
Unterschiede: 1. Taro unterstützt die Definition von JSX in Klassenmethoden nicht, React jedoch schon. 2. Taro kann keine if-Ausdrücke in Map-Schleifen verwenden, die JSX-Elemente enthalten. 3. Taro kann keine Array.map-Fremdmethoden verwenden, um JSX zu betreiben Arrays, aber reagieren können.

Unterschiede zwischen Taro und React (Nachdruck aus der Broschüre)
Aufgrund der Einschränkungen des WeChat-Applets wurden einige Schreibmethoden und Funktionen in React noch nicht in Taro implementiert und werden nach und nach implementiert in Zukunft verbessert werden. Zum Zeitpunkt der Veröffentlichung dieser Broschüre ist die neueste Version von Taro 1.1, daher ist die Standardversion in der folgenden Erklärung 1.1.
Das Definieren von JSX in anderen Methoden als render() wird derzeit nicht unterstützt.
Da die Vorlage des WeChat-Applets keine dynamischen Werte und Funktionen übergeben kann, kann Taro derzeit die Definition von JSX in Klassenmethoden nicht unterstützen.
Ungültiger Fall
class App extends Component {
_render() {
return <view></view>
}
}
class App extends Component {
renderHeader(showHeader) {
return showHeader && <header></header>
}
}
class App extends Component {
renderHeader = (showHeader) => {
return showHeader& & <header></header>
}
}Solution
ist in der Render-Methode definiert.
class App extends Component {
render () {
const { showHeader, showMain } = this.state
const header = showHeader && <header></header>
const main = showMain && <main></main>
return (
<view>
{header}
{main}
</view>
)
}
}If-Ausdrücke können nicht in Map-Schleifen verwendet werden, die JSX-Elemente enthalten.
Ungültige Groß-/Kleinschreibung.
numbers.map((number) => {
let element = null
const isOdd = number % 2
if (isOdd) {
element = <custom></custom>
}
return element
})
numbers.map((number) => {
let isOdd = false
if (number % 2) {
isOdd = true
}
return isOdd && <custom></custom>
})Lösung: Versuchen Sie, bedingte Ausdrücke oder logische Ausdrücke in Map-Schleifen zu verwenden.
numbers.map((number) => {
const isOdd = number % 2
return isOdd ? <custom></custom> : null
})
numbers.map((number) => {
const isOdd = number % 2
return isOdd && <custom></custom>
})Sie können keine anderen Methoden als Array.map verwenden, um JSX-Arrays zu bedienen.Taro konvertiert JSX tatsächlich in eine String-Vorlage im Applet, und ein nativer JSX-Ausdruck ist tatsächlich ein React/Nerv-Konstruktor für Element (react - Element), sodass Sie jeden Satz von React-Elementen in nativem JSX bearbeiten können. In Taro können Sie jedoch nur die Kartenmethode verwenden, die Taro im Applet in wx:for umwandelt.
Ungültige Situationtest.push(<view></view>)
numbers.forEach(numbers => {
if (someCase) {
a = <view></view>
}
})
test.shift(<view></view>)
components.find(component => {
return component === <view></view>
})
components.some(component => component.constructor.__proto__ === <view></view>.constructor)
numbers.filter(Boolean).map((number) => {
const element = <view></view>
return <view></view>
})
Verarbeiten Sie zuerst das Array, das durchlaufen werden muss, und rufen Sie dann die Map-Methode mit dem verarbeiteten Array auf.
numbers.filter(isOdd).map((number) => <view></view>)
for (let index = 0; index {
return <view></view>
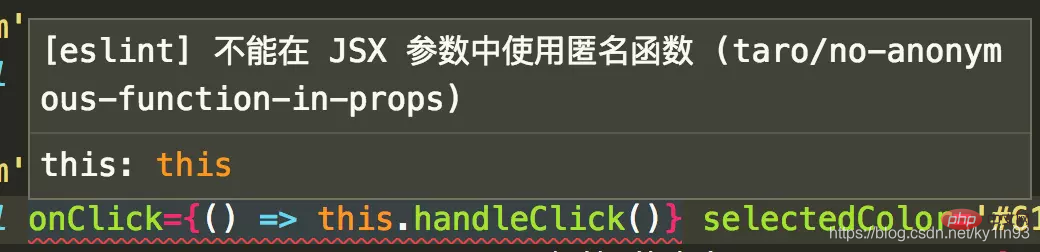
})Anonyme Funktionen können nicht in JSX-Parametern verwendet werden
Ungültiger Fall<view> this.handleClick()} />
<view> this.handleClick(e)} />
<view> ({})} />
<view></view>
<view></view></view></view></view>
Verwenden Sie Bind- oder Klassenparameter, um Funktionen zu binden.
