So zeigen Sie Bilder in der Laui-Tabelle an
So zeigen Sie Bilder in Laui-Tabellen an: Platzieren Sie zunächst ein Tabellen-Tag, eine ID und einen Lay-Filter im HTML-Code. Verwenden Sie dann die benutzerdefinierte Vorlagenfunktion im JS-Code, um schließlich eine Variable vom Typ String zu implementieren um den Namen des Bildes zu erhalten.

Die Betriebsumgebung dieses Tutorials: Windows10-System, Laui2.5.6. Dieser Artikel gilt für alle Computermarken.
Empfohlen: „layUI-Tutorial“
1. Der erzielte Effekt

2. Code
HTML-Code
HTML-Code ähnelt immer noch anderen Tabellen, er muss nur vorhanden sein An der richtigen Stelle Platzieren Sie eine Tabellenbeschriftung und schreiben Sie sowohl die ID als auch den Lay-Filter. 
JS-Code
Abgesehen davon, dass sich die Bildspalte von anderen Spalten unterscheidet, sind die anderen Spalten im Grunde ähnlich. Wenn Sie einige feste Spalten schreiben, werden Sie natürlich feststellen, dass die festen Spalten, die Sie schreiben, auch erforderlich sind sich von anderen Spalten unterscheiden. Lassen Sie uns zunächst über die Spalte mit den Fahrerbildern sprechen. In dieser Spalte wird die Funktion einer benutzerdefinierten Vorlage (Templet) verwendet. Mit dieser Funktion können Sie eine logische Verarbeitung durchführen und Rohdaten in andere Formate konvertieren. Natürlich habe ich hier keine Datenkonvertierung verwendet. Hier verwende ich diese Funktion nur, um einige Stile hinzuzufügen. 
layui.use(['table', 'layer'], function () {
layuiTable = layui.table;
layer = layui.layer;
tabDriver = layuiTable.render({
elem: "#tabDriver",
cellMinWidth: 100,
height: 'full-200',
cols: [[
{ type: 'checkbox', align: "center", fixed: "left", style: "height:110px;"},
{ type: 'numbers', title: "序号", align: "center", fixed: "left", style: "height:110px;" },
{ field: 'DriverID', title: 'DriverID', hide: true },
{ field: 'PassengerCarID', title: 'PassengerCarID', hide: true },
{ field: 'DriverPicture', title: '驾驶员照片', align: "center", templet: "#imgtmp" },
{ field: 'DriverCode', title: '驾驶员编号', align: "center", width: 120 },
{ field: 'DirverName', title: '姓名', align: "center" },
{ field: 'DriverSex', title: '性别', align: "center" },
{ field: 'DriverMovePhone', title: '联系电话', align: "center", width: 130 },
{ field: 'DriverIDNum', title: '身份证号', align: "center", width: 175 },
{ field: 'OccupationalNumber', title: '从业资格证号', align: "center", width: 120 },
{ field: 'PassengerCarCode', title: '驾驶车辆编号', align: "center", width: 120 },
{ field: 'DriverNumber', title: '驾驶证号', align: "center", width: 100 },
{ field: 'DrivingType', title: '准驾车型', align: "center", width: 100 },
{ field: 'StrDrivingDay', title: '驾驶证审验期', align: "center", width: 120 },
{ field: 'StrOccupationalDay', title: '从业资格证审验期', align: "center", width: 150 },
{ field: 'strSGZUseLifes', title: '上岗证有效期', align: "center", width: 150 },
{ field: 'DriverRemark', title: '备注', align: "center" },
{ title: '操作', templet: setOperate, width: 100, align: "center", fixed: "right", style: "height:110px;" },
]],
page: {
limit: 10,//指定每页显示条数
limits: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50],//每页条数的选择项
},
data: [],
toolbar: "#toolbarDemo",
});
//监听事件
layuiTable.on('row(tabDriver)', function (obj) {
//标中选中样式
obj.tr.addClass("layui-table-click").siblings().removeClass("layui-table-click");
//选中行,勾选复选框
obj.tr.find("p.layui-unselect.layui-form-checkbox")[1].click();
});
});Benutzerdefinierte Vorlage (Templet)
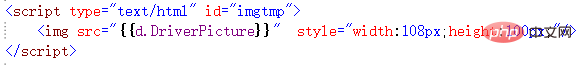
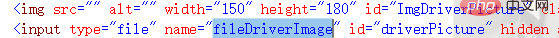
Hier ist die Möglichkeit, eine benutzerdefinierte Vorlage zu schreiben, sehr einfach. Die äußerste Ebene ist mit einem Skript-Tag umschlossen. Der Typ des Skript-Tags ist „imgtep“ (Die ID muss hier mit der ID im Template in der Spalte des Fahrerfotos in der Laui-Tabelle übereinstimmen ). Verwenden Sie im Skript-Tag ein img-Tag, um das Foto des Fahrers anzuzeigen, und geben Sie dem img-Tag eine feste Breite und Höhe. Darunter stellt {{d.DriverPicture}} in src den Pfad des entsprechenden Bildes dar, das aus der Datenbank abgefragt wird. (Meine Datenbank speichert hier den Pfad des entsprechenden Bildes und das entsprechende Bild wird in einem speziellen Ordner im Projekt gespeichert. Anstatt binär gespeicherte Bilder zu verwenden. Wenn Sie binär zum Speichern von Bildern verwenden, müssen die Daten nach der Abfrage verarbeitet werden. Konvertierung . ) 
Wenn in der Laui-Datentabelle feste Spalten festgelegt sind
Fügen Sie den entsprechenden festen Spalten einen Stil hinzu und legen Sie dann die Höhe dieser festen Spalten fest. 
