Empfohlene 11 unverzichtbare Websites für Front-End-Entwickler im Jahr 2022
Im Internet gibt es viele tolle Tools, die uns das Leben als Frontend-Entwickler erleichtern. In diesem Beitrag werfe ich einen kurzen Blick auf 11 Tools, die ich regelmäßig in meiner Entwicklungsarbeit verwende. Mit
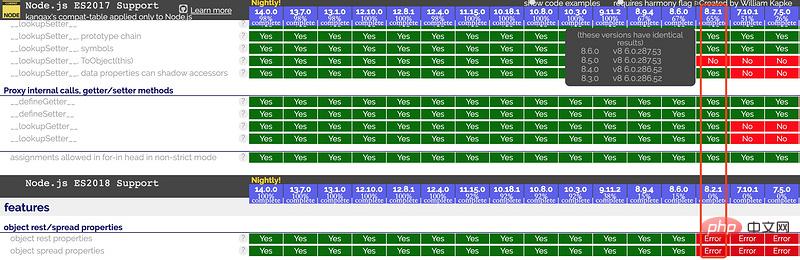
Node.green
wird überprüft, ob die aktuelle Node-Version über bestimmte Funktionen verfügt. Beispielsweise ist ersichtlich, dass der Objektverteiler (Rest/Spread Properties)

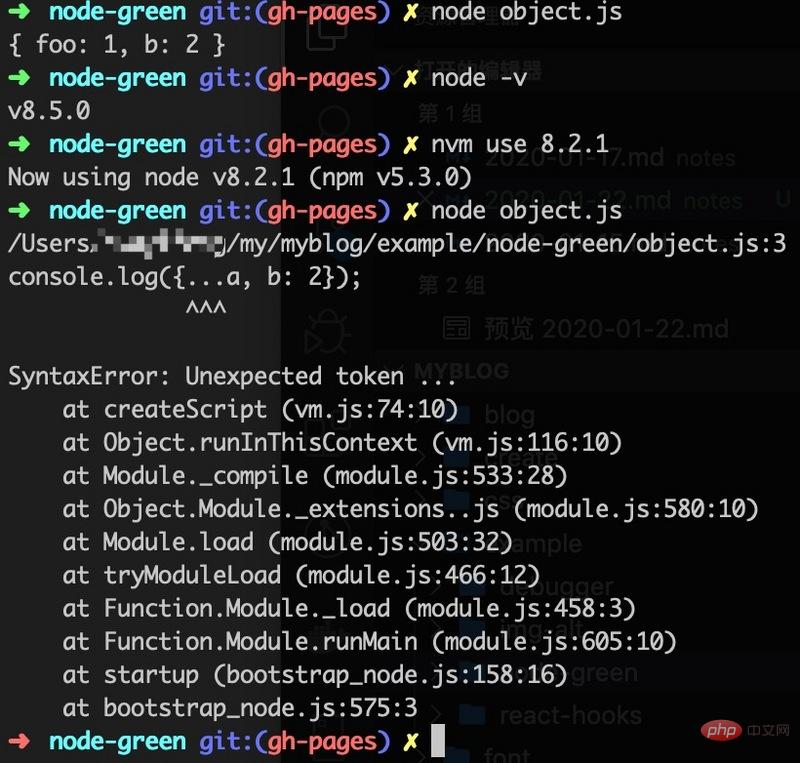
unter Node v8.3.0 nicht unterstützt wird. Führen Sie die folgenden Codeausschnitte unter Knoten v8.5.0 bzw. v8.2.1 ausNode v8.3.0 以下是不支持的。分别在 Node v8.5.0 和 v8.2.1 下运行以下代码片段
const a = { foo: 1};
console.log({...a, b: 2});
当你遇到以上错误,那大多就是 Node 版本问题啦。
在线地址: https://node.green/
CanIUse
当你想要确定某个 Web API 的兼容性的时候,这个在线工具将轻松搞定。
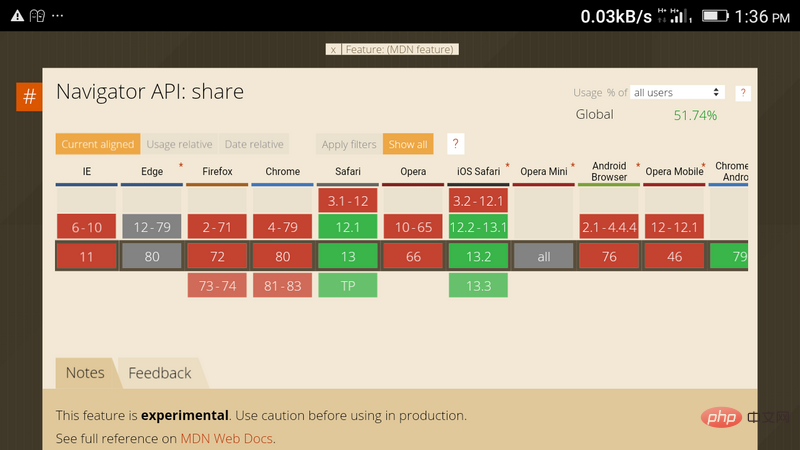
假设我们想知道哪些浏览器及其版本将支持 Web Share API:navigator.share(...

