

【Empfohlenes Tutorial: CSS-Video-Tutorial】
Das Float-Attribut wird oft im CSS-Layout verwendet, aber die Verwendung des Float-Attributs führt dazu, dass es im normalen Ablauf vom übergeordneten Container getrennt wird, was sehr beunruhigend ist
2.1 Verwenden Sie das Clear-Attribut, um Floats zu löschen. 
Was ist das Clear-Attribut? Das Attribut „clear“ gibt an, auf welcher Seite des Elements keine anderen „Vorherigen“ schwebenden Elemente zulässig sind. Ändern Sie den Code gerade. das erste Div) schwebt nicht mehr, sodass alle nachfolgenden Divs hängen bleiben können. Damit können wir am Ende des übergeordneten Containers ein leeres div hinzufügen und das Attribut clear:left setzen, damit wir unser Ziel erreichen können.
2.1.1 Fügen Sie ein leeres Div hinzu, um die Floats zu bereinigen.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Clear float</title>
<style type="text/css">
.container{
margin: 30px auto;
width:600px;
height: 300px;
}
.p{
border:solid 3px #a33;
}
.c{
width: 100px;
height: 100px;
background-color: #060;
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
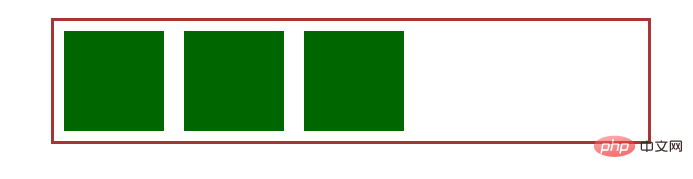
</html><div class="p"> <div class="c"></div> <div class="c" style="clear:left;"></div> <div class="c"></div> </div>
Eine kurze Erklärung: Nach dem Hinzufügen der floatfix-Klasse zum übergeordneten Container wird eine neue Klasse erstellt Fügen Sie ein sichtbares Blockelement hinzu und setzen Sie dann sein klares Attribut auf links, ähnlich dem Prinzip gerade. 2.1.3 Meisterhandschrift aus. Einige Klassenkameraden meinten, dass die obige Methode gut aussieht, aber was sollen wir tun, wenn IE6 und 7 keine Pseudoelemente unterstützen? Dies erfordert die Verwendung von BFC/haslayout
2.2按照BFC的定义,只有同属于一个BFC时,两个元素才有可能发生垂直Margin的重叠,这个包括相邻元素,嵌套元素,只要他们之间没有阻挡(例如边框,非空内容,padding等)就会发生margin重叠。
因此要解决margin重叠问题,只要让它们不在同一个BFC就行了,但是对于两个相邻元素来说,意义不大,没有必要给它们加个外壳,但是对于嵌套元素来说就很有必要了,只要把父元素设为BFC就可以了。这样子元素的margin就不会和父元素的margin发生重叠了。
我们可以利用BFC的第三条特性来“清浮动”,这里其实说清浮动已经不再合适,应该说包含浮动。也就是说只要父容器形成BFC就可以,简单看看如何形成BFC
我们可以对父容器添加这些属性来形成BFC达到“清浮动”效果
简单修改一下代码
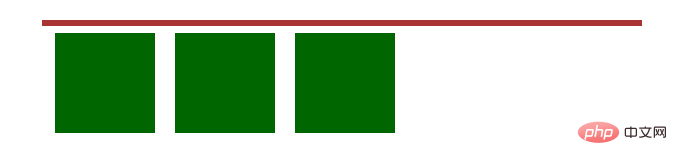
<div class="p" style="float:left;"> <div class="c">1</div> <div class="c">2</div> <div class="c">3</div> </div>
这样我们可以得到结果

我们可以看到父容器高度没有塌陷,但是长度变短了,因为div应用float‘后会根据内容来改变长度,这个在很多时候很有用,但是我们不希望有这种效果怎么办?
上面提到使用BFC使用float的时候会使父容器长度缩短,而且还有个重要缺陷——父容器float解决了其塌陷问题,那么父容器的父容器怎么办?难道要全部使用folat吗(确实有这种布局方式倒是)。BFC的几种方式都有各自的问题,overflow属性会影响滚动条和绝对定位的元素;position会改变元素的定位方式,这是我们不希望的,display这几种方式依然没有解决低版本IE问题。。。
看起来还是第一种方式比较好,可是低版本IE该怎么办呢?
我们知道在IE6、7内有个hasLayout的概念,很多bug正式由hasLayout导致的,当元素的hasLayout属性值为false的时候,元素的尺寸和位置由最近拥有布局的祖先元素控制。当元素的hasLayout属性值为true的时候会达到和BFC类似的效果,元素负责本身及其子元素的尺寸设置和定位。我们可以利用这点儿在IE6、7下完成清浮动,先看看怎么使元素hasLayout为true
在IE7中使用overflow: hidden|scroll|auto 也可以使hasLayout为true
经过上面的比较我们可以得出一个相对靠谱的解决方案
具体应该使用哪种方式来使元素hasLayout为true呢?相对而言zoom:1比较好,因为不会造成其它影响。想造成只在IE6、7上使用某些CSS的效果,我们还得需要一些CSS hack的知识,感兴趣同学可以看看 CSS hack,我们可以写出这样的CSS
.floatfix{
*zoom:1;
}
.floatfix:after{
content:"";
display:table;
clear:both;
}虽然我们得出了一种浏览器兼容的靠谱解决方案,但这并不代表我们一定得用这种方式,很多时候我们的父容器本身需要position:absolute等形成了BFC的时候我们可以直接利用这些属性了,大家要掌握原理,活学活用。总而言之清理浮动两种方式
利用 clear属性,清除浮动
使父容器形成BFC
更多编程相关知识,请访问:编程学习网站!!
Das obige ist der detaillierte Inhalt vonWie lösche ich Floats in CSS? Einführung in Clear- und BFC-Methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!