
So erhalten Sie den Wert des Textfelds in jQuery: Erstellen Sie zunächst eine neue Datei und verwenden Sie das Skript-Tag, um die Datei [jquery.min.js] in die aktuelle Seite einzuführen. Verwenden Sie dann das Eingabe-Tag, um ein Textfeld zu erstellen und setzen Sie seine ID auf myinput. Geben Sie schließlich die Schaltfläche an. Die Schaltfläche bindet das Klickereignis onclick.

Empfohlen: „jQuery-Video-Tutorial“
So erhalten Sie den Wert des Textfelds in jQuery:
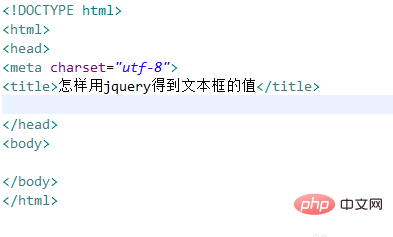
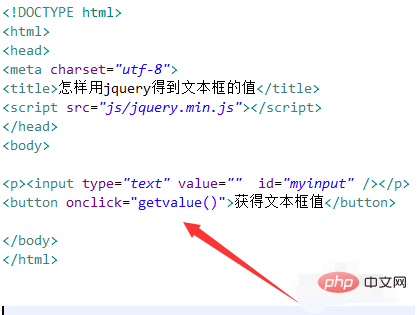
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie das geht Verwenden Sie JQuery, um den Wert des Textfelds abzurufen.

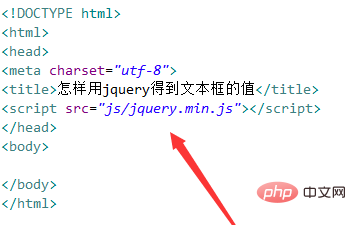
2. Verwenden Sie in der Datei test.html das Skript-Tag, um die Datei jquery.min.js in die aktuelle Seite einzuführen. Erst nach erfolgreichem Laden der Datei können Sie die jquery-Methode verwenden.

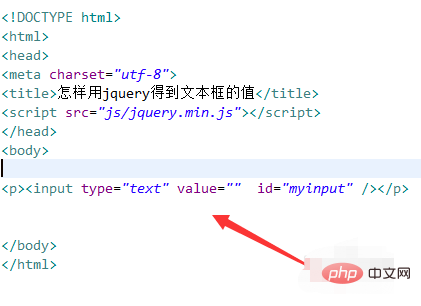
3. Verwenden Sie in der Datei test.html das Eingabe-Tag, um ein Textfeld zu erstellen, und legen Sie dessen ID auf „myinput“ fest. Es wird hauptsächlich verwendet, um das Eingabeobjekt über diese ID abzurufen.

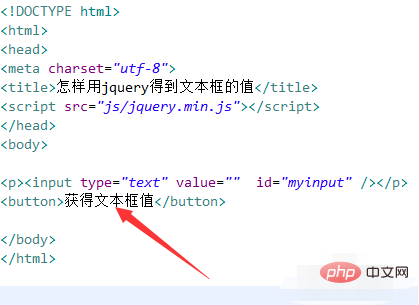
4. Verwenden Sie in der Datei test.html das Schaltflächen-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Get text box value“ zu erstellen.

5. Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche und führen Sie die Funktion getvalue() aus.

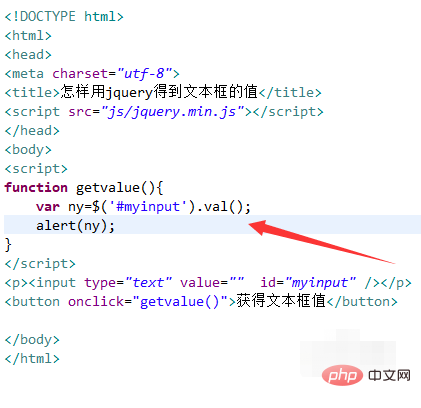
6. Erstellen Sie im js-Tag eine getvalue()-Funktion. Rufen Sie innerhalb der Funktion das Eingabeobjekt über den ID-Wert des Textfelds (myinput) ab und verwenden Sie dann die val()-Methode, um zu erhalten Wert des Textfelds. Verwenden Sie abschließend die Methode „alert()“, um den Wert auszugeben.

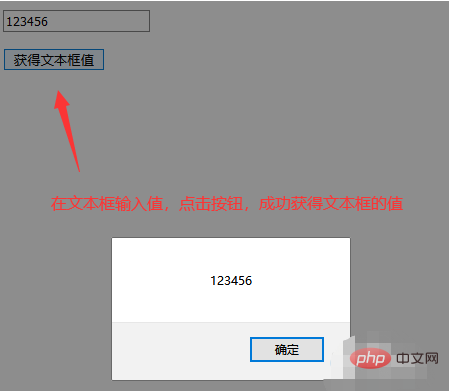
7. Öffnen Sie die Datei test.html im Browser, geben Sie den Inhalt in das Textfeld ein und klicken Sie auf die Schaltfläche, um den erhaltenen Wert anzuzeigen.

Das obige ist der detaillierte Inhalt vonSo erhalten Sie den Wert eines Textfelds in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Eine vollständige Liste häufig verwendeter öffentlicher DNS
Eine vollständige Liste häufig verwendeter öffentlicher DNS