Welches UI-Framework hat Bootstrap?
Zu den UI-Frameworks von Bootstrap gehören: Inspinia, Quillpro, Nifty Admin, Color Admin, Smartadmin, Bootstrap Metro Dashboard, BootFlat, Bootswatch usw.

【Verwandte Empfehlung: „Bootstrap-Video-Tutorial“】
Bootstrap ist eine einfache, intuitive und leistungsstarke Front-End-Entwicklung basierend auf HTML, CSS und JavaScript, die von den Designern Mark Otto und Jacob Thornton von The American entwickelt wurde Twitter-Unternehmen. Frameworks machen die Webentwicklung schneller.
Bootstrap enthält eine Fülle von Webkomponenten, mit denen Sie schnell eine schöne und voll funktionsfähige Website erstellen können, einschließlich der folgenden Komponenten: Dropdown-Menü, Schaltflächengruppe, Schaltflächen-Dropdown-Menü, Navigation, Navigationsleiste, Pfadnavigation, Paginierung, Layout, Miniaturansichten, Warndialoge, Fortschrittsbalken, Medienobjekte usw. cn.inspinia .cn
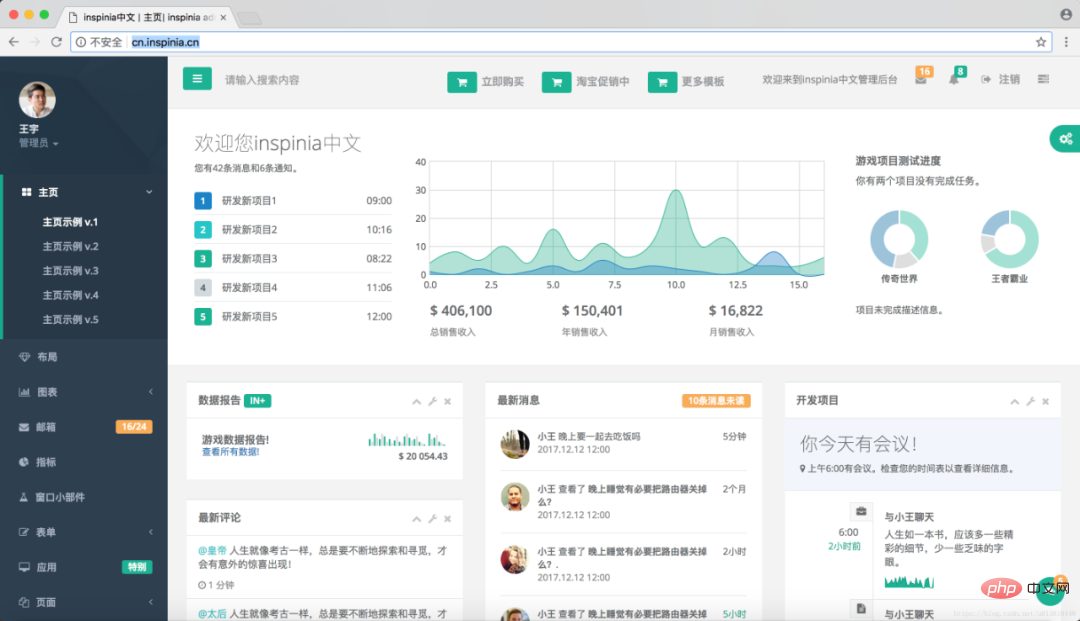
Rendering
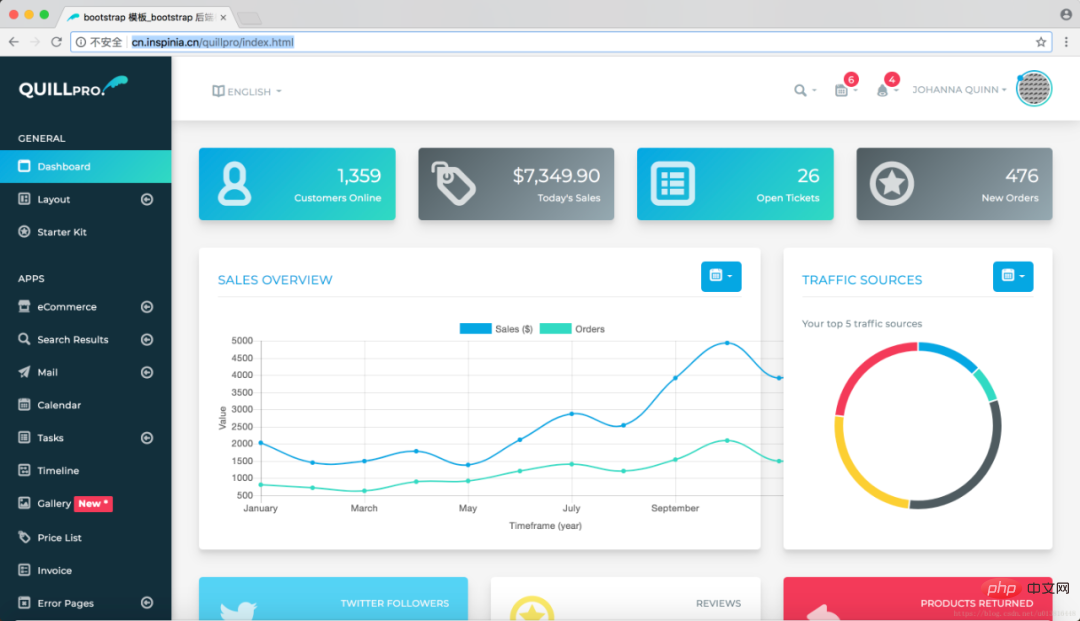
quillpro
Demo-Adresse http://cn.inspinia.cn/quillpro/index.htmlRendering nifty admin
nifty admin
Demo Adresse http://www.niftyadmin.cn
Rendering color admin
color admin
Demo-Adresse http://www.coloradmin.cn
smartadmin
Demo-Adresse http: //smartadmin.com.cnRendering

Dies ist eine Backend-Verwaltungspanel-Anwendung im Metro-Stil, die auf Bootstrap basiert, der Benutzeroberfläche von Bootstrap Metro Dashboard Basierend auf dem Twitter-Bootstrap-Stil und verwendet sowohl jQuery 1.9.1 als auch jQuery-UI-Komponenten. Es eignet sich sehr gut für die Hintergrundverwaltungssystemschnittstelle der Website.
