
So führen Sie Bilder in HTML ein: Sie können Bilder über das img-Tag hinzufügen, z. B. [
]. Das img-Tag verfügt über zwei erforderliche Attribute: src und alt.

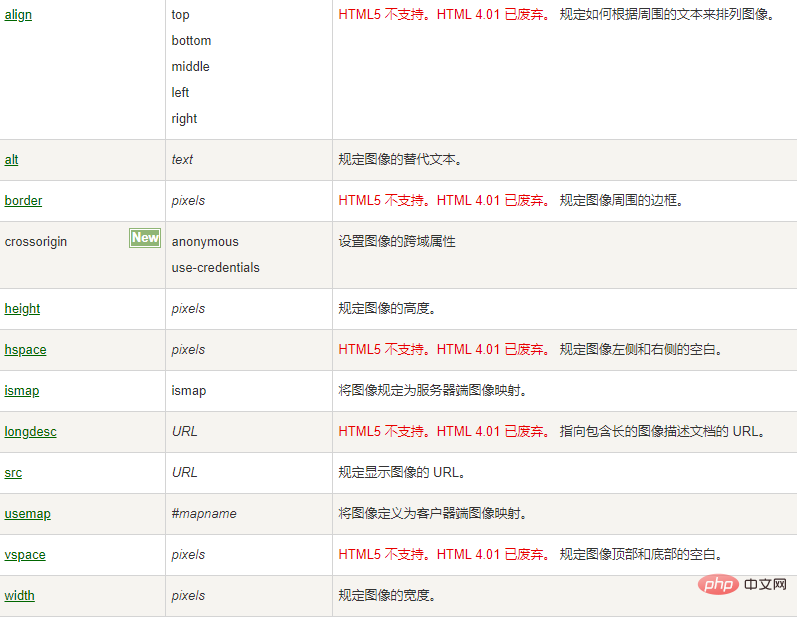
Verwandte Attribute:
Das
-Tag hat zwei erforderliche Attribute: src und alt.
(Teilen von Lernvideos: HTML-Video-Tutorial)
Attributwert:

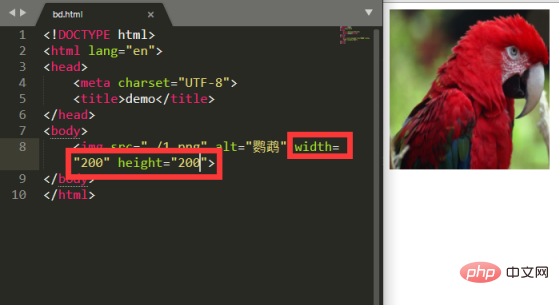
Beispiel:
Die Breite und Höhe des im IMG-Tag eingefügten Bildes entspricht standardmäßig der Breite und Höhe des Bildes selbst. Wenn Sie Breite und Höhe anpassen möchten, können Sie die Breite und Höhe als Beispiel auf „200“ festlegen.

Verwandte Empfehlungen: HTML-Tutorial
Das obige ist der detaillierte Inhalt vonSo führen Sie Bilder in HTML ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!