
In der Spalte

Die Symbolkomponente im WeChat-Applet hat nur 9 Typen: Erfolg, Erfolg_kein_Kreis, Info, Warnung, Warten, Abbrechen, Herunterladen, Suchen, Löschen. Einzelheiten finden Sie in der offiziellen Dokumentation der Symbolkomponente.
Wir hoffen oft, die Symbole der Symbolkomponente zu erweitern, ohne durch die oben genannten 9 Symbole eingeschränkt zu werden. Dabei geht es darum, wie Sie das Symbol anpassen. Es gibt viele Möglichkeiten, Symbole anzupassen, z. B. mithilfe von Bildern, Sprites, Zeichnungen im CSS-Stil, SVG-Vektordateien usw. Dieser Artikel konzentriert sich auf die Verwendung von Vektorschriftarten zum Anpassen des Symbolkomponentensymbols des Applets.
Was ist eine Vektorschrift?
Zu den Schriftarten gehören Bitmap-Schriftarten und Vektorschriftarten. Vektorschriftarten sind derzeit weit verbreitet und werden in drei Kategorien unterteilt: Adobes Type1, TrueType unter der Führung von Apple und Microsoft und OpenType, eine Open-Source-Schriftart unter der gemeinsamen Führung von Adobe, Apple und Microsoft. Bei Vektorschriftarten ist jeder Unicode ein Codierungsindex und die Beschreibungsinformationen für jedes Zeichen sind Beschreibungsinformationen für geometrische Vektorzeichnungen. Vektorschriftarten werden in Echtzeit gezeichnet, sodass sie in Echtzeit mit jeder Farbe gefüllt und ohne Aliasing stufenlos skaliert werden können.
Um Vektorschriftarten zu verwenden, müssen Sie auf eine sehr nützliche Website verweisen: Iconfont-Alibaba Vector Icon Library. Diese Website bietet nicht nur das Herunterladen von Symbolen, sondern auch die Erstellung und den Download benutzerdefinierter Vektorsymbole. Als Nächstes kombiniere ich umfangreiche Screenshots, um Schritt für Schritt zu sehen, wie man Vektorschriftarten verwendet, um das Symbol der Applet-Symbolkomponente anzupassen.
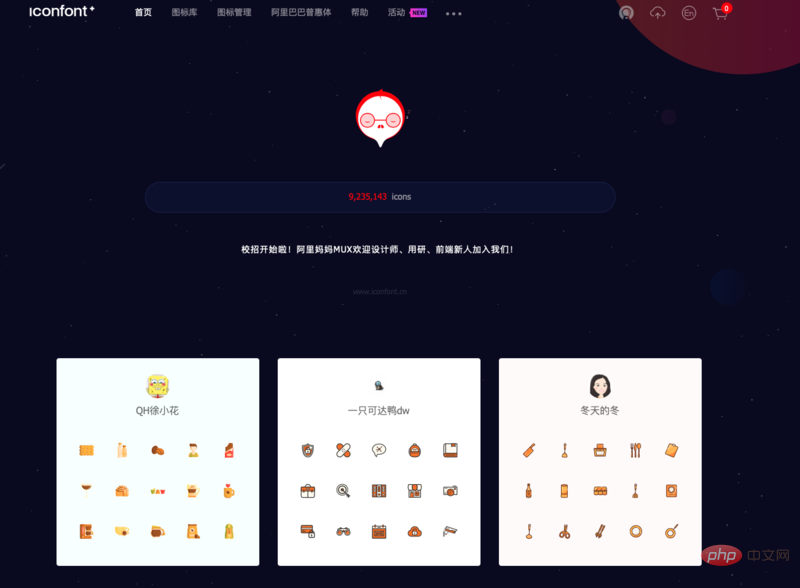
Öffnen Sie die Website der Iconfont-Alibaba Vector Icon Library. Die Homepage sieht wie folgt aus: 
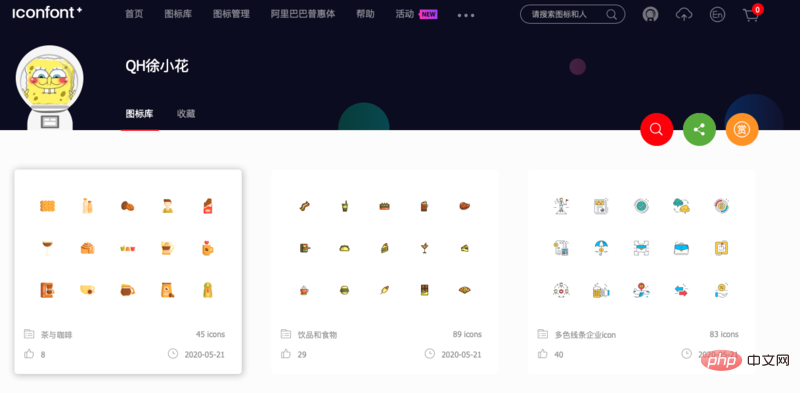
Denn hier ist es uns egal, wie das Symbol aussieht, sondern nur, wie man es Schritt für Schritt generiert Schritt vom Vektorsymbol zum WeChat-Applet-Code, um das Symbol der Symbolkomponente anzupassen. Wir wählen also direkt die erste Symbolsammlung aus und klicken darauf, wie unten gezeigt.

