

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5- und CSS3-Versionen. Diese Methode ist für alle Computermarken geeignet.
CSS-Stylesheet auf HTML-Seite schreiben
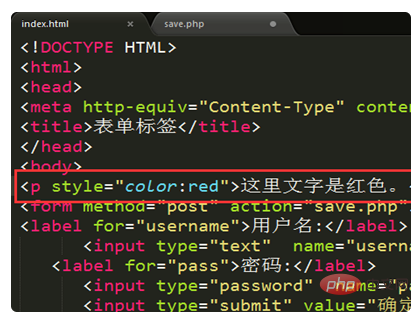
1 Zuerst können Sie den CSS-Code direkt in das Start-Tag des vorhandenen HTML-Tag-Elements schreiben, und der CSS-Style-Code muss in doppelten Anführungszeichen von geschrieben werden . , wie zum Beispiel:
Der Text hier ist rot.
.
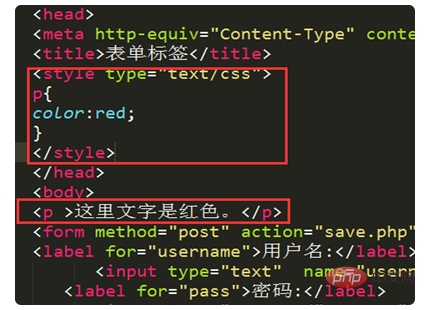
2. Wenn Sie HTML-Tags von CSS-Stilen unterscheiden möchten, können Sie den CSS-Stilcode zwischen die Tags schreiben. style> kann zwischen den
-Tags geschrieben werden, der Effekt ist derselbe.
3. Die beiden oben genannten Kombinationen von HTML und CSS befinden sich auf derselben Seite. Wenn viel Code vorhanden ist, ist es schwierig, eine externe CSS-Stildatei zu erstellen. Klicken Sie mit der rechten Maustaste auf den Desktop, um ein Notepad-Dokument zu erstellen, und ändern Sie dann die Dokumenterweiterung in „.css“. Legen Sie die CSS-Stildatei und den HTML-Code zum einfachen Aufrufen auf derselben Festplatte ab.

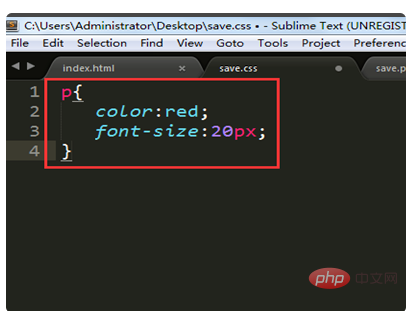
4. Öffnen Sie nach dem Erstellen der CSS-Stildatei die CSS-Stildatei mit dem Sublime-Editor und schreiben Sie den entsprechenden CSS-Stil in die Datei.

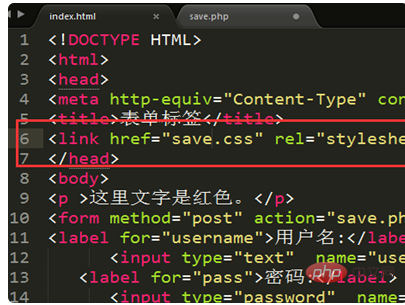
5. Gehen Sie nach der Vorbereitung der CSS-Stildatei zurück zur HTML-Datei und verwenden Sie das -Tag, um die CSS-Stildatei mit der HTML-Datei zu verknüpfen und du bist fertig.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonSo schreiben Sie ein CSS-Stylesheet in eine HTML-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!