Was sind die Vue-Ladeoptimierungsstrategien?
Vue-Ladeoptimierungsstrategie: 1. Lazy Loading von Routen; 2. Laden von Komponenten nach Bedarf; 3. Verwendung von [compression-webpack-plugin] zum Packen von Dateien in das GZIP-Format;

【Empfohlene verwandte Artikel: vue.js】
Vue-Ladeoptimierungsstrategie:
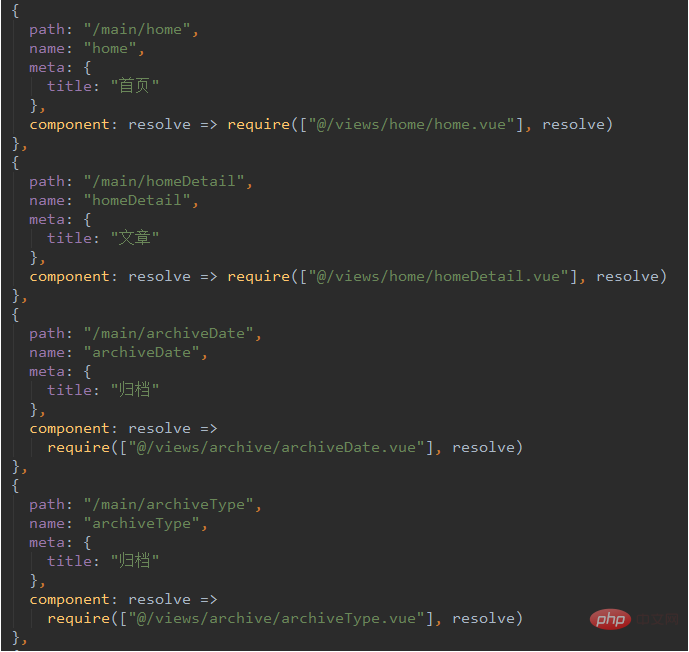
Methode 1. Route Lazy Loading
Der Grund für das langsame Laden des ersten Bildschirms ist Nichts weiter als eine Einzelseitenanwendung Es ist notwendig, die gesamte Seite in die Routing-Tabelle zu laden, und das Routing-Lazy-Loading soll dieses Problem lösen. Es wäre effizienter, wenn wir die Komponenten, die verschiedenen Routen entsprechen, in verschiedene Codeblöcke aufteilen und dann die entsprechenden Komponenten laden könnten, wenn auf die Route zugegriffen wird. Das Folgende ist ein konkretes Beispiel für das verzögerte Laden des Vue-Routings. Die Methode ist sehr einfach. Wenn Sie nicht ins Detail gehen möchten, geben Sie einfach die Route gemäß diesem Format ein. Wenn Sie sich für das verzögerte Laden von Routen interessieren, gehen Sie bitte zu Vue-Router. Methode 2. Komponenten bei Bedarf laden. Warum sollten wir Komponenten bei Bedarf laden? Der Grund ist auch sehr einfach. Einige Komponentenbibliotheken enthalten umfangreiche Komponenten. Wenn wir sie direkt einführen, werden wir zwangsläufig einige Komponenten einführen, die wir überhaupt nicht verwenden. Dadurch wird die Verpackung relativ groß und sieht für uns auch sehr unprofessionell aus. Daher ist es notwendig, es bei Bedarf einzuführen. Nehmen wir nun die iview-Komponentenbibliothek als Beispiel, um mehr über den On-Demand-Einführungsprozess zu erfahren.
1. Stellen Sie zunächst das On-Demand-Ladetool babel-plugin-import vor
npm install babel-plugin-import --save-dev
{
"plugins": [["import", {
"libraryName": "iview",
"libraryDirectory": "src/components"
}]]
}
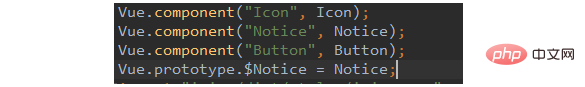
Dinge, die hier zu beachten sind: Global registrierte Komponenten müssen am Vue-Prototyp aufgehängt werden. Wenn wir beispielsweise die Notice-Komponente verwenden müssen, dann benötige ich
Vue.prototype.$Notice = Notice;
damit wir die iview-Komponente normal verwenden können.