<view></view>
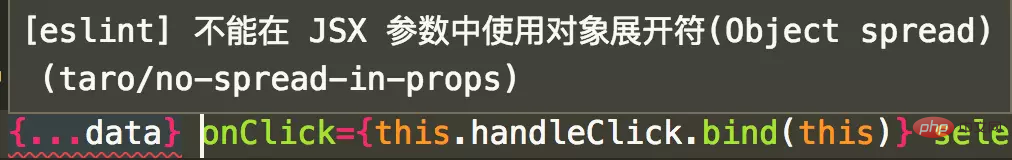
Sie können den Objektexpander nicht in JSX-Parametern verwendenDie WeChat-Applet-Komponente erfordert, dass jeder an die Komponente übergebene Parameter im Voraus festgelegt werden muss, während der Objektexpander dynamisch in einem Parameter mit fester Zahl übergeben wird. Daher gibt es für Taro keine Möglichkeit, diese Funktion zu unterstützen.
Ungültige Situation<view></view>
<view></view>
Entwickler weisen ihre eigenen Werte zu:
render () {
const { id, title } = obj
return <view></view>
}Es ist nicht erlaubt, JSX-Elemente in JSX-Parametern (Requisiten) zu übergebenAufgrund der integrierten Komponentisierung Das System des WeChat-Applets kann keine Funktionen über Attribute (Requisiten) übertragen, und die Übertragung von Requisiten kann als eine der Grundlagen des React-Systems bezeichnet werden. Wir können ein komponentenbasiertes System nur selbst implementieren. Das selbst erstellte Komponentensystem kann die integrierte Komponentensteckplatzfunktion nicht verwenden. Da es sich um die geringere der beiden Befugnisse handelt, können wir diese Funktion vorerst nur nicht unterstützen.
Ungültige Situation Bestimmen Sie den Anzeigeinhalt in der JSX-Vorlage vorab, indem Sie Requisiten übergeben, oder verschachteln Sie Unterkomponenten über props.children.
Unterstützt keine zustandslosen KomponentenAufgrund der eingeschränkten Vorlagenfunktionen von WeChat und der Unterstützung dynamischer Werteübertragung und -funktionen unterstützt Taro derzeit nur die Definition einer Komponente in einer Datei. Um Verwirrung unter den Entwicklern zu vermeiden, wird die Definition einer zustandslosen Komponente derzeit nicht unterstützt.
Ungültiger Fallfunction Test () {
return <view></view>}function Test (ary) {
return ary.map(() => <view></view>)}const Test = () => {
return <view></view>}const Test = function () {
return <view></view>}
Verwenden Sie eine Klasse, um Komponenten zu definieren.
class App extends Component {
render () {
return (
<view></view>
)
}} Bei der Benennung von Taro-Funktionen wird die Benennungsmethode Camel Case verwendet, z. B. onClick. Da WXML des WeChat-Applets die Übergabe von Funktionen nicht unterstützt, wird der Funktionsname nach der Kompilierung in Form einer Zeichenfolge an WXML gebunden Zusätzlich zu den Einschränkungen der WXML-Einschränkungen gibt es drei Einschränkungen für Funktionsnamen:
Der Methodenname darf keine Zahlen enthalten
Die Länge des Methodennamens darf nicht größer als 20 sein.