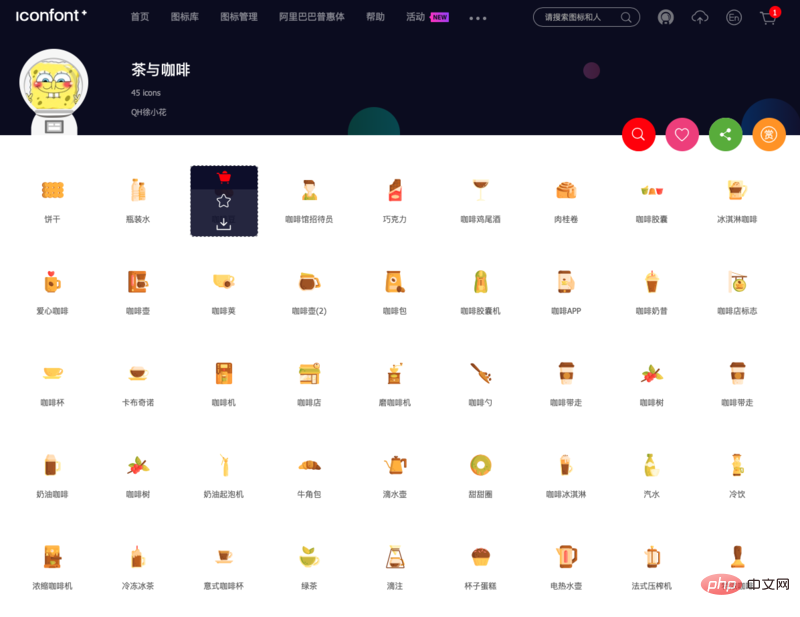
Klicken Sie dann auf die erste Symbolgalerie, deren Details wie folgt lauten. Hier setzen wir die Maus auf das dritte Symbol – das Kaffeebohnen-Symbol – und es erscheinen drei Schaltflächen: „Zum Warenkorb hinzufügen“, „Favorit“ und „Herunterladen“. Wir müssen auf die Schaltfläche „Zum Warenkorb hinzufügen“ klicken.

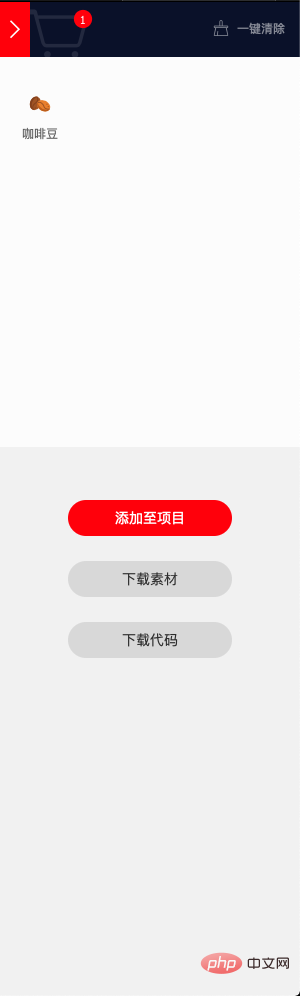
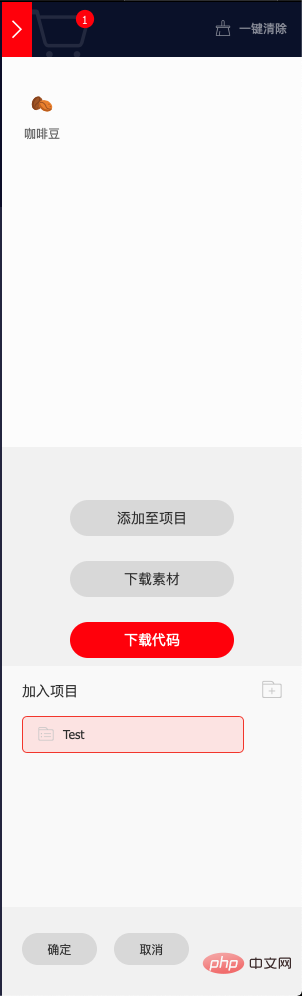
Zu diesem Zeitpunkt wird der Einkauf in der oberen rechten Ecke eine rote Eckmarkierung haben. Klicken Sie auf die Schaltfläche in der oberen rechten Ecke, um die folgende Oberfläche anzuzeigen.

Dann klicken wir auf die Schaltfläche „Zum Projekt hinzufügen“ und die folgende Oberfläche wird angezeigt. Wenn kein Projekt vorhanden ist, erstellen Sie ein neues. Wenn eines vorhanden ist, wählen Sie einfach eine Schnittstelle aus, die Sie für geeignet halten. Hier habe ich vorab ein neues Testprojekt erstellt und das Testprojekt direkt ausgewählt.

