
Die Funktion, die gleichzeitig Leerzeichen auf der linken und rechten Seite einer Zeichenfolge entfernt, ist „trim()“; die Funktion trim() kann verwendet werden, um die führenden und nachfolgenden Leerzeichen einer Zeichenfolge zu löschen umfassen: Leerzeichen, Tabulatoren, Zeilenumbrüche und andere Leerzeichen usw., die Syntax lautet „string.trim()“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, Javascript1.8.5, dieser Artikel gilt für alle Computermarken.
[Verwandte Empfehlung: JavaScript-Video-Tutorial]
Die Funktion, die gleichzeitig Leerzeichen links und rechts von einer Zeichenfolge entfernt, ist trim(). Die Methode
trim() wird verwendet, um die führenden und nachfolgenden Leerzeichen einer Zeichenfolge zu entfernen. Zu den Leerzeichen gehören: Leerzeichen, Tabulatoren, Zeilenumbrüche und andere Leerzeichen. Die Methode
trim() ändert die ursprüngliche Zeichenfolge nicht. Die Methode
trim() ist nicht auf Null-, undefinierte und Zahlentypen anwendbar.
Syntax:
string.trim()
Rückgabewert:
Gibt eine Zeichenfolge zurück, bei der führende und nachgestellte Leerzeichen entfernt wurden.
Beispiel:
<script>
var str = " hello ";
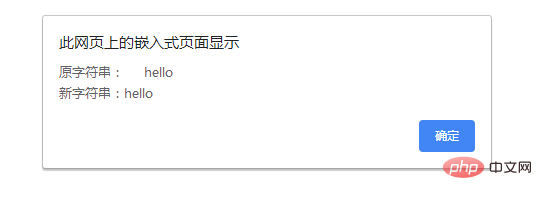
alert("原字符串:"+str+"\n"+"新字符串:"+ str.trim());
</script>Ausgabe:

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWelche Funktion entfernt gleichzeitig Leerzeichen links und rechts einer Zeichenfolge?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!