Controller-Code – Bild speichern
Ich bin zu faul, einige Abfragen auf der Controller-Seite zu schreiben. Verwenden Sie zunächst den von HttpPostedFileBase in der Controller-Methode empfangenen Namen. . Hinweis: Der empfangene Name muss mit dem Namen des versteckten Typ-Eingabe-Tags unter dem img-Tag auf der Seite identisch sein. 

Speichern Sie zuerst die anderen Daten außer dem Bild und verarbeiten Sie dann das Bild.
Deklarieren Sie zunächst eine Variable vom Typ String, um den Namen des letzten Bilds zu erhalten, und prüfen Sie dann, ob fileDriverImage leer ist, wenn nicht gleich leer. Rufen Sie zunächst den Suffixnamen des Bildes ab, der später verwendet wird, um festzustellen, ob das übergebene Bild dem Bildtyp entspricht. Fünf zufällige Zeichenfolgen werden vor den Bildnamen (fileName) gespleißt, um Ausnahmen zu verhindern, wenn während der Änderung Bilder mit demselben Namen erscheinen. Stellen Sie dann fest, ob der Pfad zu Bai Cuns Bild vorhanden ist. Wenn der Pfad nicht vorhanden ist, erstellen Sie den entsprechenden Pfad im Projekt. Der Pfad ist zweigeteilt, ein temporärer Pfad dient zum Speichern der Bilder nach dem Hochladen, aber bevor die Daten in der Datenbank gespeichert werden. Ein endgültiger Pfad, der zum Speichern des Bildes verwendet wird, nachdem die Daten erfolgreich gespeichert wurden. Verbinden Sie dann den temporären Pfad, in dem das Bild gespeichert wird, mit dem Pfad des Bildes, das in der Datenbank gespeichert werden soll. Weisen Sie dann den Pfad des zusammengefügten Bildes, das in der Datenbank gespeichert werden soll, dem entsprechenden Feld im zu speichernden Tabellenobjekt zu. Beurteilen Sie dann den zuvor erhaltenen Suffixnamen, wandeln Sie alle Suffixnamen in Kleinbuchstaben um und bestimmen Sie dann, ob es sich um einen Bildtyp handelt. Wenn es sich um einen Bildtyp handelt, speichern Sie das Bild in einem temporären Pfad.
