
So ermittelt jquery, ob auf eine Schaltfläche geklickt wird: Erstellen Sie zunächst eine Datei und verwenden Sie das Schaltflächen-Tag, um drei Schaltflächen zu erstellen. Verwenden Sie dann [$(this)], um das aktuell angeklickte Schaltflächenobjekt abzurufen um die ID der angeklickten Schaltfläche zu erhalten und so festzustellen, auf welche Schaltfläche geklickt wurde.

Empfohlen: „jquery-Video-Tutorial“
Wie jquery bestimmt, ob auf eine Schaltfläche geklickt wird:
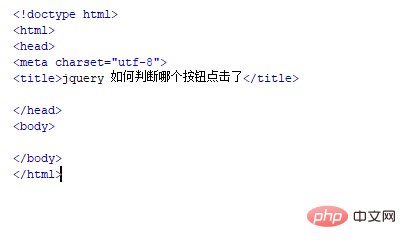
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery ermittelt, welche Schaltfläche Angeklickt.

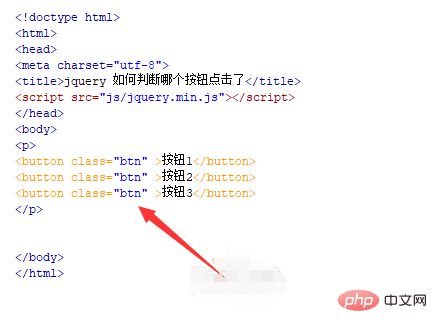
2. Führen Sie in der Datei test.html die Bibliotheksdatei jquery.min.js ein und laden Sie die Datei erfolgreich, um die Methoden in jquery zu verwenden.

3. Erstellen Sie in der Datei test.html im p-Tag drei Schaltflächen mit den Namen „Button 1“, „Button 2“ und „Button 3“. drei Das Klassenattribut der Schaltfläche button ist btn.

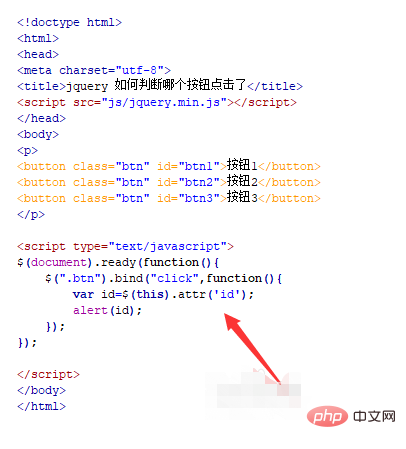
4. Setzen Sie in der Datei test.html die ID-Attribute der Schaltflächen-Tags auf btn1, btn2 und btn3. Dies wird hauptsächlich verwendet, um die ID über die unten stehende JQuery abzurufen, um zu bestimmen, auf welche Schaltfläche geklickt wurde.

5. Schreiben Sie in die Datei test.html das Tag <script></script> und der js-Logikcode der Seite wird in das Tag geschrieben.

6. Wenn die Seite über die Methode ready () geöffnet wird, verwenden Sie im js-Tag das Symbol $, um das Schaltflächenobjekt über den Klassennamen btn abzurufen, und verwenden Sie dann die Methode bind (), um es zu binden Wenn auf die Schaltfläche geklickt wird, wird das aktuell angeklickte Schaltflächenobjekt über $(this) abgerufen, die attr()-Methode wird verwendet, um die ID der angeklickten Schaltfläche abzurufen, und die ID wird mithilfe der Warnung ausgegeben ()-Methode, um festzustellen, auf welche Schaltfläche geklickt wurde.

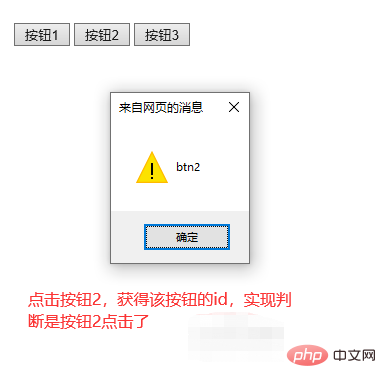
7. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Beurteilungsergebnisse anzuzeigen.

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob in jquery auf die Schaltfläche geklickt werden soll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So konfigurieren Sie JDK-Umgebungsvariablen
So konfigurieren Sie JDK-Umgebungsvariablen
 Was bedeutet Kol?
Was bedeutet Kol?