
Der Speicherort von CSS- und JS-Dateien wirkt sich auf die Seiteneffizienz aus. Das JS-Skript sollte am Anfang platziert werden, wenn das JS heruntergeladen und ausgeführt wird, und das CSS sollte oben platziert werden Unten platziert, kann die Seite nach und nach gerendert werden, aber nachdem das CSS heruntergeladen und analysiert wurde, müssen der bereits gerenderte Text und die Bilder entsprechend dem neuen Stil neu gezeichnet werden.

Der Speicherort der js-Skriptdatei
Der Grund dafür ist, dass sich der js-Thread und der GUI-Rendering-Thread gegenseitig ausschließen Wenn js heruntergeladen und ausgeführt wird, wirkt sich dies auf den Renderprozess beim Zeichnen der Seite aus. Die Hauptfunktion von js besteht darin, die Interaktion zu verarbeiten. Die Interaktion muss zuerst die Seite rendern. Um die Benutzererfahrung sicherzustellen, versuchen Sie es um die Seite zuerst zeichnen zu lassen.
Der Speicherort der CSS-Datei
CSS ist einer der Schlüsselfaktoren beim Rendern der Seite (wenn auf der Seite ein externer Link-CSS vorhanden ist), wartet der Browser, bis das gesamte CSS heruntergeladen und analysiert wurde, bevor er die Seite rendert Seite. Jegliche Verzögerungen im kritischen Pfad wirken sich auf die Zeit bis zum ersten Bildschirm aus. Daher müssen wir das CSS so schnell wie möglich auf das Gerät des Benutzers übertragen, da der Benutzer sonst nur einen leeren Bildschirm sieht (bis die Seite gerendert wird).
CSS-Dateien werden oben platziert, da die Platzierungsreihenfolge die Priorität des Downloads und, was noch wichtiger ist, den Rendering-Mechanismus des Browsers bestimmt.
css hat keinen Einfluss auf die Generierung des DOM-Baums während des Ladevorgangs, aber auf die Generierung des Render-Baums, was sich wiederum auf das Layout auswirkt. Daher muss im Allgemeinen das Link-Tag des Stils eingefügt werden der Kopf so weit wie möglich, denn beim Parsen des DOM Der Baum wird von oben nach unten aufgebaut und die CSS-Stile werden asynchron geladen. In diesem Fall kann das Parsen des Körperknotens unter dem DOM-Baum und das Laden der CSS-Stile erfolgen parallel so weit wie möglich, um die Generierung des Render-Baums zu beschleunigen.
Platzieren Sie das CSS unten und die Seite kann nach und nach gerendert werden. Nachdem das CSS heruntergeladen und analysiert wurde, müssen der gerenderte Text und die Bilder jedoch entsprechend dem neuen Stil neu gezeichnet werden .
Der Einfluss der Position von JS, CSS und anderen Skripten auf die Leistung
lässt sich in einem Satz zusammenfassen: JS ist vollständig blockiert und CSS ist halbblockiert. (Das Wort wurde von mir erfunden, nur um das Gedächtnis zu erleichtern)
JS blockiert die nachfolgende DOM-Analyse und das Laden anderer Ressourcen (wie CSS, JS oder Bildressourcen).
CSS blockiert weder das nachfolgende Parsen der DOM-Struktur noch das Laden anderer Ressourcen (z. B. Bilder), aber es blockiert das Laden von JS-Dateien.