string fileName = "";
//判断图片是否为空
if (fileDriverImage != null)
{
string fileExtension = System.IO.Path.GetExtension(fileDriverImage.FileName);
fileName = Common.ValidCodeUtils.GetRandomCode(5) + fileDriverImage.FileName;
//判断是否存在该路径,若不存在,创建 最终路径
if (!Directory.Exists(Server.MapPath("~/Document/BusinessManagement/Driverimg/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/BusinessManagement/Driverimg/"));
}
//临时路径
if (!Directory.Exists(Server.MapPath("~/Document/BusinessManagement/Temp/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/BusinessManagement/Temp/"));
}
//拼接保存的图片路径
string fileTempPath = Server.MapPath("/Document/BusinessManagement/Temp/") + fileDriverImage.FileName;
string fileSavePath = "/Document/BusinessManagement/Driverimg/" + fileDriverImage.FileName;
sysDriver.DriverPicture = fileSavePath;
if (fileExtension != null)
{
fileExtension = fileExtension.ToLower(); //将后缀转化为小写
//判断文件扩展名是否是指定的图片类型
if ("(.gif)|(.jpg)|(.bmp)|(.jpeg)|(.png)".Contains(fileExtension))
{
fileDriverImage.SaveAs(fileTempPath); //保存文件
}
}
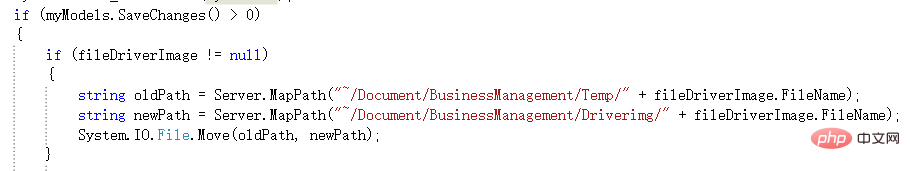
}数据库保存成功之后将图片从临时路径移动到最终路径
在数据保存成功之后,判断获取到的图片的文件是否为空,若不为空,获取图片在临时路径中的路径和在最终路径中的路径。然后使用IO中的Move将图片从临时路径移动到最终路径。
Das obige ist der detaillierte Inhalt vonSo zeigen Sie Bilder in der Laui-Tabelle an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
Führen Sie zum Ausführen von Laui die folgenden Schritte aus: 1. Laui-Skript importieren; 3. Laui-Komponenten verwenden; 5. Skriptkompatibilität sicherstellen; Mit diesen Schritten können Sie Webanwendungen mit der Leistungsfähigkeit von Laui erstellen.
 Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Das Laui-Framework ist ein JavaScript-basiertes Front-End-Framework, das eine Reihe benutzerfreundlicher UI-Komponenten und Tools bereitstellt, um Entwicklern beim schnellen Erstellen reaktionsfähiger Webanwendungen zu helfen. Zu seinen Funktionen gehören: modular, leichtgewichtig, reaktionsschnell und mit vollständiger Dokumentation und Community-Unterstützung. Laui wird häufig bei der Entwicklung von Management-Backend-Systemen, E-Commerce-Websites und mobilen Anwendungen eingesetzt. Die Vorteile sind eine schnelle Inbetriebnahme, eine verbesserte Effizienz und eine einfache Wartung. Die Nachteile sind eine schlechte Anpassung und langsame Technologieaktualisierungen.
 Der Unterschied zwischen Laui-Framework und Vue-Framework
Apr 26, 2024 am 01:27 AM
Der Unterschied zwischen Laui-Framework und Vue-Framework
Apr 26, 2024 am 01:27 AM
Laui und Vue sind Front-End-Frameworks. Laui ist eine leichtgewichtige Bibliothek, die UI-Komponenten und -Tools bereitstellt. Vue ist ein umfassendes Framework, das UI-Komponenten, Statusverwaltung, Datenbindung, Routing und andere Funktionen bereitstellt. Laui basiert auf einer modularen Architektur und Vue basiert auf einer Komponentenarchitektur. Laui hat ein kleineres Ökosystem, Vue hat ein großes und aktives Ökosystem. Die Lernkurve von Laui ist niedrig und die Lernkurve von Vue ist steil. Laui eignet sich für kleine Projekte und die schnelle Entwicklung von UI-Komponenten, während Vue für große Projekte und Szenarien geeignet ist, die umfangreiche Funktionen erfordern.
 Was ist besser, Laui oder Elementui?
Apr 04, 2024 am 04:15 AM
Was ist besser, Laui oder Elementui?
Apr 04, 2024 am 04:15 AM
Frage: Was ist besser, Laui oder ElementUI? Antwort: Das hängt von den Projektanforderungen ab. Layui ist umfassender, anpassbarer und eignet sich für große Projekte, während ElementUI leichter, schöner und benutzerfreundlicher ist. Die spezifischen Gründe für die Auswahl sind wie folgt: Wählen Sie Laui: Bietet ein breiteres Spektrum an Funktionen und Modulen, die ein hohes Maß an Anpassung des Erscheinungsbilds und Verhaltens der Komponenten ermöglichen. Geeignet für Großprojekte, die ein breites Spektrum an Funktionen und Skalierbarkeit erfordern ElementUI: Kleinere Größe und schnellere Ladegeschwindigkeit. Komponenten folgen den Prinzipien des Materialdesigns, bieten eine große Anzahl vorgefertigter Komponenten und reduzieren so die Entwicklungskomplexität und -zeit




