Sie den Fehlerbericht sorgfältig durch 2. Analysieren Sie ihn mithilfe von Tools 3. Denken Sie daran, den Browser-Cache zu leeren, nachdem Sie Änderungen vorgenommen haben!
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der Laui-Fehlerberichterstattung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie verwende ich das Karussellmodul von Layui, um Bildschieber zu erstellen?
Mar 18, 2025 pm 12:58 PM
Wie verwende ich das Karussellmodul von Layui, um Bildschieber zu erstellen?
Mar 18, 2025 pm 12:58 PM
Der Artikel führt zur Verwendung von Layui -Karussellmodul für Bildschieber, Detailschritte für Setup-, Anpassungsoptionen, Implementierung von Autoplay- und Navigationsstrategien sowie Leistungsoptimierungsstrategien.
 Wie verwende ich das Layui -Ebenenmodul, um modale Fenster und Dialogfelder zu erstellen?
Mar 18, 2025 pm 12:46 PM
Wie verwende ich das Layui -Ebenenmodul, um modale Fenster und Dialogfelder zu erstellen?
Mar 18, 2025 pm 12:46 PM
In dem Artikel wird erläutert, wie das Layui -Layer -Modul zum Erstellen modaler Fenster und Dialogfelder verwendet wird, um Setup, Typen, Anpassungen und gemeinsame Fallstricke zu vermeiden.
 Wie konfiguriere ich das Upload -Modul von Layui, um Dateitypen und -größen einzuschränken?
Mar 18, 2025 pm 12:57 PM
Wie konfiguriere ich das Upload -Modul von Layui, um Dateitypen und -größen einzuschränken?
Mar 18, 2025 pm 12:57 PM
In dem Artikel wird das Konfigurieren von Layui -Upload -Modul zur Einschränkung von Dateitypen und -größen mithilfe von Akzeptieren, Exts und Größeneigenschaften sowie Anpassung von Fehlermeldungen für Verstöße erläutert.
 Wie kann ich das Aussehen und das Verhalten des Karussellmoduls von Layui anpassen?
Mar 18, 2025 pm 12:59 PM
Wie kann ich das Aussehen und das Verhalten des Karussellmoduls von Layui anpassen?
Mar 18, 2025 pm 12:59 PM
In dem Artikel wird das Anpassung des Karussellmoduls von Layui erörtert, der sich auf CSS- und JavaScript -Modifikationen für Aussehen und Verhalten konzentriert, einschließlich Übergangseffekten, Autoplay -Einstellungen und Hinzufügen benutzerdefinierter Navigationskontrollen.
 Wie verwende ich das Elementmodul von Layui, um Registerkarten, Akkordeons und Fortschrittsbalken zu erstellen?
Mar 18, 2025 pm 01:00 PM
Wie verwende ich das Elementmodul von Layui, um Registerkarten, Akkordeons und Fortschrittsbalken zu erstellen?
Mar 18, 2025 pm 01:00 PM
In dem Artikel wird beschrieben
 Wie benutze ich das Flussmodul von Layui für das unendliche Scrollen?
Mar 18, 2025 pm 01:01 PM
Wie benutze ich das Flussmodul von Layui für das unendliche Scrollen?
Mar 18, 2025 pm 01:01 PM
In dem Artikel wird das Flow -Modul von Layui zum unendlichen Bildschirmrollen, Abdecken von Setup, Best Practices, Leistungsoptimierung und Anpassung für erweiterte Benutzererfahrung erläutert.