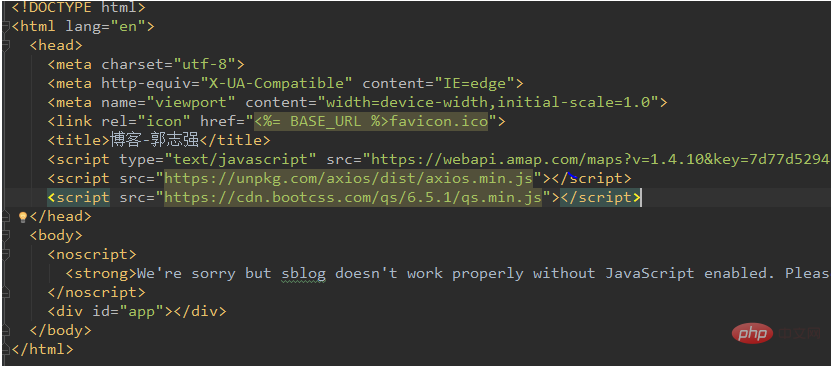
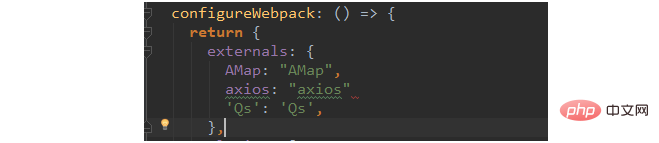
Methode 3: CDN-Beschleunigungsstrategie verwenden
2. Konfigurieren Sie externe Geräte normalerweise globale Amap, Axios und Qs
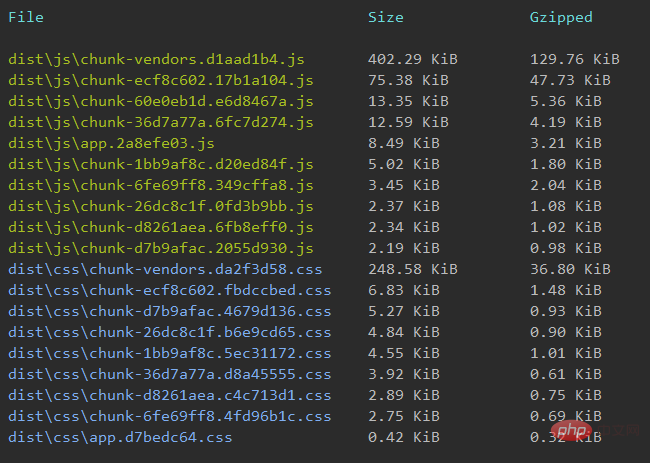
Methode 4. Verwenden Sie das Komprimierungs-Webpack-Plugin, um die Datei in das GZIP-Format zu packen Die Komprimierungs-Webpack-Plugin-Abhängigkeit generiert eine .gz-Datei, wenn npm build ausführt. Die Datei, auf die das Projekt später zugreift, ist diese .gz-Datei. Das normale Projektpaketvolumen wird um mehr als die Hälfte reduziert. 
Lassen Sie uns den Nutzungsprozess dieser Abhängigkeit näher beschreiben.
1.npm führt 
npm install compression-webpack-plugin --save-dev
3.nginx aktiviert den Gzip-Modus
Das Frontend wurde im vorherigen Schritt konfiguriert und dann nginx kooperiert. Dies ist relativ einfach. Solange Sie ein wenig Verständnis für nginx haben, konfigurieren wir etwas Code in nginx.conf

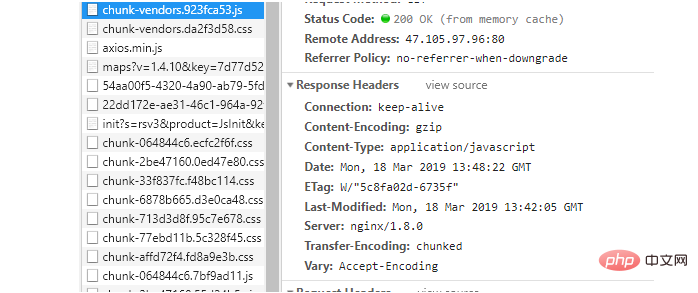
4 Überprüfen Sie, ob die Konfiguration erfolgreich ist ist sehr einfach. Überprüfen Sie einfach, ob die Inhaltskodierung der Antwortheader der Chunk-Datei gzip ist

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonWas sind die Vue-Ladeoptimierungsstrategien?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wird Vue für Frontend oder Backend verwendet?
Apr 03, 2025 am 12:07 AM
Wird Vue für Frontend oder Backend verwendet?
Apr 03, 2025 am 12:07 AM
Vue.js wird hauptsächlich für die Front-End-Entwicklung verwendet. 1) Es handelt sich um ein leichtes und flexibles JavaScript-Framework, das sich auf den Aufbau von Benutzeroberflächen und einseitigen Anwendungen konzentriert. 2) Der Kern von Vue.js ist das reaktionsschnelle Datensystem, und die Ansicht wird automatisch aktualisiert, wenn sich die Daten ändert. 3) Es unterstützt die Komponentenentwicklung und die Benutzeroberfläche kann in unabhängige und wiederverwendbare Komponenten aufgeteilt werden.
