Ist IE7 mit CSS3 kompatibel?
ie7 ist mit etwas CSS3 kompatibel. IE ist nicht vollständig mit CSS3 kompatibel. IE8 ist nur mit einem sehr kleinen Teil von IE9 und höher kompatibel, aber ab IE11 ist es nicht kompatibel Kompatibel mit moderneren Stilen wie Flex-Box.

IE ist nicht vollständig mit CSS3 kompatibel:
-
Unterhalb von IE8 ist es fast nicht mit CSS3 kompatibel, und IE8 unterstützt nur einen sehr kleinen Teil, z. B. Box-Sizing: Border-Box
IE9 und höher beginnen mit der Unterstützung von CSS3.
IE9 und höher sind mit einigen Stilen kompatibel, aber Dinge wie Flex-Box sind nicht kompatibel;
IE11 und höher sind mit moderneren Stilen wie Flex-Box kompatibel.
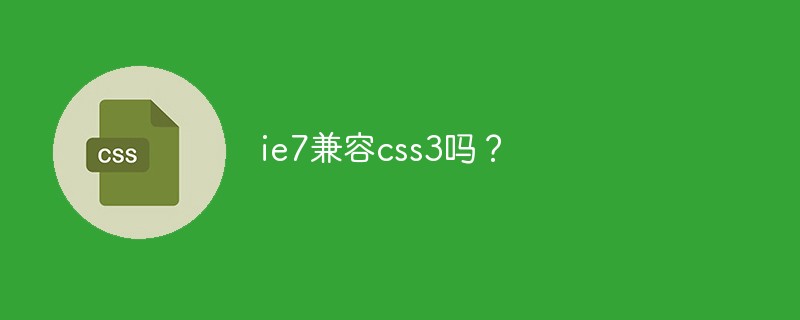
Die Kompatibilität der CSS3-Eigenschaften ist in der folgenden Abbildung dargestellt. Es ist ersichtlich, dass die Browser Chrome und Safari die CSS3-Attribute vollständig unterstützen und sowohl von Mac- als auch von Windows-Plattformen vollständig unterstützt werden.

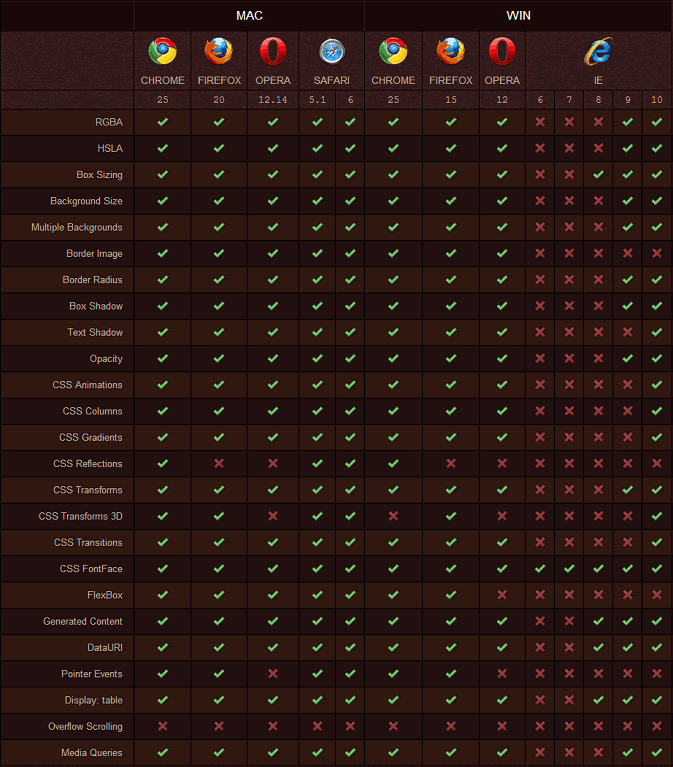
Die CSS3-Selektorunterstützung ist in der folgenden Abbildung dargestellt. Neben der IE-Familie und Firefox3 werden fast alle anderen unterstützt, Chrome, Safari, Firefox 3.6 und Opera 10.5 sind die besten.

Jeder gängige Browser verfügt über definierte private Attribute, damit Benutzer die neuen Funktionen von CSS3 nutzen können. Beispielsweise beginnen die privaten Eigenschaften des
Internet Explorer-Browsers mit dem Präfix -ms- (derzeit unterstützt nur IE 8+ das Präfix -ms-).
Die privaten Attribute von Browsern vom Typ Webkit (wie Safari, Chrome) beginnen mit dem Präfix -webkit-,
-
Die privaten Attribute von Browsern vom Typ Gecko (wie Firefox) beginnen mit dem Präfix -moz-,
Die privaten Attribute von Browsern vom Typ „Konqueror“ beginnen mit dem Präfix -khtml- : Einführung in die Programmierung - ! !
Das obige ist der detaillierte Inhalt vonIst IE7 mit CSS3 kompatibel?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.






