
CSS-Methode, um Schriftarten kompakter zu machen: Sie können das Attribut „letter-spacing“ verwenden, z. B. [letter-spacing: 20px;]. Die Eigenschaft „letter-spacing“ wird verwendet, um den Abstand zwischen Zeichen (Zeichenabstand) zu vergrößern oder zu verkleinern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version. Dieser Artikel gilt für alle Computermarken.
letter-spacing-Attribut vergrößert oder verkleinert den Abstand zwischen Zeichen (Zeichenabstand)
(Freigabe von Lernvideos: CSS-Video-Tutorial)
Attributwert:
normale Standardeinstellung. Gibt keinen zusätzlichen Leerraum zwischen den Zeichen an.
length definiert den festen Abstand zwischen Zeichen (negative Werte sind zulässig).
inherit gibt an, dass der Wert des Buchstabenabstandsattributs vom übergeordneten Element geerbt werden soll.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.p2 {
letter-spacing: -4px;
}
.p3 {
letter-spacing: 20px
}
</style>
</head>
<body>
<p class="p1">正常文本!正常文本!</p>
<p class="p2">紧凑的文本!紧凑的文本!</p>
<p class="p3">稀疏的文本!稀疏的文本!</p>
</body>
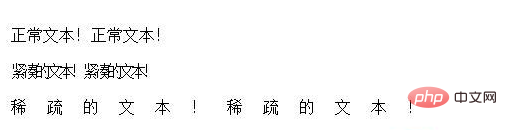
</html>Effekt:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo machen Sie Schriftarten mit CSS kompakter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!