Moderne Browser sind sehr intelligent und führen eine Prefetch-Optimierung durch. Nachdem der Browser das HTML-Dokument erhalten hat, lädt er die auf der Seite referenzierten Ressourcen im Voraus herunter. (Beachten Sie, dass es nur im Voraus heruntergeladen wird)
Ich werde den Test starten und gleichzeitig die Ergebnisse des obigen Tests erläutern:
Der getestete Browser ist Chrome, die Versionsnummer ist 55.0.2883.95 (64-Bit)
Verwenden Sie zunächst Nodejs, um einen einfachen http-Server zu erstellen:
//test.jsconst http = require('http');const fs = require('fs');const hostname = '127.0.0.1';const port = 9000;http.createServer((req, res) => {
if(req.url === "/") {
fs.readFile("index.html", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(data);
res.end();
})
}else if(req.url === "/yellow.js") {
//延迟 5s fs.readFile("yellow.js", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
setTimeout(function () {
res.write(data);
res.end();
}, 5000);
})
}else if(req.url === "/blue.js") {
//延迟 10s fs.readFile("blue.js", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
setTimeout(function () {
res.write(data);
res.end();
}, 10000);
})
}else if(req.url === "/red.css") {
//延迟 15s fs.readFile("red.css", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/css' });
setTimeout(function () {
res.write(data);
res.end();
}, 15000);
})
}else if(req.url === "/green.css") {
//延迟 20s fs.readFile("green.css", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/css' });
setTimeout(function () {
res.write(data);
res.end();
}, 20000);
})
}}).listen(port, hostname, () => {
console.log('Server running at ' + hostname);});Codestruktur der Homepage:
//index.html nbsp;html> <meta> <meta> <meta> <title>测试浏览器渲染</title> <p>First Line</p> <script></script> <p>Second Line</p> <link> <p>Third Line</p> <script></script> <p>Fourth Line</p> <link> <img src="/static/imghw/default1.png" data-src="http://www.liuhaihua.cn/wp-content/uploads/2016/02/uuUFNjm.png" class="lazy" alt="Welchen Einfluss hat der Speicherort von JS- und CSS-Dateien auf die Seitenleistung?" > <p>Fifth Line</p>
und anderer CSS- und JS-Dateien:
//yellow.js document.body.style.cssText = "background: yellow !important"; //blue.js document.body.style.cssText = "background: blue !important";
//red.css
body {
background:red !important;
}
//green.css
body {
background: green !important;
}Erklärung: Die Downloadzeit von Yellow.js und blue.js beträgt 5 bzw. 10 Sekunden Die Downloadzeit von red.css und green.css beträgt 15 bzw. 20 Sekunden.
Legen Sie danach alle Dateien in dasselbe Verzeichnis, geben Sie node test.js in die Konsole ein, öffnen Sie den Browser und greifen Sie auf 127.0.0.1:9000 zu, um darauf zuzugreifen.
Schauen wir uns zunächst die dritte Schlussfolgerung an: Moderne Browser sind sehr intelligent und führen eine Prefetch-Optimierung durch. Nachdem der Browser das HTML-Dokument erhalten hat, lädt er die auf der Seite referenzierten Ressourcen im Voraus herunter. (Beachten Sie, dass es nur im Voraus heruntergeladen wird)

ist leicht zu verstehen: CSS, JS und Bilder werden fast gleichzeitig heruntergeladen, nachdem der Browser das HTML-Dokument erhalten hat Der genaue Zeitpunkt der Ausführung hängt von der Struktur des HTML ab. Beachten Sie, dass ich hier den Chrome-Browser verwende. Andere Browser können davon abweichen.
Es gibt auch ein seltsames Phänomen. Der Chrome-Browser ruft manchmal Bilder vorab ab, manchmal jedoch nicht.
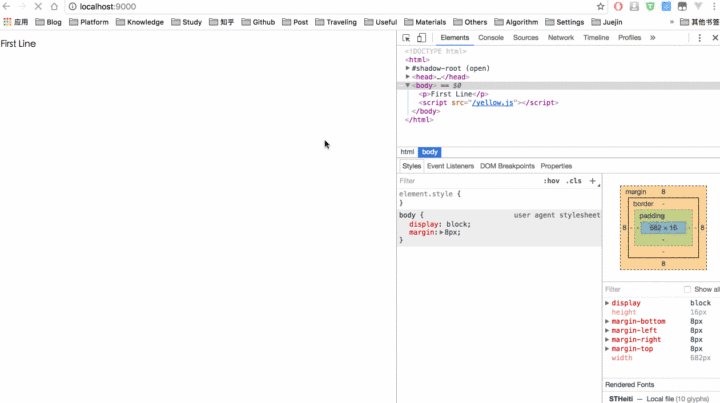
Dann gilt die erste Regel:
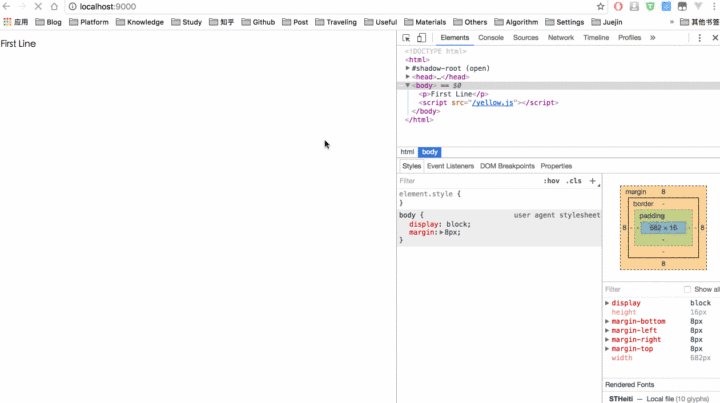
JS blockiert das nachfolgende DOM-Parsen und das Laden anderer Ressourcen (wie CSS, JS oder Bildressourcen).

