
So richten Sie Bilder und Text in CSS vertikal aus: Dies kann durch ein Flex-Layout erreicht werden, z. B. [display: -webkit-flex;]. Das Flex-Layout ist ein elastisches Layout, das verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten. Jeder Container kann als Flex-Layout festgelegt werden.

Sie können das Flex-Layout verwenden, um eine Zentrierung zu erreichen (einfacher, unterstützt IE9 nicht).
(Lernvideo-Empfehlung: CSS-Video-Tutorial)
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für das Box-Modell zu bieten.
Jeder Container kann als Flex-Layout festgelegt werden.
.box
{
display: flex;
}Inline-Elemente können auch das Flex-Layout verwenden.
.box
{
display: inline-flex;
}Browser mit Webkit-Kern müssen das Präfix -webkit hinzufügen.
.box
{
display: -webkit-flex; /* Safari */
display: flex;
}Beachten Sie, dass nach der Einstellung auf das Flex-Layout die Float-, Clear- und Vertical-Align-Attribute von untergeordneten Elementen ungültig sind.
HTML lautet wie folgt:
<div class="box"> <span>span多行居中测试<br>span多行居中测试<br>span多行居中测试</span> <p>p另一个段落元素</p> </div>
css
.box{
display: flex;
width: 500px;
height: 300px;
margin: 50px auto;
border: 2px solid #000;
align-items: center;/*副轴居中*/
}
.box span{/*span是另一个flex布局容器,它本身将自适应填满除p元素外的宽度*/
flex: 1;
display: flex;
justify-content: center;/*主轴居中*/
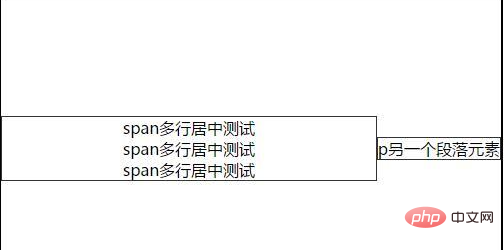
}Effekt:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo richten Sie Bilder und Text in CSS vertikal aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!