
Wie man den schrägen Schriftstil in CSS festlegt, kann mit dem Attribut „font-style“ festgelegt werden, z. B. [font-style:oblique;]. Das Attribut „font-style“ gibt den Schriftstil des Textes an, und der Attributwert „oblique“ gibt den kursiven Stil an.

Einführung in verwandte Attribute:
font-style-Attribut gibt den Schriftstil des Textes an.
(Freigabe von Video-Tutorials: CSS-Video-Tutorial)
Attributwert:
normal Standardwert. Der Browser zeigt einen Standardschriftstil an.
italic Der Browser zeigt einen kursiven Schriftstil an.
oblique Der Browser zeigt einen schrägen Schriftstil an.
inherit gibt an, dass der Schriftstil vom übergeordneten Element geerbt werden soll.
Codebeispiel:
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
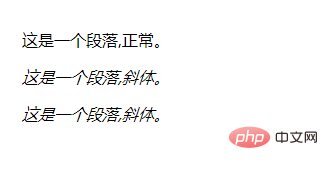
<p class="normal">这是一个段落,正常。</p>
<p class="italic">这是一个段落,斜体。</p>
<p class="oblique">这是一个段落,斜体。</p>
</body>Effekt:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Schriftneigungsstil in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!