Bitte beachten Sie diese Beachten Sie die oben genannten Regeln, andernfalls meldet der kompilierte Code im WeChat-Applet den folgenden Fehler:
 Es wird empfohlen, das ESLint-Editor-Plug-in zu installieren
Es wird empfohlen, das ESLint-Editor-Plug-in zu installieren
Taro verfügt über einige Schreibmethoden, die sich geringfügig von React unterscheiden Erhalten Sie benutzerfreundliche Eingabeaufforderungen, indem Sie das ESLint-bezogene Editor-Plug-in installieren. Da die von verschiedenen Editoren installierten Plug-Ins unterschiedlich sind, suchen Sie bitte selbst nach der spezifischen Installationsmethode und gehen Sie hier nicht näher darauf ein. Wie unten gezeigt, ist dies die Eingabeaufforderung, die Sie nach der Installation des Plug-Ins erhalten:


最佳编码方式
经过较长时间的探索与验证,目前 Taro 在微信小程序端是采用依托于小程序原生自定义组件系统来设计实现 Taro 组件化的,所以目前小程序端的组件化会受到小程序原生组件系统的限制,而同时为了实现以 React 方式编写代码的目标,Taro 本身做了一些编译时以及运行时的处理,这样也带来了一些值得注意的约束,所以有必要阐述一下 Taro 编码上的最佳实践。
组件样式说明
微信小程序的自定义组件样式默认是不能受外部样式影响的,例如在页面中引用了一个自定义组件,在页面样式中直接写自定义组件元素的样式是无法生效的。这一点,在 Taro 中也是一样,而这也是与大家认知的传统 Web 开发不太一样。
给组件设置 defaultProps
在微信小程序端的自定义组件中,只有在 properties 中指定的属性,才能从父组件传入并接收
Component({
properties: {
myProperty: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '', // 属性初始值(可选),如果未指定则会根据类型选择一个
observer: function (newVal, oldVal, changedPath) {
// 属性被改变时执行的函数(可选),也可以写成在 methods 段中定义的方法名字符串, 如:'_propertyChange'
// 通常 newVal 就是新设置的数据, oldVal 是旧数据
}
},
myProperty2: String // 简化的定义方式
}
...
})而在 Taro 中,对于在组件代码中使用到的来自 props 的属性,会在编译时被识别并加入到编译后的 properties 中,暂时支持到了以下写法
this.props.property
const { property } = this.props
const property = this.props.property但是一千个人心中有一千个哈姆雷特,不同人的代码写法肯定也不尽相同,所以 Taro 的编译肯定不能覆盖到所有的写法,而同时可能会有某一属性没有使用而是直接传递给子组件的情况,这种情况是编译时无论如何也处理不到的,这时候就需要大家在编码时给组件设置 defaultProps 来解决了。
组件设置的 defaultProps 会在运行时用来弥补编译时处理不到的情况,里面所有的属性都会被设置到 properties 中初始化组件,正确设置 defaultProps 可以避免很多异常的情况的出现。
组件传递函数属性名以 on 开头
在 Taro 中,父组件要往子组件传递函数,属性名必须以 on 开头
// 调用 Custom 组件,传入 handleEvent 函数,属性名为 `onTrigger`
class Parent extends Component {
handleEvent () {
}
render () {
return (
<custom></custom>
)
}
}这是因为,微信小程序端组件化是不能直接传递函数类型给子组件的,在 Taro 中是借助组件的事件机制来实现这一特性,而小程序中传入事件的时候属性名写法为 bindmyevent 或者 bind:myevent
<!-- 当自定义组件触发“myevent”事件时,调用“onMyEvent”方法 --> <component-tag-name></component-tag-name> <!-- 或者可以写成 --> <component-tag-name></component-tag-name>
所以 Taro 中约定组件传递函数属性名以 on 开头,同时这也和内置组件的事件绑定写法保持一致了。
小程序端不要在组件中打印传入的函数
前面已经提到小程序端的组件传入函数的原理,所以在小程序端不要在组件中打印传入的函数,因为拿不到结果,但是 this.props.onXxx && this.props.onXxx() 这种判断函数是否传入来进行调用的写法是完全支持的。
小程序端不要将在模板中用到的数据设置为 undefined
由于小程序不支持将 data 中任何一项的 value 设为 undefined ,在 setState 的时候也请避免这么用。你可以使用 null 来替代。
小程序端不要在组件中打印 this.props.children
在微信小程序端是通过 来实现往自定义组件中传入元素的,而 Taro 利用 this.props.children 在编译时实现了这一功能, this.props.children 会直接被编译成 标签,所以它在小程序端属于语法糖的存在,请不要在组件中打印它。