查看结果。浏览器和支持navigator.share(…)的版本都列出了。
在线地址: https://caniuse.com/
Minify
为了减少应用程序代码的包大小,我们在发布到到生产环境的时候,需要使它们最小化。 最小化消除了空格,无效代码等。这能够使应用程序包大小的显着减小,从而节省浏览器上的加载时间。(虽然在当下,有 webpack uglifyJS 等插件,但是当我在开发非打包的简单应用的时候,这个是一个不错的选择。 )

在线地址: https://www.minifier.org/
Bit.dev
Bit.dev是一个非常棒的组件中心。 可以用它来托管,记录和管理来自不同项目的可复用组件。 这是增加代码复用,加速开发并优化团队协作的好方法。
这也是从头开始构建设计系统的不错选择(因为它本质上具有设计系统所需的一切)。 Bit.dev与Bit完美配合,Bit是处理组件隔离和发布的开源工具。
Bit.dev支持React,带有TypeScript的React,Angular,Vue等。

在线地址: https://bit.dev/
Unminify
免费的在线工具,用于最小化(解压,反混淆)JavaScript,CSS和HTML代码,使其可读性强,美观

在线地址: https://unminify.com/
Stackblitz
这是每个人都喜欢的工具。Stackblitz使我们能够使用世界上最流行和使用最多的IDE,即web上的Visual Studio代码。
只需单击一下,Stackblitz 即可快速提供Angular,React,Vue,Vanilla,RxJS,TypeScript项目的框架。
当你想从浏览器中尝试一段代码或任何当前JS框架中的功能时,Stackblitz非常有用。 假设你正在阅读Angular文章,并且遇到了想要尝试的代码。 您可以最小化您的浏览器并快速搭建一个新的Angular项目。
还有其他很棒的在线IDE,但是我相信Stackblitz的转折点是使用每个人都喜欢的 Visual Studio Code感觉和工具。 (ps: 本人使用体验,非常快速流畅, 附上图,比 sandbox 快很多)

