
So implementieren Sie einen kreisförmigen Fortschrittsbalken in CSS: Zeichnen Sie zuerst ein Quadrat. Zeichnen Sie dann zwei gleich große Rechtecke in das Quadrat Der tatsächliche Prozentsatz des Drehwinkels reicht aus.

Empfohlen: „css-Video-Tutorial“
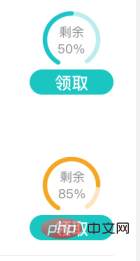
Der Effekt des Fortschrittsbalkens ist wie folgt: 
Die Effektverarbeitung des Vollkreises wird einfacher und Die Implementierung der unvollständigen Schleife wird detaillierter beschrieben. Das Folgende ist die Implementierungslogik und der Implementierungsprozess.
Zusammensetzung des Fortschrittsbalkens:
Ring: Zwei Farben des Fortschrittsbalkens. Wenn der Saldo weniger als 50 % beträgt, ändert sich die Farbe des Fortschrittsbalkens von Grün zu Gelb. Die Fortschrittsbalkenstruktur besteht aus zwei übereinanderliegenden Ringen; der obere übereinanderliegende Ring zeigt die verbleibende Menge in dunkler Farbe an; der untere übereinanderliegende Ring zeigt 100 % der Gesamtmenge in heller Farbe an.
Stilimplementierung:
1: Zeichnen Sie ein Quadrat, wie im schattierten Teil im Bild gezeigt: 
2: Zeichnen Sie zwei gleich große Rechtecke, die das Quadrat gleichmäßig teilen (beachten Sie, dass jedes Rechteck festgelegt werden muss: Überlauf : ausgeblendet), wie im schattierten Teil in der Abbildung dargestellt: 

3: Der Fortschrittsbalken besteht aus zwei übereinanderliegenden Ringen, daher müssen im ersten Schritt vier gleich große Rechtecke in das Quadrat gezeichnet werden, um verschiedene Teile anzuzeigen der Ringe.
4: Zeichnen Sie in jedes Rechteck ein Quadrat, das die gleiche Größe wie das übergeordnete Quadrat hat, um den Ring anzuzeigen. Der Ring im linken Halbrechteck legt nur den oberen Rand fest und der Ring im rechten Halbrechteck legt nur fest oberer Rand und rechter Rand. Rand, wie durch den Schatten im Bild dargestellt:

5: Um den dynamischen prozentualen Fortschritt des Fortschrittsbalkens zu realisieren, verwenden Sie CSS3s transform:rotate, um den oberen überlagerten Ring in eine tatsächliche Drehung umzuwandeln Winkel basierend auf dem tatsächlichen Prozentsatz.
Wenn der Restbetrag größer als 50 % ist, muss der überlagerte Ringdrehwinkel auf der linken Seite nicht geändert werden. Sie müssen nur den überlagerten Ringdrehwinkel auf der rechten Seite berechnen.
Wenn die verbleibende Menge weniger als 50 % beträgt und die Ringdrehung auf der linken Seite überlagert wird, wird der linke Halbring als vollständiger Halbring angezeigt. Zu diesem Zeitpunkt wird ein linker Halbring benötigt, um den Ringteil abzudecken auf der linken Seite, die den Fortschrittsbereich überschreitet; wie im Bild unten gezeigt:
<p class="progress_wrap js_halfClassNameObj">
<p class="right under">
<p class="circleProgress rightcircle"></p>
</p>
<p class="left under">
<p class="circleProgress leftcircle"></p>
</p>
<p class="right up">
<p class="circleProgress rightcircle js_progressRight" style="-webkit-transform:rotate('+circleData.rightRotate.toString()+'deg)"></p>
</p>
<p class="left up">
<p class="circleProgress leftcircle js_progressLeft" style="-webkit-transform:rotate('+circleData.leftRotate.toString()+'deg)"></p>
</p>
//percent小于50时需要使用遮罩进行遮挡超出环形范围部分
<p class="left up_left_cover js_giftLeftCover" style="display:'+circleData.leftCircleDisplay+'">
<p class="circleProgress leftcircle color_border_t_l04"></p>
</p>
<p class="num">
<p>剩余</p>
<p class="js_giftPercent">'+circleData.percent+'%</p>
</p>
</p> css-Code:
css-Code: .progress_wrap{
position: relative;
margin:0 0 0 .14rem;
width:.92rem;height:.92rem;
//little和more用来展示黄色和绿色的效果
&.little{
.under{
.rightcircle,.leftcircle{
border-top:$progress_border_under_little;
}
.rightcircle{
border-right:$progress_border_under_little;
}
.leftcircle{
border-left:$progress_border_under_little;
}
}
.up{
.rightcircle,.leftcircle{
border-top:$progress_border_up_little;
}
.rightcircle{
border-right:$progress_border_up_little;
}
.leftcircle{
border-left:$progress_border_up_little;
}
}
//用遮挡实现左侧剩余百分比,遮住超出环形范围部分;核心是使用同心圆进行边框进行遮挡
.up_left_cover{
width:.47rem;height:.92rem;
.leftcircle{
top:-.02rem;
width:.74rem;height:.74rem;
border:.11rem solid transparent;
border-top:$progress_border_up_left_cover_little;
border-left:$progress_border_up_left_cover_little;
//实际值为195deg,被遮挡环颜色值深有光晕,需要将角度进行微调(-191deg)进行完全遮挡
-webkit-transform:rotate(-191deg);
}
}
}
&.more{
.under{
.rightcircle,.leftcircle{
border-top:$progress_border_under;
}
.rightcircle{
border-right:$progress_border_under;
}
.leftcircle{
border-left:$progress_border_under;
}
}
.up{
.rightcircle,.leftcircle{
border-top:$progress_border_up;
}
.rightcircle{
border-right:$progress_border_up;
}
.leftcircle{
border-left:$progress_border_up;
}
}
}
.right,.left{
position: absolute;top:0;overflow:hidden;
width:.46rem;height:.92rem;
.circleProgress{
position: absolute; top:0;
width: .78rem; height: .78rem;
border:.07rem solid transparent; border-radius: 50%;
}
.rightcircle{
right:0;
-webkit-transform: rotate(15deg);
}
.leftcircle{
left:0;
-webkit-transform: rotate(-15deg);
}
}
.right{
right:0;
}
.left{
left:0;
}
.num{
position: absolute;left:50%;top:50%;
width:.5rem;
transform:translate(-50%,-50%);
font-size:.12rem;color:$public_auxiliary_col;text-align:center;line-height:.26rem;
}
}Die Ringdrehwinkel-Umrechnung muss je nach Bedarf fein abgestimmt werden.
Wenn Sie gute Vorschläge haben, können Sie diese gerne teilen.Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen kreisförmigen Fortschrittsbalken in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!