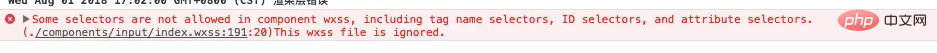
组件属性传递注意
不要以 id、class、style 作为自定义组件的属性与内部 state 的名称,因为这些属性名在微信小程序中会丢失。
组件 state 与 props 里字段重名的问题
不要在 state 与 props 上用同名的字段,因为这些被字段在微信小程序中都会挂在 data 上。
小程序中页面生命周期 componentWillMount 不一致问题
由于微信小程序里页面在 onLoad 时才能拿到页面的路由参数,而页面 onLoad 前组件都已经 attached 了。因此页面的 componentWillMount 可能会与预期不太一致。例如:
// 错误写法
render () {
// 在 willMount 之前无法拿到路由参数
const abc = this.$router.params.abc
return <custom></custom>
}
// 正确写法
componentWillMount () {
const abc = this.$router.params.abc
this.setState({
abc
})
}
render () {
// 增加一个兼容判断
return this.state.abc && <custom></custom>
}对于不需要等到页面 willMount 之后取路由参数的页面则没有任何影响。
组件的 constructor 与 render 提前调用
很多细心的开发者应该已经注意到了,在 Taro 编译到小程序端后,组件的 constructor 与 render 默认会多调用一次,表现得与 React 不太一致。
这是因为,Taro 的组件编译后就是小程序的自定义组件,而小程序的自定义组件的初始化时是可以指定 data 来让组件拥有初始化数据的。开发者一般会在组件的 constructor 中设置一些初始化的 state,同时也可能会在 render 中处理 state 与 props 产生新的数据,在 Taro 中多出的这一次提前调用,就是为了收集组件的初始化数据,给自定义组件提前生成 data ,以保证组件初始化时能带有数据,让组件初次渲染正常。
所以,在编码时,需要在处理数据的时候做一些容错处理,这样可以避免在 constructor 与 render 提前调用时出现由于没有数据导致出错的情况。
JS 编码必须用单引号
在 Taro 中,JS 代码里必须书写单引号,特别是 JSX 中,如果出现双引号,可能会导致编译错误。
环境变量 process.env 的使用
不要以解构的方式来获取通过 env 配置的 process.env 环境变量,请直接以完整书写的方式 process.env.NODE_ENV 来进行使用
// 错误写法,不支持
const { NODE_ENV = 'development' } = process.env
if (NODE_ENV === 'development') {
...
}
// 正确写法
if (process.env.NODE_ENV === 'development') {
}预加载
在微信小程序中,从调用 Taro.navigateTo、Taro.redirectTo 或 Taro.switchTab 后,到页面触发 componentWillMount 会有一定延时。因此一些网络请求可以提前到发起跳转前一刻去请求。
Taro 提供了 componentWillPreload 钩子,它接收页面跳转的参数作为参数。可以把需要预加载的内容通过 return 返回,然后在页面触发 componentWillMount 后即可通过 this.$preloadData 获取到预加载的内容。
class Index extends Component {
componentWillMount () {
console.log('isFetching: ', this.isFetching)
this.$preloadData
.then(res => {
console.log('res: ', res)
this.isFetching = false
})
}
componentWillPreload (params) {
return this.fetchData(params.url)
}
fetchData () {
this.isFetching = true
...
}
}小结
由于 JSX 中的写法千变万化,我们不能支持到所有的 JSX 写法,同时由于微信小程序端的限制,也有部分 JSX 的优秀用法暂时不能得到很好地支持。这些不支持的写法都可以通过其他写法来规避,同时 ESLint 相关插件都能很好地提醒用户避免踩坑。了解 Taro 这些注意事项后,接下来我们就来动手实现一个简单的 Todo 项目。
更多编程相关知识,请访问:编程学习网站!!
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Taro und React?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 C#-Tutorial
C#-Tutorial
 Welches Protokoll ist udp?
Welches Protokoll ist udp?
 So verwenden Sie die Insert-Anweisung in MySQL
So verwenden Sie die Insert-Anweisung in MySQL
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 Verwendung der setproperty-Funktion
Verwendung der setproperty-Funktion
 Die Rolle des Füllattributs in CSS
Die Rolle des Füllattributs in CSS
 Kostenlose ERP-Managementsystem-Software
Kostenlose ERP-Managementsystem-Software