在线地址: https://stackblitz.com/
JWT.io
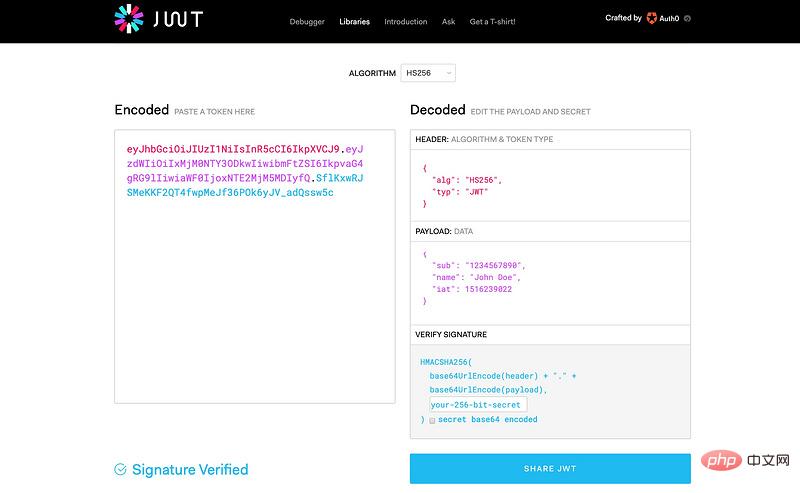
如果您使用JSON Web令牌(JWT)保护应用程序安全,或者使用JWT允许用户访问后端的受保护资源。
决定是否应访问路线或资源的一种方法是检查令牌的到期时间。 有时候我们想要解码JWT以查看其有效 payload,jwt.io恰好提供了这一点。
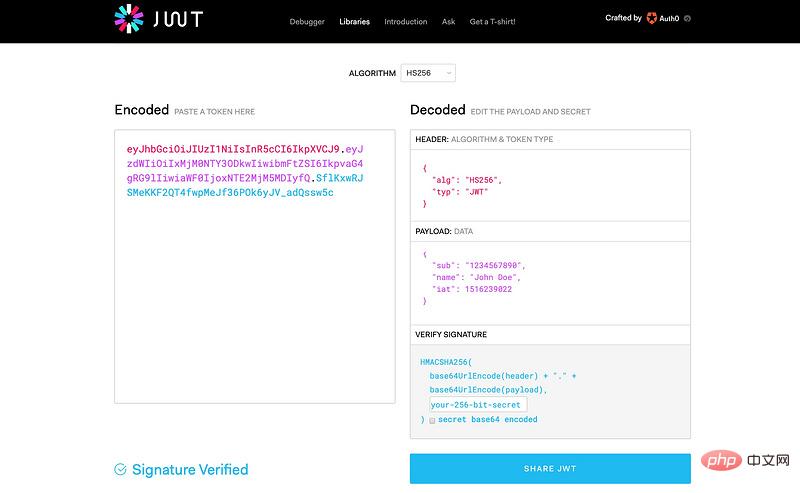
这个在线工具使我们能够插入令牌以查看其有效 payload。 一旦我们粘贴了令牌,jwt.io便对该令牌进行解码并显示其有效payloadrrreee

