CSS Was ist das Holy Grail-Layout?
In CSS bezieht sich das Holy Grail-Layout auf ein dreispaltiges Layout, bei dem die Breite der Felder auf beiden Seiten festgelegt ist und das mittlere Feld adaptiv ist. Die mittlere Spalte wird vor dem Dokumentfluss platziert Stellen Sie sicher, dass es zuerst gerendert wird. Alle drei Spalten werden mithilfe von „float:left“ und mit den Attributen „left“ und „right“ kombiniert.

Jeder muss mit den beiden klassischen Layouts des Frontends vertraut sein – dem Holy Grail-Layout und dem Double Flying Wing-Layout, denn es kann nicht nur Ihr Verständnis der HTML-Struktur, sondern auch Ihre Beherrschung von DIV+CSS widerspiegeln Layout.
Tatsächlich ist das Holy Grail-Layout dasselbe wie das Doppel-Nurflügler-Layout. Sie alle implementieren ein dreispaltiges Layout, wobei die Boxen auf beiden Seiten eine feste Breite haben und die mittlere Box sich anpasst, was wir oft als solides Layout bezeichnen. Die Wirkung, die sie erzielen, ist die gleiche, der Unterschied liegt in der Idee ihrer Umsetzung.
Durch Zoomen der Seite können Sie feststellen, dass bei einer Änderung der Seitenbreite das dreispaltige Layout das mittlere Feld ist, das zuerst gerendert wird, und die Felder auf beiden Seiten fixiert sind. Auch wenn die Seitenbreite kleiner wird wird unser Surfen nicht beeinträchtigen. 注意:当你缩放页面的时候,宽度不能小于700PX,为了安全起见,最好还是给body加一个最小宽度!
Wenn Sie ein wenig Verständnis haben, werfen wir einen Blick auf die Implementierung des Holy Grail-Layouts:
Hinweis: Sie können den zurückgesetzten Teil des Codes selbst hinzufügen
1. HTML-Struktur:
<header>
<h4>Header内容区</h4>
</header>
<div class="container">
<div class="middle">
<h4>中间弹性区</h4>
</div>
<div class="left">
<h4>左边栏</h4>
</div>
<div class="right">
<h4>右边栏</h4>
</div>
</div>
<footer>
<h4>Footer内容区</h4>
</footer>Einige Leute mögen es sein verwirrt, warum ist der mittlere Teil? Der Hauptteil sollte zuerst geschrieben werden. Weil die mittlere Box zuerst gerendert werden sollte und ihr adaptiver Wert, also die Breite, auf 100 % festgelegt werden sollte.
2. CSS-Stil:
header{
width: 100%; height: 40px;
background-color: #8ecfd4;
}
.container{
overflow:hidden;
}
.middle{
width: 100%;
background-color: #f7f537;
float:left;
}
.left{
width: 200px;
background-color: #37f7c8;
float:left;
}
.right{
width: 200px;
background-color: #eb6100;
float:left;
}
footer{
width: 100%;
height: 30px;
background-color: #8ecfd4;
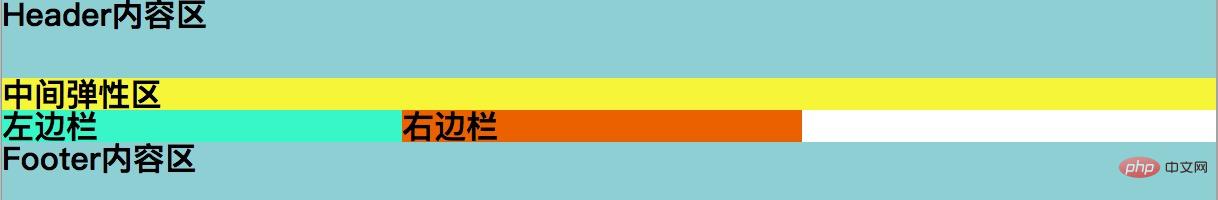
}Zu diesem Zeitpunkt rendern:

