 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Eine kurze Analyse der Verwendung von data-* zum Anpassen von Attributen in HTML5
Eine kurze Analyse der Verwendung von data-* zum Anpassen von Attributen in HTML5
Eine kurze Analyse der Verwendung von data-* zum Anpassen von Attributen in HTML5

In jQuerys attr und prop wurde erwähnt, dass die unsachgemäße Verwendung von Eigenschaften in Versionen vor IE9 zu Speicherverlusten führt, und der Unterschied zwischen Attributen und Eigenschaften ist ebenfalls sehr problematisch, da die HTML5-Methode angepasst werden muss Das sogenannte data-* ist eigentlich das Datenpräfix plus der benutzerdefinierte Attributname. Daten können mit einer solchen Struktur gespeichert werden. Die Verwendung von data-* kann die aktuelle Situation verwirrender und nicht verwalteter benutzerdefinierter Attribute lösen.
Lese- und Schreibmethoden
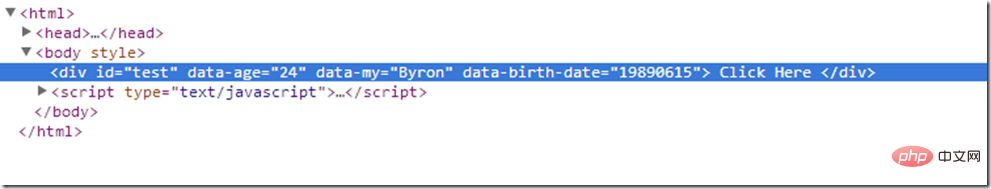
data-* hat zwei Einstellungsmethoden, Sie können direkt auf das HTML-Element-Tag schreiben
<div> Click Here </div>
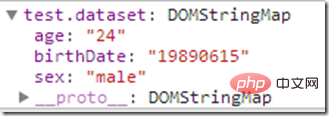
Das Datenalter ist ein benutzerdefiniertes Attribut, natürlich können wir es auch über JavaScript, Elemente in HTML5, bedienen verfügt über ein Datensatzattribut, bei dem es sich um eine Sammlung von Schlüssel-Wert-Paaren vom Typ DOMStringMap handelt
var test = document.getElementById('test');
test.dataset.my = 'Byron';Auf diese Weise wird p ein benutzerdefiniertes Datenattribut hinzugefügt. Bei der Verwendung von JavaScript sind zwei Dinge zu beachten den Datensatz.
1. Wir müssen das Präfix data-* entfernen, wenn wir Attribute hinzufügen oder lesen. Wir verwenden nicht die Form test.data-my; 2. Wenn der Attributname auch einen Bindestrich (-) enthält, muss er in die Groß-/Kleinschreibung umgewandelt werden. Wenn jedoch ein Selektor in CSS verwendet wird, müssen wir das Bindestrichformat verwenden.
Fügen Sie den Inhalt zum Code hinzu gerade jetzt
<style>
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>test.dataset.birthDate = '19890615';
so Wir haben das benutzerdefinierte Attribut data-birth-date über JavaScript festgelegt und einige Stile zu p im CSS-Stylesheet hinzugefügt, um den Effekt zu sehen

 Beim Lesen verwenden wir auch das Datensatzobjekt mit „.“ Um Attribute zu erhalten, müssen Sie auch das Datenpräfix entfernen und die Bindestriche müssen in Kamelbuchstaben umgewandelt werden.
Beim Lesen verwenden wir auch das Datensatzobjekt mit „.“ Um Attribute zu erhalten, müssen Sie auch das Datenpräfix entfernen und die Bindestriche müssen in Kamelbuchstaben umgewandelt werden.
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
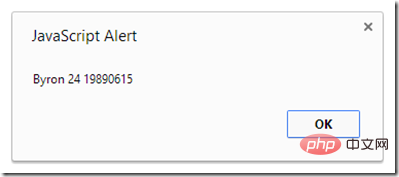
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
} getAttribute/setAttribute
getAttribute/setAttribute
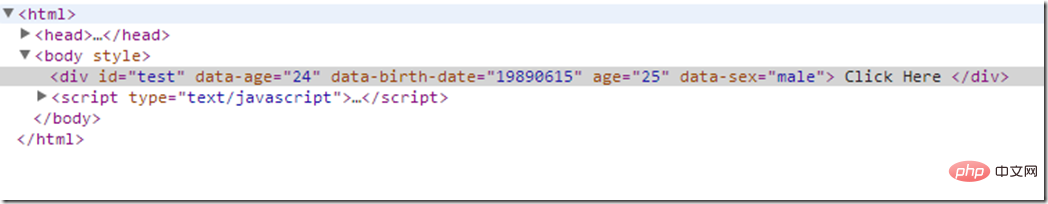
Gibt es außer der Benennung einen Unterschied zwischen diesem und getAttribute/setAttribute? Werfen wir einen Blick darauf. , was bedeutet, dass getAttribute/setAttribute alle Datensatzinhalte bedienen kann, dataset Der Inhalt ist nur eine Teilmenge von Attributen. Das Besondere ist die Benennung, aber es gibt nur Attribute mit dem Datenpräfix im Datensatz (es gibt kein Alter = 25). eins).
Warum verwenden wir also immer noch data-*? Einer der größten Vorteile besteht darin, dass wir alle benutzerdefinierten Attribute auf einheitliche Weise im Datensatzobjekt verwalten können verwenden.
Browserkompatibilität
 Unter ihnen ist IE11+ einfach ein echter Hingucker. Es scheint, dass es noch ein langer Weg ist, um dieses Attribut vollständig zu nutzen.
Unter ihnen ist IE11+ einfach ein echter Hingucker. Es scheint, dass es noch ein langer Weg ist, um dieses Attribut vollständig zu nutzen.
Weitere Programmierkenntnisse finden Sie auf:
Website zum Programmierenlernen! !
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung von data-* zum Anpassen von Attributen in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





