
In CSS besteht die Rolle des :first-child-Selektors darin, das erste untergeordnete Element in seinem übergeordneten Element mit der Syntax „E:first-child{CSS-Code}“ abzugleichen Gleichzeitig funktioniert es, eines ist „das erste untergeordnete Element“ und das andere ist „dieses untergeordnete Element ist zufällig E“.

In CSS stimmt der :first-child-Selektor mit dem ersten untergeordneten Element in seinem übergeordneten Element überein. Wenn das erste Element des übergeordneten Elements nicht das gesuchte Element ist, funktioniert es nicht. (Empfohlenes Tutorial: CSS-Video-Tutorial)
Dieser Selektor wird leicht missverstanden, und es gibt normalerweise zwei Missverständnisse:
Missverständnis 1: Denken, dass E:first-child das erste untergeordnete Element des E-Elements auswählt.
Missverständnis 2: Es wird angenommen, dass E:first-child das erste E-Element des übergeordneten Elements des E-Elements auswählt.
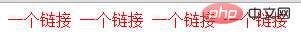
Die beiden oben genannten Verständnisse sind falsch. Schauen Sie sich das folgende Beispiel an, um zu beweisen, dass die beiden oben genannten Verständnisse falsch sind Verständnis: Nur die Schriftfarbe des ersten Elements sollte sich in Rot ändern, aber tatsächlich werden alle rot.
<!-- 误解一 -->
<style>
div:first-child{color: red;}
</style>
<div class="demo">
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
</div>Der Effekt ist wie folgt:

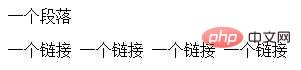
Nach dem zweiten Verständnis sollte die Schriftart des ersten a-Elements im div rot sein. Es stellt sich heraus, dass dieses Verständnis ebenfalls falsch ist.
OK, das richtige Verständnis sollte sein:
Solange das E-Element das erste untergeordnete Element seines übergeordneten Elements ist, wählen Sie aus. Es muss zwei Bedingungen gleichzeitig erfüllen, eine ist „das erste untergeordnete Element“ und die andere ist „dieses untergeordnete Element ist zufällig E“. 
<!-- 误解二 -->
<style>
div a:first-child{color: red;}
</style>
<div class="demo">
<p>一个段落</p>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
</div>
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWelche Rolle spielt CSS :first-child?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!