 Wie ist die Methode, um Vue.js -Zeichenfolgen in Objekte umzuwandeln?
Apr 07, 2025 pm 09:18 PM
Wie ist die Methode, um Vue.js -Zeichenfolgen in Objekte umzuwandeln?
Apr 07, 2025 pm 09:18 PM
Die Verwendung von JSON.Parse () String to Object ist am sichersten und effizientesten: Stellen Sie sicher, dass die Zeichenfolgen den JSON -Spezifikationen entsprechen, und vermeiden Sie häufige Fehler. Verwenden Sie Try ... Fang, um Ausnahmen zu bewältigen, um die Code -Robustheit zu verbessern. Vermeiden Sie die Verwendung der Methode EVAL (), die Sicherheitsrisiken aufweist. Für riesige JSON -Saiten kann die Analyse oder eine asynchrone Parsen in Betracht gezogen werden, um die Leistung zu optimieren.
 Wie erstelle und verwende ich benutzerdefinierte Plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
Wie erstelle und verwende ich benutzerdefinierte Plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
In Artikel werden kundenspezifische VUE.JS -Plugins erstellt und verwendet, einschließlich der Best Practices für Entwicklung, Integration und Wartung.
 Ist Vue.js schwer zu lernen?
Apr 04, 2025 am 12:02 AM
Ist Vue.js schwer zu lernen?
Apr 04, 2025 am 12:02 AM
Vue.js ist nicht schwer zu lernen, insbesondere für Entwickler mit einer JavaScript -Stiftung. 1) Sein progressives Design und das reaktionsschnelle System vereinfachen den Entwicklungsprozess. 2) Komponentenbasierte Entwicklung macht das Codemanagement effizienter. 3) Die Nutzungsbeispiele zeigen eine grundlegende und fortgeschrittene Verwendung. 4) Häufige Fehler können durch VEDEVTOOLS debuggen werden. 5) Leistungsoptimierung und Best Practices, z. B. die Verwendung von V-IF/V-Shows und Schlüsselattributen, können die Anwendungseffizienz verbessern.
 Wie benutze ich Baum, das in Vue.js zittert, um nicht verwendeten Code zu entfernen?
Mar 18, 2025 pm 12:45 PM
Wie benutze ich Baum, das in Vue.js zittert, um nicht verwendeten Code zu entfernen?
Mar 18, 2025 pm 12:45 PM
In dem Artikel werden mit dem Baumschütteln in Vue.js mit dem Entfernen des nicht verwendeten Codes eingerichtet, wobei das Setup mit ES6 -Modulen, Webpackkonfiguration und Best Practices für die effektive Implementierung detailliert wird. Charakterzahl: 159
 Was sind die wichtigsten Merkmale von VUE.JS (Komponentenbasierte Architektur, virtuelles DOM, reaktive Datenbindung)?
Mar 14, 2025 pm 07:05 PM
Was sind die wichtigsten Merkmale von VUE.JS (Komponentenbasierte Architektur, virtuelles DOM, reaktive Datenbindung)?
Mar 14, 2025 pm 07:05 PM
VUE.JS verbessert die Webentwicklung mit seiner Komponenten-basierten Architektur, virtuellen DOM für die Leistung und reaktive Datenbindung für Echtzeit-UI-Updates.
 Wie konfiguriere ich Vue CLI so, dass sie verschiedene Build -Ziele (Entwicklung, Produktion) verwenden?
Mar 18, 2025 pm 12:34 PM
Wie konfiguriere ich Vue CLI so, dass sie verschiedene Build -Ziele (Entwicklung, Produktion) verwenden?
Mar 18, 2025 pm 12:34 PM
In dem Artikel wird erläutert, wie VUE CLI für verschiedene Build -Ziele konfiguriert, Umgebungen der Produktion optimieren und die Entwicklung von Quellkarten für das Debuggen sicherstellen kann.
 Wie verwende ich Vue mit Docker für die Bereitstellung von Container?
Mar 14, 2025 pm 07:00 PM
Wie verwende ich Vue mit Docker für die Bereitstellung von Container?
Mar 14, 2025 pm 07:00 PM
In dem Artikel wird die Verwendung von Vue mit Docker zur Bereitstellung erörtert, wobei der Schwerpunkt auf Setup, Optimierung, Management und Leistungsüberwachung von VUE -Anwendungen in Containern liegt.