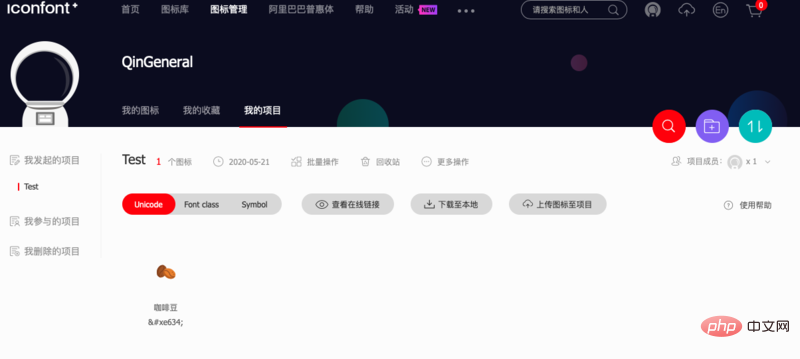
Nach dem Hinzufügen eines Projekts springt die Webseite automatisch zur Projektdetailseite. Diese Schnittstelle enthält die gerade hinzugefügten Symbole.

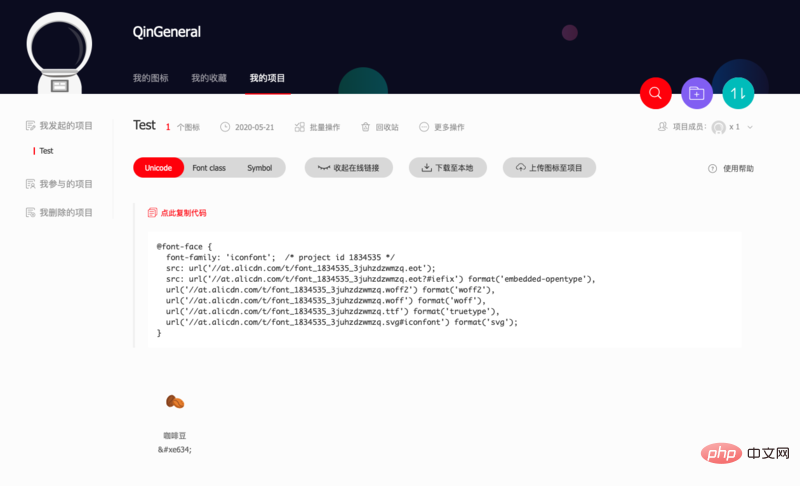
Wenn wir zu diesem Zeitpunkt in der Mitte auf die Schaltfläche „Online-Link anzeigen“ klicken, wird eine Reihe von Codes generiert und in der Mitte der Webseite angezeigt. Zu diesem Zeitpunkt ist unsere Aufgabe bei iconfont.cn abgeschlossen und wir haben den gewünschten Icon-Remote-Link und Unicode-Wert erhalten. Der gerade generierte Code ist der Remote-Link des Symbols, und das Wort unter dem Kaffeebohnensymbol ist der Unicode-Wert, der dem Symbol entspricht. Diese beiden Inhalte werden beim Schreiben des folgenden WeChat-Applet-Codes verwendet.

WeChat Mini-Programmcode schreiben ist relativ einfach. Schreiben Sie zuerst die WXSS-Datei, fügen Sie den Remote-Schriftart-Link, den Sie gerade erhalten haben, direkt in WXSS ein und schreiben Sie dann einfach den benutzerdefinierten Iconfont-Stil Verweisen Sie darauf in der Symbolkomponente. Der Code lautet wie folgt:
Es ist zu beachten, dass der in iconfont kopierte Font-Face-Code direkt in WXSS eingefügt wird. Unicode des Kaffeebohnenbildes Konvertieren Sie einfach das vor dem Symbol und fügen Sie es dann in den Inhalt von icon-coffee ein.
@font-face { font-family: 'iconfont'; /* project id 1834535 */
src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot'); src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff2') format('woff2'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff') format('woff'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.ttf') format('truetype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.svg#iconfont') format('svg');
}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
}.icon-coffee:before { content: "\e634"; color: darkgoldenrod; font-size: 70px;
}复制代码<icon></icon>复制代码

An dieser Stelle wurde der Prozess der Verwendung von Vektorschriftarten zum Anpassen des Miniprogramm-Symbolkomponentensymbols eingeführt. Wenn Sie Fragen haben, können Sie diese gerne besprechen.
Verwandte kostenlose Lernempfehlungen: Mini-Tutorial zur Programmentwicklung
Das obige ist der detaillierte Inhalt vonVerwenden Sie Vektorschriftarten, um die Symbole der Applet-Symbolkomponenten anzupassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Verwendung der Kalenderklasse in Java
Verwendung der Kalenderklasse in Java
 So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
 Aktueller Ripple-Preis
Aktueller Ripple-Preis
 So formatieren Sie die Festplatte unter Linux
So formatieren Sie die Festplatte unter Linux
 So lösen Sie das Problem des vs2008-Installationsfehlers
So lösen Sie das Problem des vs2008-Installationsfehlers
 Tastenkombinationen zum Fensterwechsel
Tastenkombinationen zum Fensterwechsel
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 Registrierungsfreier CDN-Beschleunigungsdienst
Registrierungsfreier CDN-Beschleunigungsdienst