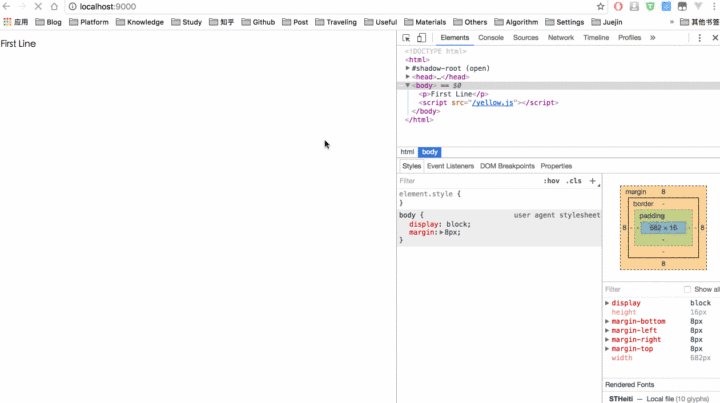
Wie Sie auf dem Bild oben sehen können, wartet der Browser beim Parsen der Zeile Yellow.js darauf, dass Yellow.js geladen wird, und blockiert so das anschließende Parsen der DOM-Struktur (einschließlich der DOM-Struktur und aller anderen). Ressourcen (CSS, JS, Bild)).
Das ist leicht zu verstehen:
JS wird im Browser ausgeführt und ist Single-Threaded. Jedes Fenster verfügt über einen JS-Thread, sodass die nachfolgende Analyse des DOM-Baums natürlich blockiert wird.
JS kann die DOM-Struktur ändern, Stile zum DOM hinzufügen usw. Dies bedeutet, dass das anschließende Laden von Ressourcen möglicherweise bedeutungslos ist, bevor die aktuelle JS-Ladeausführung abgeschlossen ist.
Der zweite Punkt:
CSS blockiert weder das nachfolgende Parsen der DOM-Struktur noch das Laden anderer Ressourcen (z. B. Bilder), aber es blockiert das Laden von JS-Dateien.
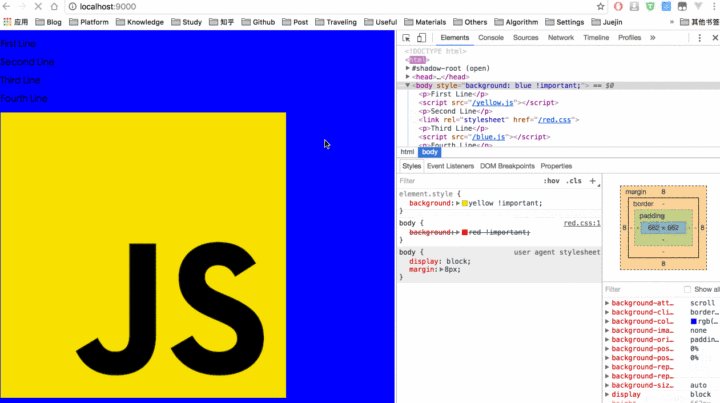
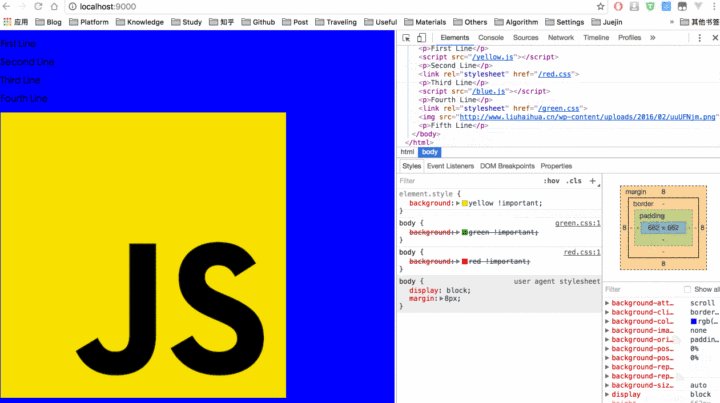
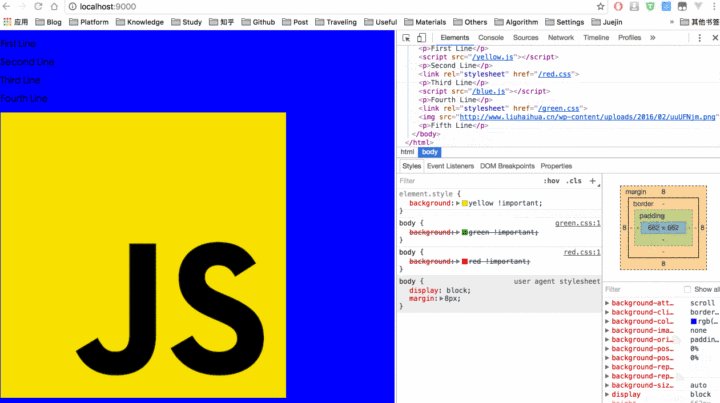