 Wenn der obige Fehler auftritt, liegt meist ein Problem mit dem
Wenn der obige Fehler auftritt, liegt meist ein Problem mit dem Nodevor > Version.
Online-Adresse: https://node.green/
🎜CanIUse🎜🎜Wenn Sie die Kompatibilität einer Web-API ermitteln möchten, ist dieses Online-Tool ganz einfach. 🎜🎜Angenommen, wir möchten wissen, welche Browser und ihre Versionen die Web Share-API unterstützen:navigator.share(...🎜🎜 🎜🎜Ergebnisse anzeigen. Browser und Unterstützung
🎜🎜Ergebnisse anzeigen. Browser und Unterstützung navigator.share(…) Versionen werden aufgelistet. 🎜🎜Online-Adresse: https://caniuse.com/🎜🎜Minify🎜🎜Um die Paketgröße des Anwendungscodes zu reduzieren, müssen wir ihn minimieren, wenn wir ihn in der Produktionsumgebung veröffentlichen eliminiert Leerzeichen, ungültigen Code usw. Dies kann die Größe des Anwendungspakets erheblich reduzieren und dadurch Ladezeit im Browser sparen (obwohl es derzeit Plugins wie Webpack uglifyJS gibt, aber wenn ich nicht entwickle, ist dies eine gute Wahl beim Verpacken einfacher Anwendungen)🎜🎜 🎜🎜Online-Adresse: https://www.minifier.org/🎜🎜Bit.dev🎜🎜
🎜🎜Online-Adresse: https://www.minifier.org/🎜🎜Bit.dev🎜🎜Bit.dev ist ein großartiges Komponentencenter. Sie können es zum Hosten, Dokumentieren und verwenden Verwalten Sie wiederverwendbare Komponenten aus verschiedenen Projekten. Es ist eine großartige Möglichkeit, die Wiederverwendung von Code zu erhöhen, die Entwicklung zu beschleunigen und die Zusammenarbeit im Team zu optimieren. Es ist auch eine gute Wahl, um Designsysteme von Grund auf neu zu erstellen Bit.dev funktioniert perfekt mit Bit, einem Open-Source-Tool, das die Komponentenisolierung und -freigabe übernimmt 🎜🎜Bit.dev unterstützt React, React mit TypeScript, Angular, Vueusw. 🎜🎜 🎜🎜Online-Adresse: https:/ /bit.dev/🎜🎜Unminify🎜🎜Kostenloses Online-Tool zur Minimierung (Dekomprimierung, Entschleierung) von JavaScript-, CSS- und HTML-Codes, um sie lesbarer und schöner zu machen🎜🎜
🎜🎜Online-Adresse: https:/ /bit.dev/🎜🎜Unminify🎜🎜Kostenloses Online-Tool zur Minimierung (Dekomprimierung, Entschleierung) von JavaScript-, CSS- und HTML-Codes, um sie lesbarer und schöner zu machen🎜🎜 🎜 🎜Online-Adresse: https://unminify.com/🎜🎜Stackblitz🎜🎜Das ist das Lieblingswerkzeug aller. Stackblitz ermöglicht es uns, die beliebteste und am häufigsten verwendete IDE der Welt, Visual Studio Code, im Web zu nutzen. 🎜🎜Mit nur einem Klick kann
🎜 🎜Online-Adresse: https://unminify.com/🎜🎜Stackblitz🎜🎜Das ist das Lieblingswerkzeug aller. Stackblitz ermöglicht es uns, die beliebteste und am häufigsten verwendete IDE der Welt, Visual Studio Code, im Web zu nutzen. 🎜🎜Mit nur einem Klick kann Stackblitz schnell Angular, React, Vue, Framework für bereitstellen Vanilla-, RxJS- und TypeScript-Projekte. 🎜🎜Stackblitz ist sehr nützlich, wenn Sie einen Codeabschnitt oder eine Funktion im aktuellen JS-Framework über den Browser ausprobieren möchten. Angenommen, Sie lesen einen Angular-Artikel und stoßen auf Code, den Sie ausprobieren möchten. Sie können Ihren Browser minimieren und schnell ein neues Angular-Projekt erstellen. 🎜🎜Es gibt noch andere tolle Online-IDEs, aber ich glaube, der Wendepunkt bei Stackblitz liegt in der Verwendung des Visual Studio Code-Gefühls und der Tools, die jeder liebt. (ps: meine eigene Erfahrung, sehr schnell und reibungslos, angehängtes Bild, viel schneller als Sandbox)🎜🎜 🎜🎜Online-Adresse: https://stackblitz.com/🎜🎜JWT.io🎜🎜Wenn Sie Ihre Anwendung mit JSON Web Token (JWT) Secure sichern , oder verwenden Sie JWT, um Benutzern den Zugriff auf geschützte Ressourcen im Backend zu ermöglichen. 🎜🎜Eine Möglichkeit zu entscheiden, ob auf eine Route oder Ressource zugegriffen werden soll, besteht darin, die Ablaufzeit des Tokens zu überprüfen. Manchmal möchten wir ein JWT dekodieren, um seine gültige
🎜🎜Online-Adresse: https://stackblitz.com/🎜🎜JWT.io🎜🎜Wenn Sie Ihre Anwendung mit JSON Web Token (JWT) Secure sichern , oder verwenden Sie JWT, um Benutzern den Zugriff auf geschützte Ressourcen im Backend zu ermöglichen. 🎜🎜Eine Möglichkeit zu entscheiden, ob auf eine Route oder Ressource zugegriffen werden soll, besteht darin, die Ablaufzeit des Tokens zu überprüfen. Manchmal möchten wir ein JWT dekodieren, um seine gültige Payload zu sehen, jwt.io bietet genau das. 🎜🎜Mit diesem Online-Tool können wir einen Token einfügen, um dessen gültige Payload anzuzeigen. Sobald wir das Token einfügen, dekodiert jwt.io das Token und zeigt es als gültige Payload an. 🎜🎜🎜🎜🎜Online-Adresse: https://jwt.io/🎜BundlePhobia
Waren Sie sich jemals unsicher über die Größe von node_modules oder haben Sie sich einfach gefragt, wie groß pakckage.json sein würde, wenn es auf Ihrem Computer installiert wäre? BundlePhobia liefert die Antwort. node_modules的大小,或者只是想知道将pakckage.json安装在您的计算机中的大小? BundlePhobia提供了答案

