 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen easyui und Bootstrap?
Was ist der Unterschied zwischen easyui und Bootstrap?
Was ist der Unterschied zwischen easyui und Bootstrap?
Unterschiede: 1. Bootstrap hat keine Dateninteraktionsfunktion, während easyUI über eine leistungsstarke Dateninteraktionsfunktion verfügt. 2. Bootstrap konzentriert sich mehr auf die Leistung des Stils, was schöner ist, während easyUI keinen besonders guten Stil hat und nicht sehr gut ist schön; 3. Bootstrap ist mit Mobiltelefonen und PCs kompatibel, während easyUI nicht kompatibel ist.

Bootstrap ist ein einfaches, intuitives und leistungsstarkes Front-End-Entwicklungsframework auf Basis von HTML, CSS und JavaScript, das von den Designern Mark Otto und Jacob Thornton vom amerikanischen Twitter-Unternehmen entwickelt wurde und die Webentwicklung beschleunigt. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind.
easyui ist eine Sammlung von Benutzeroberflächen-Plugins basierend auf jQuery, Angular, Vue und React. easyui bietet die notwendige Funktionalität zur Erstellung moderner, interaktiver JavaScript-Anwendungen. Mit easyui müssen Sie nicht viel Code schreiben. Sie müssen lediglich die Benutzeroberfläche definieren, indem Sie einige einfache HTML-Tags schreiben. [Verwandte Empfehlung: „jQuery Video“]
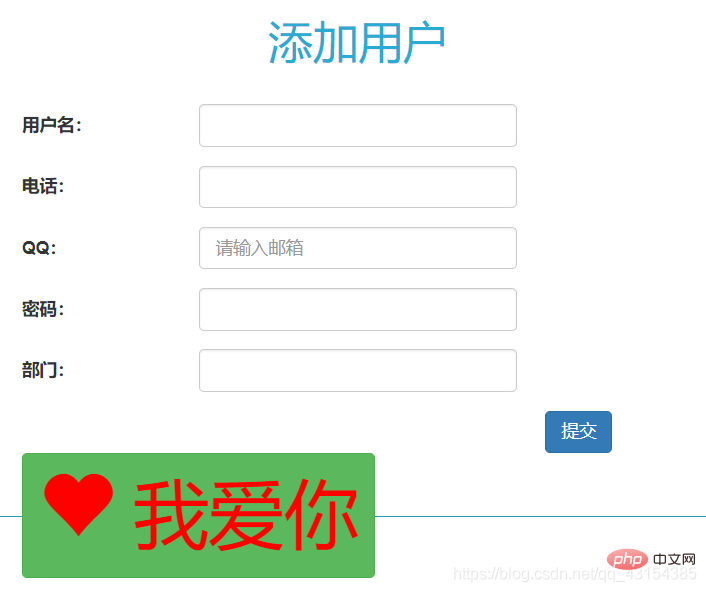
Werfen wir zunächst einen Blick auf die Seiteneffekte, die durch Bootstrap bzw. easyUI erzielt werden
bootstrap:

easyUI:

easyUI Insgesamt sieht es recht zufriedenstellend aus, quadratisch und aufrecht. Optisch kann man es weder als schön noch als hässlich bezeichnen. Es gibt den Menschen das Gefühl, aufrecht und anständig in ein altes Yamen zu gehen.
BootstrapImplementierungsrenderings. Insgesamt ist es einfach und unkompliziert, wie Wasser und die Befeuchtung der Haut. Der Unterschied zwischen
bootstrap und easyui
easyui gehört zu jquery-ui, einer Front-End-Komponentenbibliothek (leichter als jquery-ui), bootstrap Es gibt auch einige UI-Komponenten 1. Die meisten Boostrap-UI-Komponenten bevorzugen die Verwendung von
class(semantische Klassennamen), easyUI bestanden Verwenden Sie die js-Funktion, um dies zu erreichen. 2. Bootstrap konzentriert sich mehr auf die Leistung des Stils, der schöner ist und dem aktuellen Modetrend entspricht
easyUIAndererseits ist der Stil nicht besonders gut, nicht sehr schön 3. Bootstrap verfügt nicht über eine Dateninteraktionsfunktion und
easyUIverfügt über eine leistungsstarke Dateninteraktionsfunktion 4, Bootstrap ist mit Mobiltelefonen und
PCkompatibel , easyUI kann das nicht 5. Die Front-End-Community von Bootstrap ist ausgereifter und ressourcenreicher als
easyUIund das Rasterlayout von bootstrap ist zum Mainstream geworden und ist mittlerweile der Entwicklungstrend der meisten Websites oder Back-End-Systeme, und die Nutzungsrate ist hoch. Im Internet finden Sie viele Beispiele zur direkten Verwendung. Sehr praktisch. Kurz gesagt, die beiden Front-End-Frameworks haben jeweils ihre eigenen Vorteile. Sie können je nach tatsächlicher Situation wählen, ob easyUI für Projekte auf Systemebene (Projekte auf Unternehmensebene) und Bootstrap für Websites verwendet wird Projekte. Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen easyui und Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.