Das ist relativ kompliziert, lassen Sie mich zuerst das Testergebnisbild zeigen:

Aus dem Bild können wir die folgende Zusammenfassung ziehen:
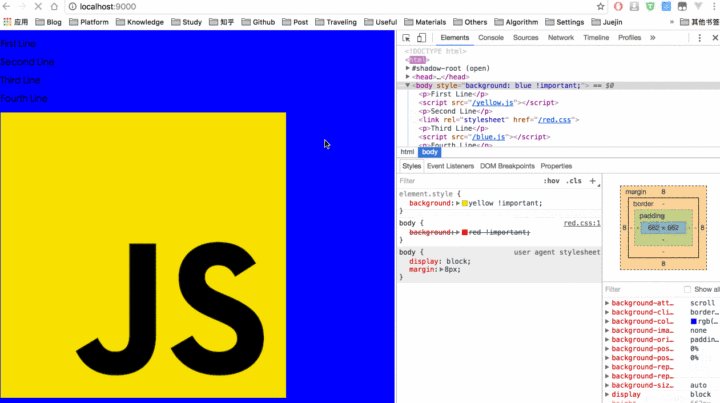
Nach dem Laden von Yellow.js wird .css heruntergeladen, wenn Rot heruntergeladen wird Blockiert das DOM-Parsing nicht, und aufgrund der ersten Regel wird beim Parsen der blue.js-Zeile auch das nachfolgende DOM-Parsing blockiert.
Da wir die Downloadzeit von red.css auf 15 Sekunden und von blue.js auf 10 Sekunden eingestellt haben, können wir auf dem Bild der dritten Regel oben auch sehen, dass blue.js in etwa 10 Sekunden heruntergeladen wird und red.css in 10 Sekunden. Der Download ist in etwa 15 Sekunden abgeschlossen.
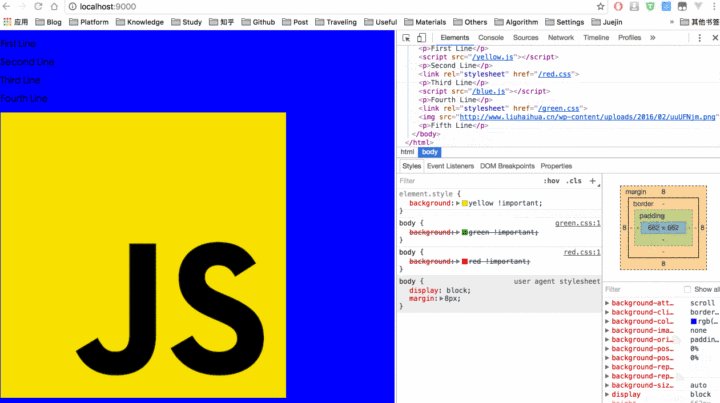
Schließlich wurde die Seite nach 15 Sekunden blau, was zeigt, dass CSS das Laden von JS blockiert. Obwohl nachfolgende JS-Dateien im Voraus heruntergeladen werden, müssen sie noch auf das Laden der vorherigen CSS-Datei warten, bevor sie geladen werden können hingerichtet.