该工具使我们能够加载package.json文件,并显示将从package.json安装的依赖项的大小,也可以查询单包的体积。
在线地址: https://bundlephobia.com/
Babel REPL
Babel是一个免费的开放源代码JS转编译器,用于将现代ES代码转换为普通的 ES5 JavaScript。
该工具是Babeljs团队在网上建立的Web应用,可以将 ES6 +代码转换为ES5。
本人总结的两个比较方便的使用方式
- 方面面试时在线写高级语法。
- 可以快速查看某些 polyfill 是怎么写的。

在线地址: https://babeljs.io/en/repl
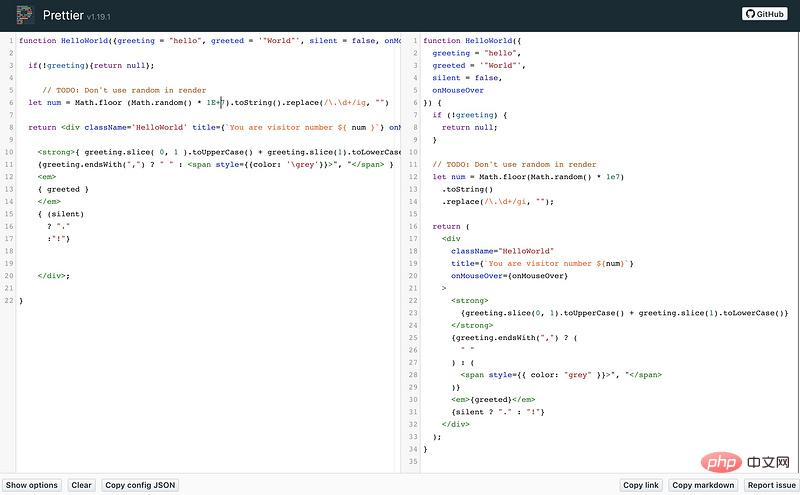
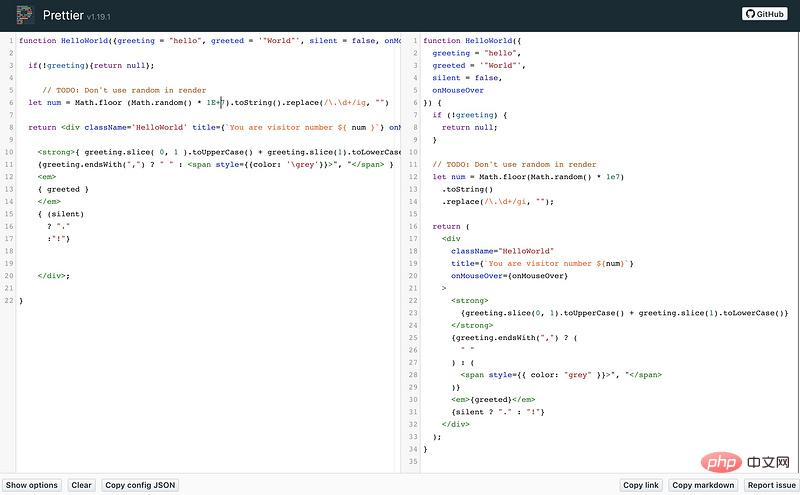
Prettier Playground
Prettier是一个自以为是的JS代码格式化程序。 它通过解析代码并使用JS最佳编码实践将其重新打印来实施一致的样式。
该工具已在我们的开发环境中广泛使用,但它也具有一个在线地址,你可以在其中美化您的代码。