Online-Demo (https://github.com/jiji262/Bootstrap_Metro_Dashboard)
 BootFlat – CSS-Framework-Komponente basierend auf HTML5
BootFlat – CSS-Framework-Komponente basierend auf HTML5
BootFlat ist eine flache UI-Komponente basierend auf Bootstrap, ähnlich dem nativen Bootstrap-Framework Im Vergleich dazu bietet BootFlat mehr Seitenkomponenten und fügt Seitenlayoutfunktionen hinzu. Was im Vergleich zu Flat UI hervorsticht, ist, dass BootFlat Ihnen helfen kann, HTML5 zu verwenden, um die Entwicklung von Web-Apps schneller zu implementieren.
Online-Demo (http://bootflat.github.io/index.html) 
Bootswatch – Kostenloses Bootstrap-Themenpaket
Bootswatch ist ein kostenloses Theme-Paket basierend auf Bootstrap, das umfangreiche Bootstrap-Themen enthält, Sie können die CSS-Dateien dieser Themes herunterladen und installieren, um eine Vielzahl schöner Bootstrap-Theme-Stile zu erhalten.
Online-Demo (https://bootswatch.com/)
Flat UI – Flaches UI-Entwicklungskit basierend auf Bootstrap
Flat UI ist ein flaches Front-End-UI-Toolkit basierend auf Bootstrap, Flat Das Design Die Anzahl der UI-Komponenten ist sehr frisch und schön. Zu den flachen UI-Komponenten gehören Schaltflächen, Eingabefelder, Kombinationsschaltflächen, Kontrollkästchen, Beschriftungen, Menüs, Fortschrittsbalken und Schieberegler sowie andere exquisite Elemente.
Online-Demo (https://github.com/designmodo/Flat-UI)
Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonWelches UI-Framework hat Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen