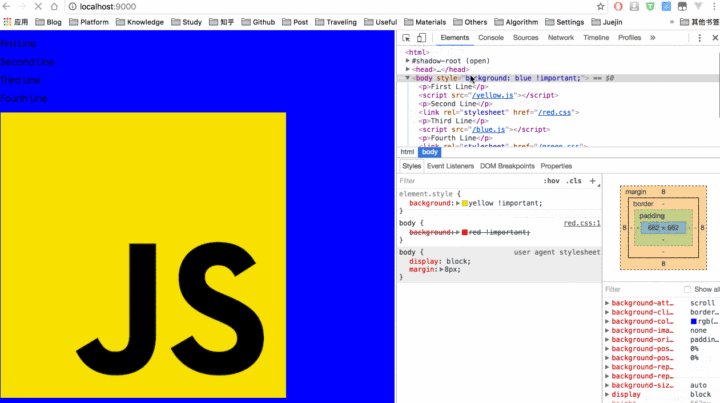
Nachdem blue.js geladen wurde, können Sie sehen, dass der Download von green.css keinen Einfluss auf das nachfolgende Laden von img hat. Das bedeutet, dass das Herunterladen von CSS-Dateien keinen Einfluss auf das Laden nachfolgender Bilder und anderer Ressourcen hat sowie das DOM.
Das ist leicht zu verstehen: Bevor der JS-Code ausgeführt wird, muss der Browser sicherstellen, dass alle CSS-Stile vor JS analysiert wurden, sonst wird es durcheinander gebracht. Die vorherigen CSS-Stile überschreiben möglicherweise die im JS-Dateistil, dies ist der grundlegende Grund, warum CSS die nachfolgende JS-Ausführung blockiert.
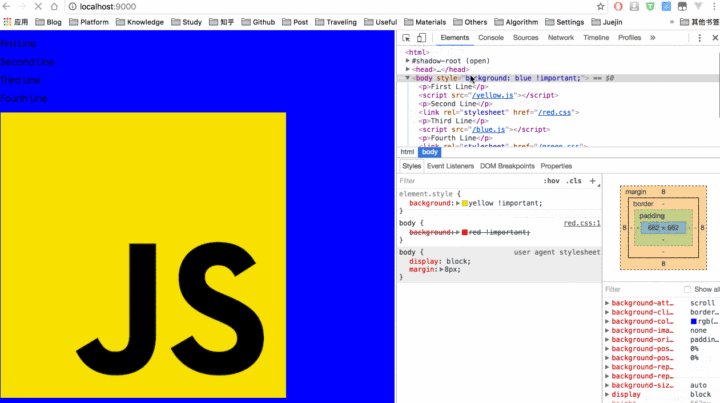
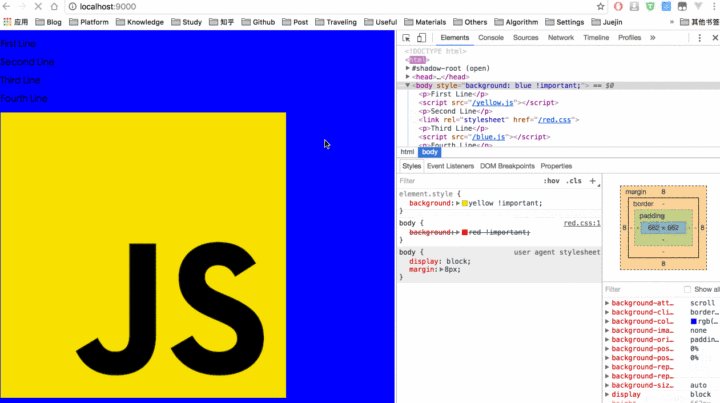
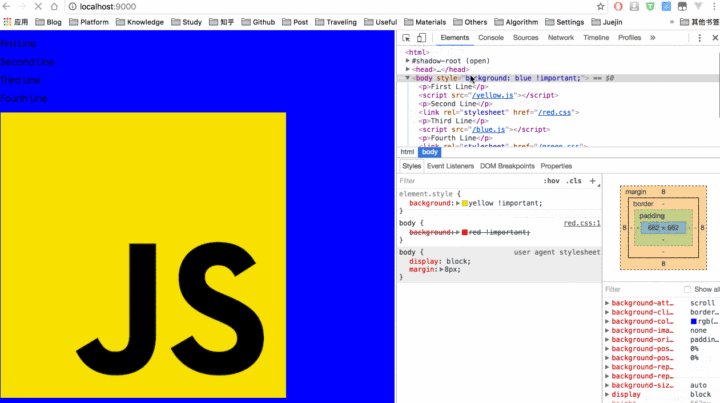
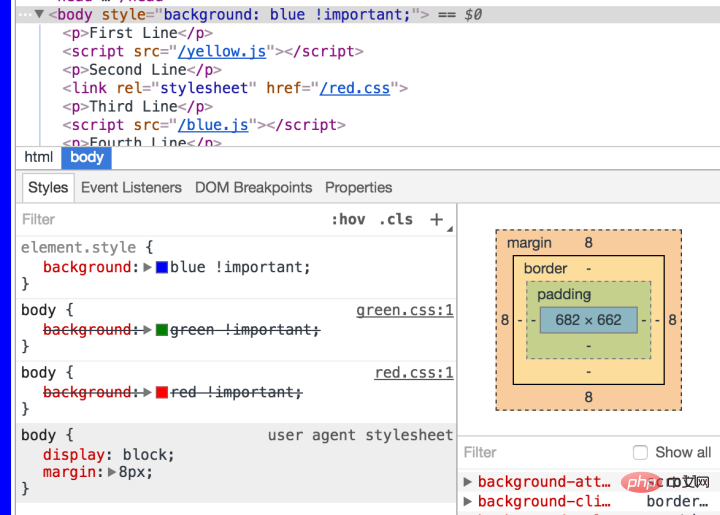
Lassen Sie mich abschließend erklären, warum die Hintergrundfarbe des endgültigen Körpers nicht grün wurde: Da die von js definierten Stile Inline-Stile sind und eine höhere Priorität haben als die in der CSS-Datei definierten Stile, ist dies nicht der Fall green.css wird nicht geladen, ist aber nicht wirksam. Schauen Sie sich einfach das Bild unten an: (grüne und rote Stile sind durchgestrichen)

Nachdem wir die obige Schlussfolgerung kennen, sollten wir unser Bestes geben, um:
den Stil oder die darin definierten CSS-Dateien zu ändern der Kopf, und sollte in der Lage sein, bei der Bearbeitung solcher Anfragen (CDN oder so) so schnell wie möglich zu reagieren. Wenn die Anforderung einer CSS-Datei wie oben 10 Sekunden dauert, werden nicht viele Leute auf Ihrer Seite die Geduld haben, zu warten.
Platzieren Sie die JS-Skriptdatei unten im Textkörper, damit die DOM-Struktur zuerst gerendert werden kann, um eine Blockierung des DOM zu vermeiden.