Zu diesem Zeitpunkt werden die drei Spalten in der Mitte nicht in einer Zeile angezeigt, und der Grund ist sehr klar. Alle drei Spalten sind schwebend, aber die Breite der mittleren Spalte ist auf 100 % eingestellt, sodass die linke und rechte Spalte die neue Zeilenanzeige nicht unterstützen können.
Jetzt müssen wir die linke Spalte nach links und die rechte Spalte nach rechts verschieben. Dann brauchen wir einen negativen CSS-Marge.
3. Verwenden Sie ein negatives Randlayout.
Lassen Sie das Feld auf der linken Seite nach oben gehen Layout
Obwohl es jetzt fertig zu sein scheint Das gewünschte Layout ist erreicht, aber wir haben immer noch Probleme beim Füllen von Inhalten in der Mitte. In diesem Schritt geben wir auch dem mittleren Hauptteil eine Höhe, um visuelle Effekte zu erleichtern. .left{
margin-left:-100%;
}
 4. Lassen Sie das mittlere adaptive Feld sicher anzeigen (verwenden Sie das übergeordnete Element, um die linken und rechten Auffüllwerte festzulegen, und drücken Sie die drei untergeordneten Felder des übergeordneten Elements in die Mitte.)
4. Lassen Sie das mittlere adaptive Feld sicher anzeigen (verwenden Sie das übergeordnete Element, um die linken und rechten Auffüllwerte festzulegen, und drücken Sie die drei untergeordneten Felder des übergeordneten Elements in die Mitte.)
.right {
margin-left:-200px;
}Die 200 Pixel hier sind die Breite von die linken und rechten Kästchen.
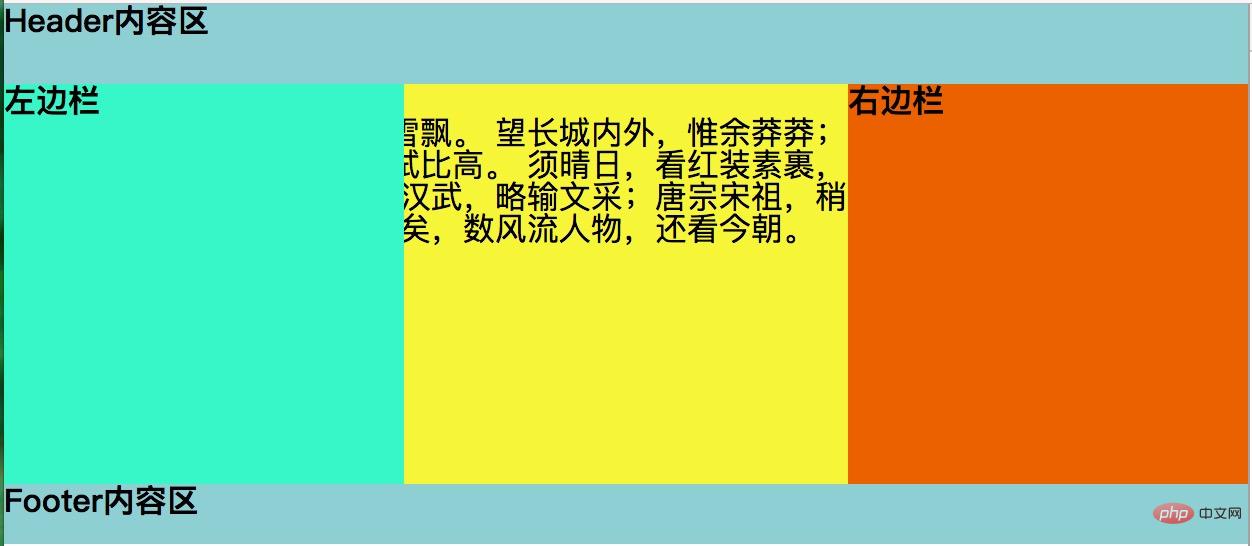
Der Effekt ist wie folgt:

Verwenden Sie die Polsterung der Eltern, um die Box in die Mitte zu drücken.
Wir können sehen, dass die Polsterung auf der linken und rechten Seite vorhanden ist, der Inhalt der mittleren Box jedoch noch vorhanden ist unterdrückt.
5. Trennen Sie die linke und rechte Seite (fügen Sie eine Positionierung zu den linken und rechten Feldern hinzu. Nachdem Sie die Positionierung hinzugefügt haben, können Sie die linken und rechten Werte für die linken und rechten Felder festlegen.)
.middle{
width: 100%;
height: 200px;
background-color: #f7f537;
float:left;
}
.left{
width: 200px;
height: 200px;
background-color: #37f7c8;
float:left;
}
.right{
width: 200px;
height: 200px;
background-color: #eb6100;
float:left;
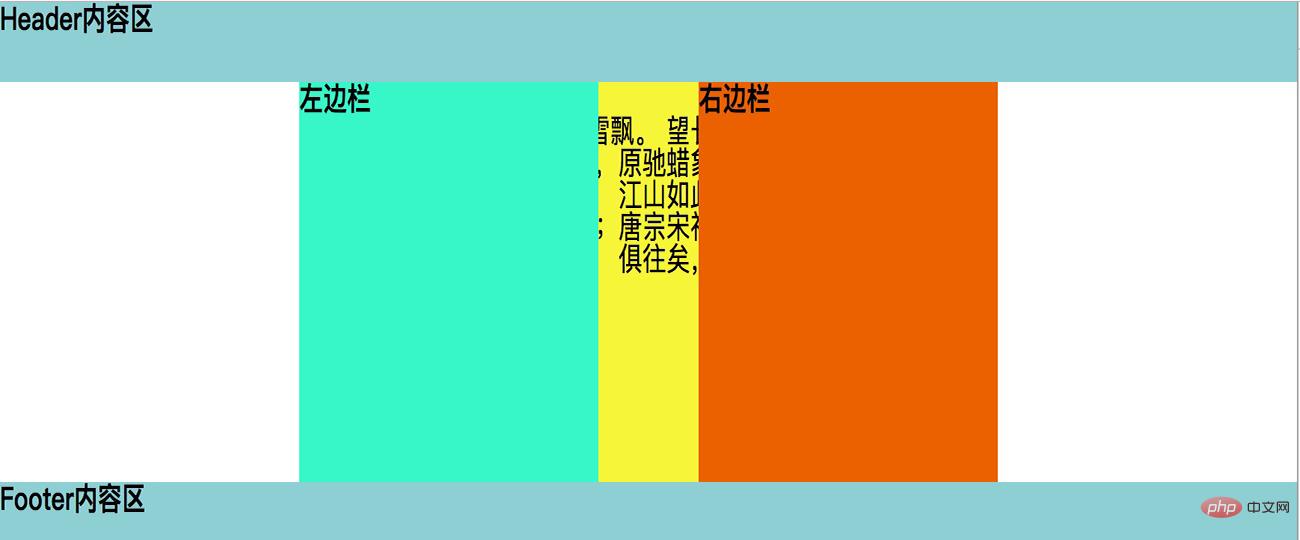
}Schau bei den endgültigen Renderings

Jetzt ist unser The Holy Grail-Layout in Ordnung! Der gewünschte Effekt wird erreicht. Das linke und das rechte Feld sind fixiert, das mittlere Feld ist adaptiv und der Inhalt des mittleren Felds wird überhaupt nicht beeinflusst. Ich hoffe, es hilft allen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonCSS Was ist das Holy Grail-Layout?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