在线地址: https://prettier.io/playground
postwoman
postwoman
 Mit diesem Tool können wir die Datei „package.json“ laden und die Größe der Abhängigkeiten anzeigen, die von der Datei „package.json“ installiert werden. Es ist auch möglich, das Volumen eines einzelnen Pakets abzufragen.
Mit diesem Tool können wir die Datei „package.json“ laden und die Größe der Abhängigkeiten anzeigen, die von der Datei „package.json“ installiert werden. Es ist auch möglich, das Volumen eines einzelnen Pakets abzufragen.
Online-Adresse: https://bundlephobia.com/
Babel REPL🎜
Babel ist ein kostenloser Open-Source-JS-Transpiler zum Konvertieren von modernem ES-Code in gewöhnliches ES5-JavaScript. 🎜🎜Dieses Tool ist eine vom Babeljs-Team online erstellte Webanwendung, die ES6+-Code in ES5 konvertieren kann. 🎜🎜Ich habe zwei weitere praktische Verwendungsmöglichkeiten zusammengefasst🎜- Schreiben Sie während Vorstellungsgesprächen online fortgeschrittene Grammatik.
- Sie können schnell überprüfen, wie bestimmte Polyfills geschrieben sind.
 🎜🎜Online-Adresse: https://babeljs.io/en/repl🎜🎜Prettier Playground🎜🎜Prettier ist ein eigensinniger JS-Codeformatierer. Es erzwingt einen konsistenten Stil, indem der Code analysiert und mithilfe der besten JS-Codierungspraktiken erneut gedruckt wird. 🎜🎜Dieses Tool wird in unserer Entwicklungsumgebung häufig verwendet, verfügt aber auch über eine Online-Adresse, unter der Sie Ihren Code verschönern können. 🎜🎜
🎜🎜Online-Adresse: https://babeljs.io/en/repl🎜🎜Prettier Playground🎜🎜Prettier ist ein eigensinniger JS-Codeformatierer. Es erzwingt einen konsistenten Stil, indem der Code analysiert und mithilfe der besten JS-Codierungspraktiken erneut gedruckt wird. 🎜🎜Dieses Tool wird in unserer Entwicklungsumgebung häufig verwendet, verfügt aber auch über eine Online-Adresse, unter der Sie Ihren Code verschönern können. 🎜🎜 🎜🎜Online Adresse: https://prettier.io/playground🎜🎜postwoman🎜🎜
🎜🎜Online Adresse: https://prettier.io/playground🎜🎜postwoman🎜🎜postwoman ist ein leistungsstarkes Chrome-Plugin für Web-Debugging und Simulation des Sendens von HTTP-Anfragen. Es unterstützt fast alle Arten von HTTP-Anfragen Bedienung. Einfach und bequem. Kann für Schnittstellentests verwendet werden, z. B. zum Testen der Schnittstelle, die Sie mit easy-mock generiert haben. 🎜🎜🎜🎜🎜Online-Adresse: https://postwoman.io/🎜🎜Dieser Artikel wurde übersetzt von https://blog.bitsrc.io/12-useful-online-tools-for-frontend-developers-bf98f3bf7c63 Aber nicht Es handelt sich lediglich um eine Übersetzung, die einige Teile des Originaltextes ersetzt, die ich für nicht praktikabel halte, und einige meiner eigenen Zusammenfassungen hinzufügt. 🎜

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.