Wenn Sie zeitaufwändigen JS-Code schreiben, verwenden Sie so viel wie möglich asynchrones Laden, z. B. setTimeout, Ajax usw. Dies dient auch dazu, zu vermeiden, dass das Rendern von Seiten zu lange dauert und die Benutzererfahrung beeinträchtigt.
Wie oben erwähnt, blockiert JS die nachfolgende DOM-Analyse und das Laden anderer Ressourcen (wie CSS, JS oder Bildressourcen), ohne Verzögerung und Asynchronität zu berücksichtigen.
Wenn der Browser auf ein Skript stößt: (unabhängig vom Prefetch des Browsers)
Aus Sicht der Verwendung ist es eine bessere Optimierungswahl, das Skript zuerst am unteren Rand des Körpers zu platzieren. Diese Methode kann sicherstellen, dass alle anderen Elemente außer Skripten so schnell wie möglich geladen und analysiert werden können.
Die oben genannten drei Punkte können durch ein Diagramm dargestellt werden:
Die blaue Linie steht für das Lesen im Netzwerk, die rote Linie für die Ausführungszeit, beide für Skripte; die grüne Linie steht für die HTML-Analyse.
Zusammenfassung:
Da Prefetch in modernen Browsern vorhanden ist, sind Verzögerung und Asynchronität möglicherweise nicht von großem Nutzen. Sie können als Erweiterungswissen verwendet werden, um eine sehr gute Optimierung zu erzielen . Wirkung.
defer und async laden beide Skriptdateien asynchron.
Verwenden Sie Async mit Vorsicht, da Abhängigkeiten überhaupt nicht berücksichtigt werden. Die Ladereihenfolge der Seitenstile wird zu diesem Zeitpunkt jedoch nicht berücksichtigt sind von keinem Skript abhängig oder sind von keinem Skript abhängig. Es eignet sich sehr gut für Skripte, das typischste Beispiel: Google Analytics.
Skriptcode, der lange dauert, kann „defer“ verwenden, um die Ausführung zu verzögern.
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWelchen Einfluss hat der Speicherort von JS- und CSS-Dateien auf die Seitenleistung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!